第一个问题:
drawablePadding与drawableLeft同时设置,但是UI上没有任何的效果:
Button XML如下:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/rc_switch"
android:background="@drawable/btn_bg"
android:drawablePadding="12dp"
android:text="@string/rc_disconnect"
android:textSize="12sp"
/>效果:
很诡异的问题,后来stackoverflow找到说是因为button太大了,设置就不起作用,如果button比较小,设置才会起作用。验证居然也真是这样。
那么解决方式就是在Button外面包一层:
<LinearLayout
android:id="@+id/rc_disconnect"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/btn_bg"
android:gravity="center"
android:layout_gravity="center"
android:focusable="true"
android:clickable="true" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:focusable="false"
android:clickable="false"
android:background="@android:color/transparent"
android:drawableLeft="@drawable/rc_switch"
android:drawablePadding="12dp"
android:text="@string/rc_disconnect"
android:textSize="12sp" />
</LinearLayout>改后的效果:
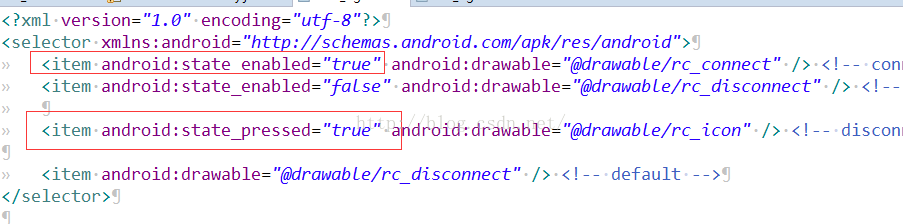
第二个问题:设置了selector,按下后却没任何效果:
xml如下:
这里的顺序还是有讲究的,有包含的关系。把最小的写在上面。
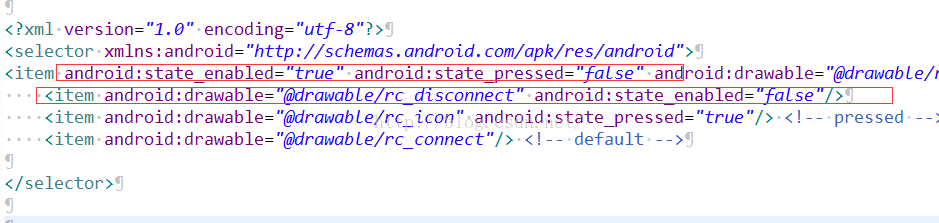
修改为如下便可以了:


























 867
867

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








