dpi 、 dip 、分辨率、屏幕尺寸、px、density 关系以及换算
前言:
- 移动端的设计需要去调整在不同机型上的显示, 所以在进行移动端开发的时候需要去了解一下尺寸大小, 需要去换算一下布局页面与设计页面尺寸大小的关系,所以就需要去换算一下布局页面与设计页面尺寸大小。
理解概念:
dip: Density independent pixels, 设备无关元素;dp: 就是dip;px: 像素;dpi: dots pei inch, 直接来说就是一英寸多少个像素点;
常见取值120,160,240`。- 这个概念可以理解为像素密度, 简称密度;
density: 中文意思是密度;
- 常见取值
1.5,1.0; - 和标准
dpi的比例(160px/inc);
- 常见取值
- 分辨率 : 纵横2个方向的像素点数量;
- 移动端常见的取值是
480 * 800,320 * 480;
- 移动端常见的取值是
- 屏幕尺寸 : 屏幕对角线的长度;
- PC端的电脑与电视同理;
- 屏幕比例的问题 : 因为只确定了对角线长, 两边长度还不一定;
- 这就是屏幕比例的来源, 如:
4 : 3,16 : 9这种, 这样就可以算出屏幕的边长了.
- 这就是屏幕比例的来源, 如:
应用:
- 在
android里面, 获取一个窗口的metrics, 里面有这么几个值。
metrics.density;
metrics.densityDpi;densityDpi: 就是常见的dpi;density: 其实是DPI/(160像素/英寸)后得到的值;
- DPI本身的单位也是像素/英寸, 所以
density其实是没单位的, 他就是一个比例值。 - 而
dpi的单位是像素/英寸, 比较符合物理上面的密度定义, 密度不都是单位度量的值, 所以更多的人愿意把dpi叫做像素密度, 简称密度,density还是就叫density。
- DPI本身的单位也是像素/英寸, 所以
重点:
- 一般Big-man在页面的操作中给的是像素的值, 也就是
px的值, 但是再做设计图的时候, Big-man却给的是dp点的概念。比如: dp:
px:
- 所以在Big-man书写自己布局的时候, 肯定还是要知道1个
dp究竟等于多少个px的。 - 所以需要去写一个换算公式, 如下所示:
dp = (DPI/(160像素/英寸)) px = density px
- 这里的
dp是单位,px是单位, 但是density是没有单位的; - 也就是说dpi针对不同的值,
dp与px之间的换算也就存在不同的对应值,请看如下表格:
| dpi | density | dp | px |
|---|---|---|---|
| 120 | 3/4 | 4 | 3 |
| 160 | 1 | 1 | 1 |
| 240 | 1.5 | 1 | 1.5 |
| 320 | 2 | 1 | 2 |
- 也就是说
dp与px之间的换算存在对应的比例关系:
PX = density * DP;
标准dpi = 160:
Android Design [1]里把主流设备的 dpi 归成了四个档次,120 dpi、160 dpi、240 dpi、320 dpi;- 实际开发当中,我们经常需要对这几个尺寸进行相互转换(比如先在某个分辨率下完成设计,然后缩放到其他尺寸微调后输出),一般按照 dpi 之间的比例即
2:1.5、1.5:11:0.75, 来给界面中的元素来进行尺寸定义。 - 也就是说如果以
160 dpi作为基准的话,只要尺寸的 DP 是 4 的公倍数,XHDPI下乘以 2,HDPI下乘以 1.5,LDPI下乘以 0.75 即可满足 所有尺寸下都是整数pixel。 - 但假设以
240 dpi作为标准,那需要DP是3的公倍数,XHDPI 下乘以 1.333,MDPI 下乘以 0.666 ,LDPI 下除以 2 - 而以
LDPI和XHDPI为基准就更复杂了,所以选择160 dpi。
Google公司给出的说明:
- 这个在Google的官方文档中有给出了解释,因为第一款Android设备(HTC的
T-Mobile G1)是属于160dpi的。
示例分析:
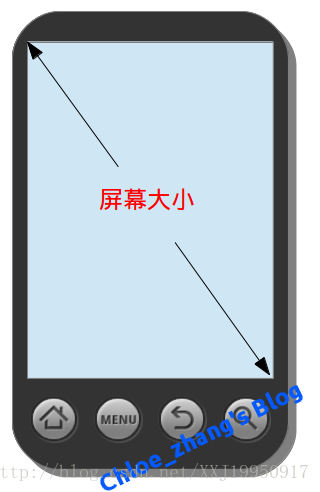
屏幕尺寸(screen size):
- 就是我们平常讲的手机屏幕大小,是屏幕的对角线长度,一般讲的大小单位都是英寸。
- 比如
iPhone5S的屏幕尺寸是4英寸。Samsung Note3是5.7英寸。
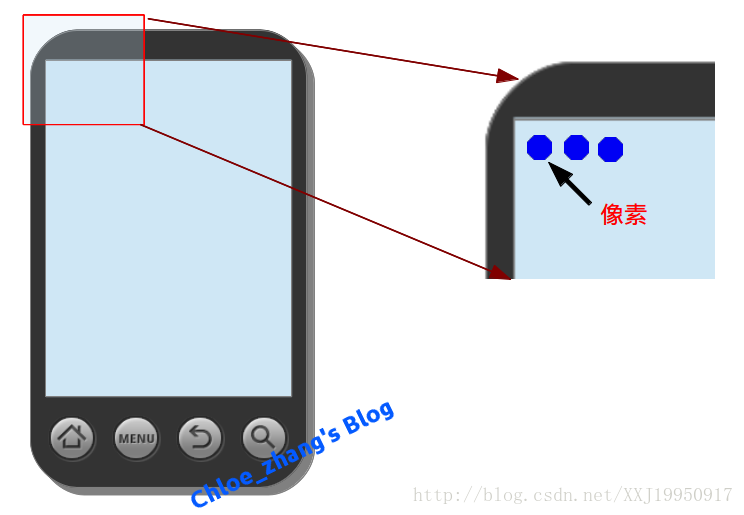
像素(pixel)
- 想像把屏幕放大再放大,对!看到的那一个个小点或者小方块就是像素了。
分辨率(Resolution):
- 是指屏幕上垂直方向和水平方向上的像素个数。
- 比如
iPhone5S的分辨率是1136*640; Samsung Note3的分辨率是1920*1080;
dpi:
- 是
dot per inch的缩写,就是每英寸的像素数,也叫做屏幕密度。这个值越大,屏幕就越清晰; iPhone5S的dpi是326;Samsung Note3的dpi是386;
dip:
- 是
Density independent pixel的缩写,指的是抽象意义上的像素。跟设备的屏幕密度有关系。 - 它是
Android里的一个单位,dip和dp是一样的。 - Google的官方说明是这样的:
- Density-independent pixel (dp).
- A virtual pixel unit that you should use when defining UI layout, to express layout dimensions or position in a density-independent way.
- The density-independent pixel is equivalent to one physical pixel on a 160 dpi screen, which is the baseline density assumed by the system for a “medium” density screen. At runtime, the system transparently handles any scaling of the dp units, as necessary, based on the actual density of the screen in use. The conversion of dp units to screen pixels is simple: px = dp * (dpi / 160). For example, on a 240 dpi screen, 1 dp equals 1.5 physical pixels. You should always use dp units when defining your application’s UI, to ensure proper display of your UI on screens with different densities.
- 就是说在
160dpi的屏幕上,1dip=1px。 - 它跟屏幕密度有关,如果屏幕密度大,
1dip代表的px就多,比如在320dpi的屏幕上,1dip=2px。
为什么我们在布局的时候最好要用dip,不要用px?
- 是因为这个世界上存在着很多不同屏幕密度的手机,屏幕密度是什么?就是dpi,就是单位长度里的像素数量。
- 想象一下,如果这些手机的尺寸一样,屏幕密度相差很大,那么是不是说一个手机水平方向上像素很少,另一个手机水平方向上像素很多?那我们画同样pix数量的时候,它显示的长度不就会不一样了?
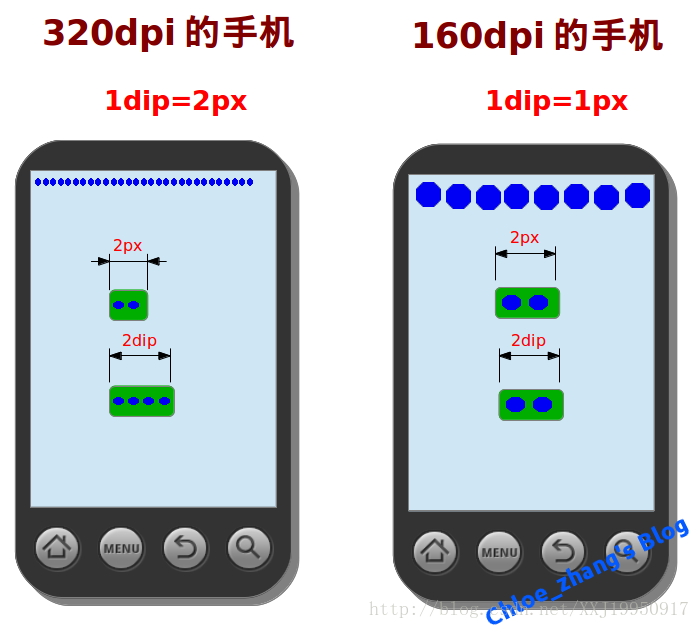
- 比如下面图中的两个手机,同时设置
2px长度的Button,在屏幕密度较高的手机里就会显示的比较小。 - 而同时设置的
2dip长度的Button,在两个手机上显示的大小是一样的。
- 所以如果你在App布局中都用的px作为单位,那么你的App跑在各个设备上就会出现奇奇怪怪的现象了。
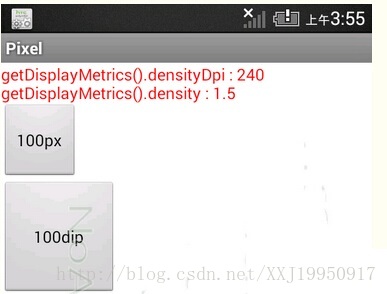
- 来看一下emulator上的效果,我定义了两个Button,分别用px和dip做单位。
- 布局文件里这样写:
<Button android:layout_width="100px"
android:layout_height="100px"
android:text="@string/str_button1"/>
<Button android:layout_width="100dip"
android:layout_height="100dip"
android:text="@string/str_button1"/>- 显示的界面是这样的:
getResources().getDisplayMetrics().densityDpi就是屏幕密度。getResources().getDisplayMetrics().density也可以理解为1dip相当于多少个px啦。- 上面的
dpi是240,1dip=1.5px - 所以,100dip的Button是100pxButton的1.5倍长吧。
JackDan9





























 6425
6425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








