大家好,才是真的好。
在讲述今天的内容之前,我们先说说上周(3月4号)发布的HCL Domino 12.0.1 IF2补丁包。
简单说,这个紧急修复包主要是解决12.0.1和12.0.1IF1中都曾出现的DAOS(附件合并)问题。
在12.x版本中,如果在大数据库中启用DAOS附件合并功能,在针对该数据库运行一些维护任务时,很容易引发宕机。
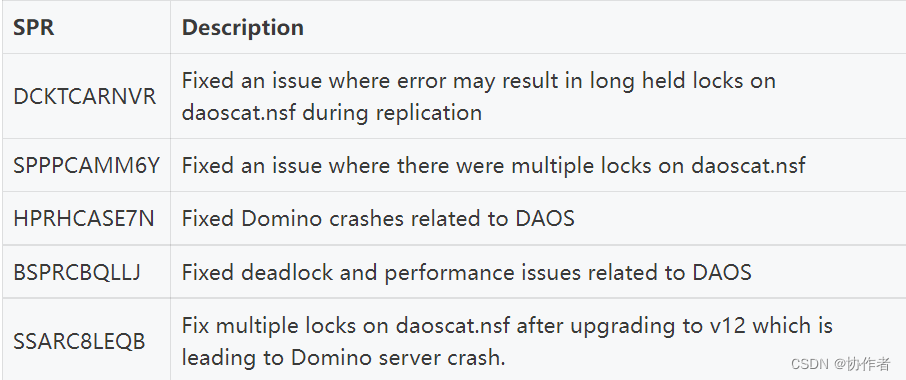
下图即为12.0.1IF2紧急修复的问题编号:

可以看出来都是DAOS相关问题。
现在,你可以完全放心地升级到12.0.1IF2版本了。
今天我们的重点是Notes原生应用为适应Nomad访问的界面改造问题。
我们前面一篇讲述了为移动设备上的Notes客户机Nomad设置欢迎主页,也让很多人明白什么是Nomad App。
移动设备有大有小,而传统Notes应用程序主要使用于PC电脑访问,不适应小屏幕设备直接访问。
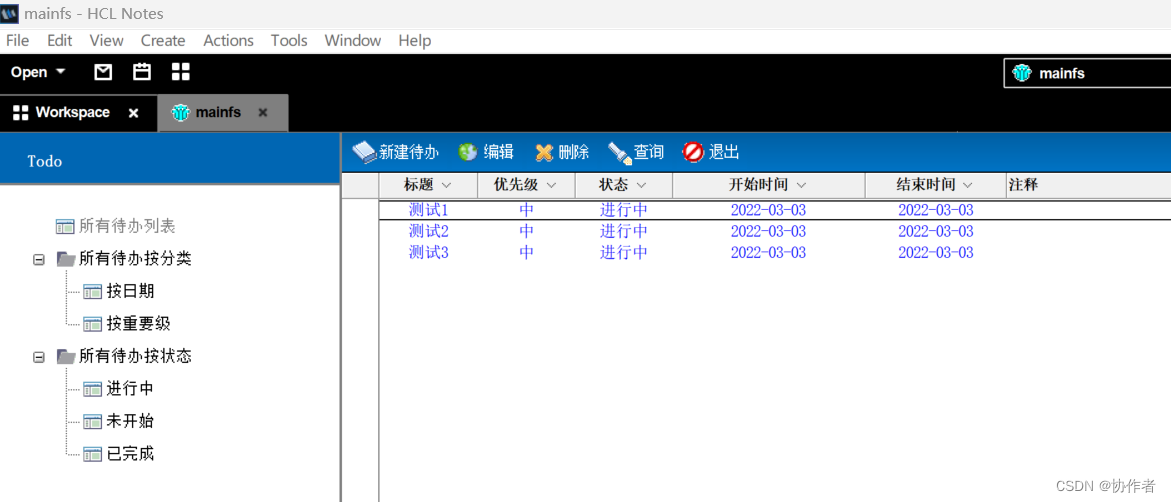
除非你的移动设备屏幕很大,例如使用平板访问,否则访问很可能就是下图的用户体验:

这样不好,虽然能用,但难受。
还好,你关注到了我们。
随着Nomad更新越来越强大、使用越来越广泛,那么很有必要将原生的Notes应用进行界面改造,以适应小屏幕设备访问需求。
不仅仅只Nomad App,Nomad Web(浏览器中的Notes客户机)也在逐步推进和更新想象一下,你用手机上的Chrome或Safari浏览器来直接访问Notes原生应用,屏幕是不是也显得很小?
改造完成后,你的Notes原生应用在Nomad App和Nomad Web(移动设备访问)中都会有很好的体验。
不要紧张,这个改造过程很简单,只要掌握几个公式以及对应的设计方法即可。
在进行改造之前,你可以在我们的公众号中回复“todo”关键字,便可以得到例库,如下图:

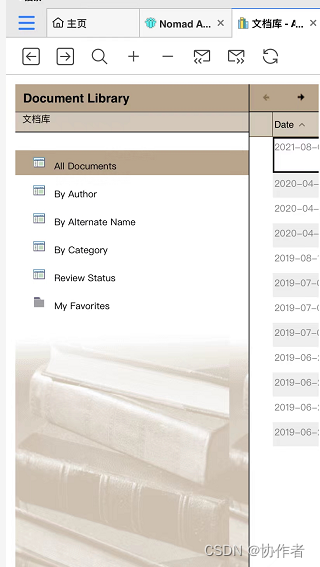
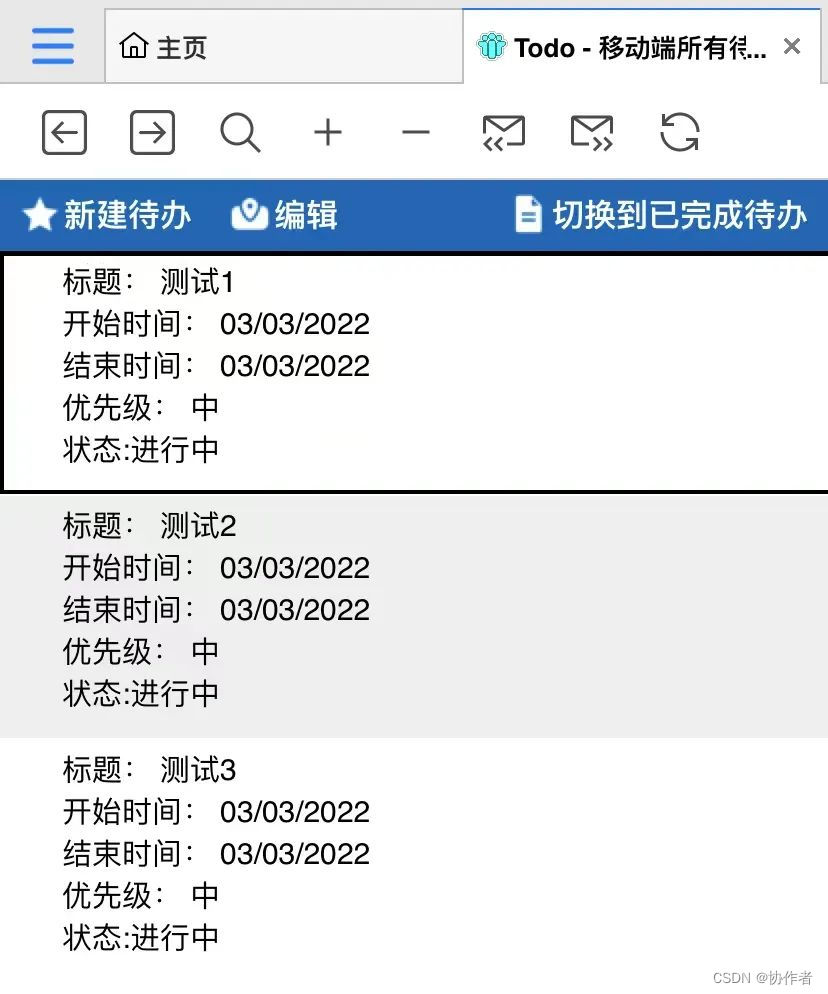
例库非常简单,界面可适应移动设备,如下图:

注意:是在公众号对话框中回复,不是给本篇留言哦。
一般来说,Notes应用改造总共分三个步骤,一是导航界面适配,二是视图适配,三是表单适配。
我们今天先讲导航界面适配。
你可以理解为Notes应用程序入口,或打开Notes应用时的界面。
一般,原生Notes应用主要以帧结构集作为启动界面。好消息是帧结构集里面的内容可以动态显示。
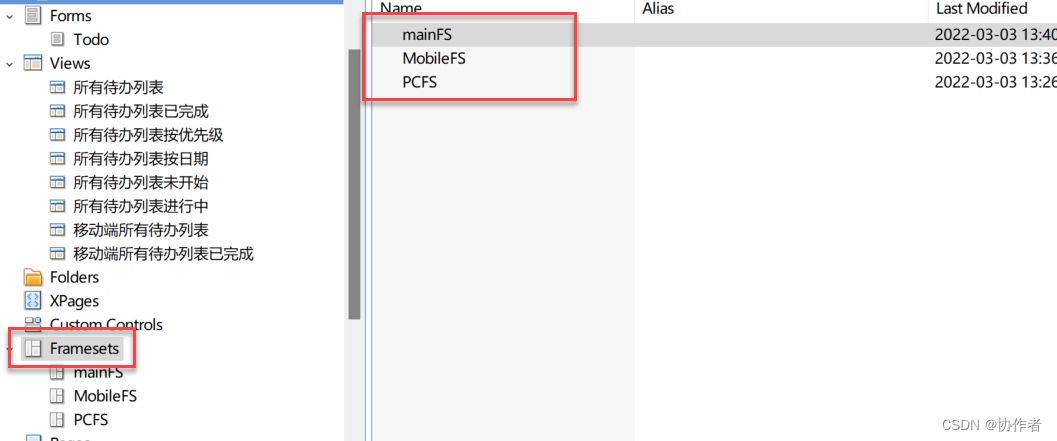
所以,如果你的Notes应用以前通过PC访问,现在也需通过移动设备访问,那么第一步,建议新建一个新的帧结构集。本例名称为mainFS,里面根据用户的设备类型会自动加载PCFS(PC电脑端访问的帧结构集)或者MobileFS(移动设备端访问的帧结构集),如下图:

PCFS是你Notes应用中的以前的帧结构集,不用变。
第一个重点是,mainFS该如何动态加载指定内容呢?
关键要使用公式@Platform,在Domino V11版本中,该公式得到了增强,如果测试该函数时,你会发现,它现在可以根据设备类型返回诸如AIX/64、Android、iOS、Linux/64、Macintosh、OS/400、UNIX、Windows/32、Windows/64等值。
当然它还可以加上specific参数,这样返回的就是列表。例如你用iOS设备访问的话,它可能会返回“iOS” : “13.1” : “iPhone” : “iPhone10,6”这样的列表值。
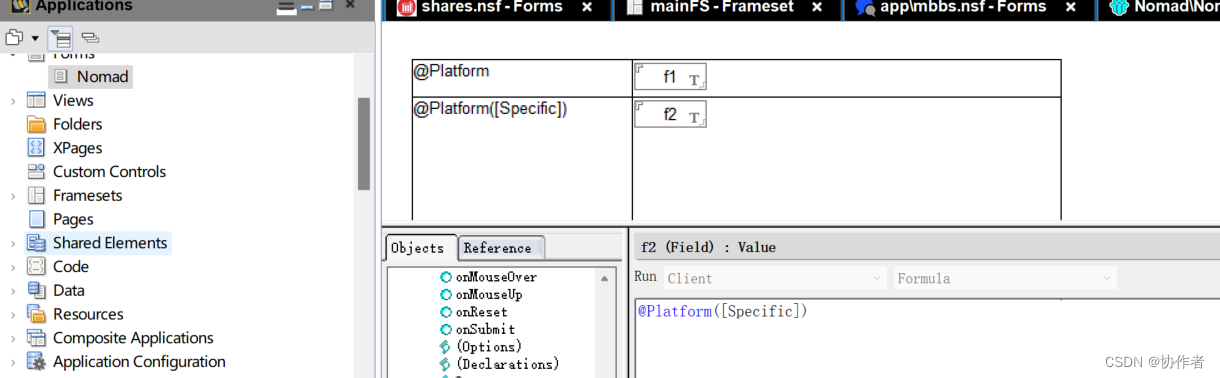
如果你想学习它的使用,很简单,自己建一个表单,创建几个字段,里面写上@Platform,通过不同的设备访问,就可以得到不同的值。如下图:

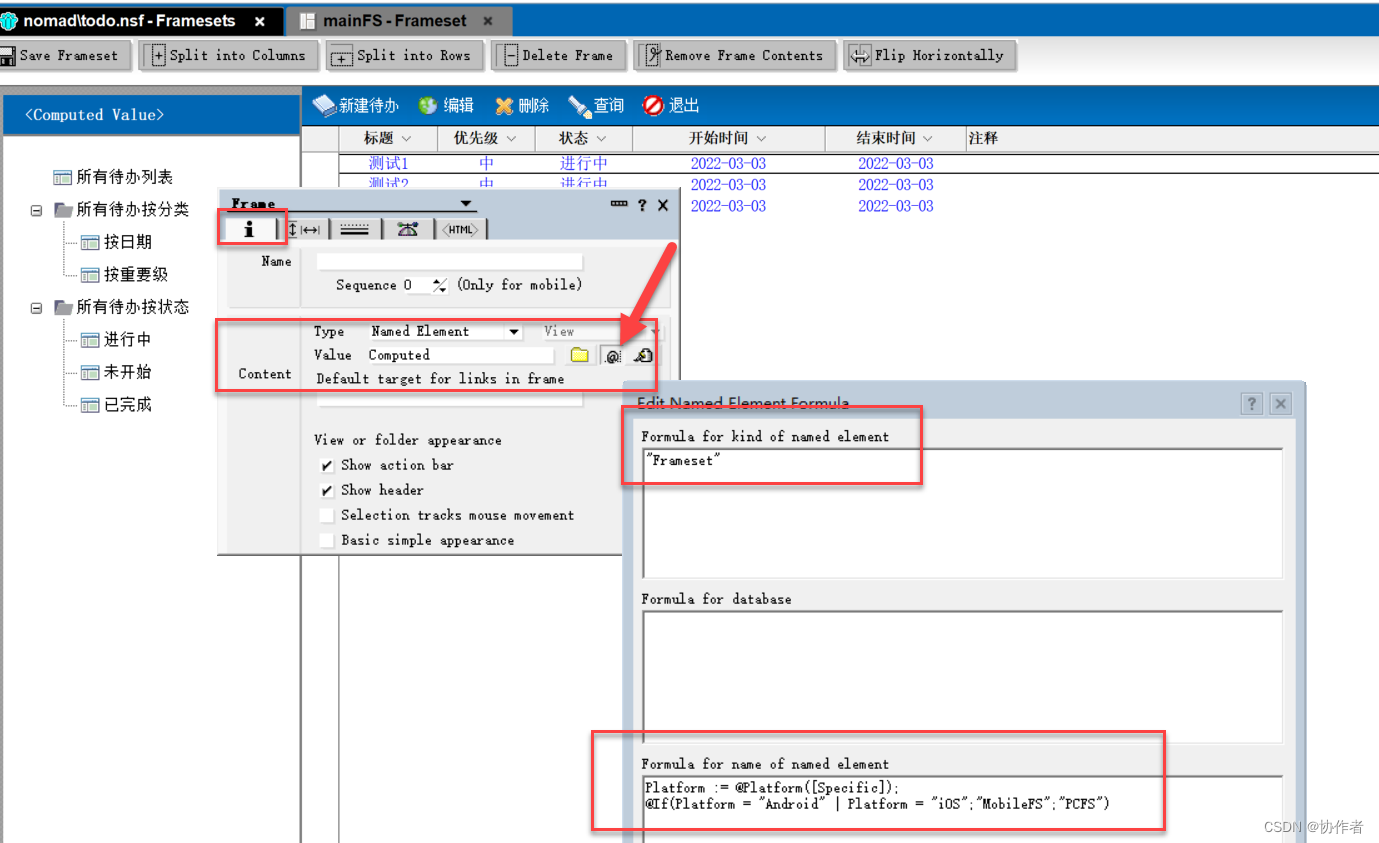
利用该函数返回值的不同,现在我们可以实现帧结构动态加载。打开mainFS,然后鼠标右键,选择“Frames”属性,在第一个属性选项卡中的Content区段中选择Type为“Named Element”,Value为动态计算,如下图:

然后在出现的对话框中,在“Formula for kind of named element”字段中写入确定的静态元素:“Frameset”,其实这里也可以计算,根据用情况可以指定为嵌套Page、View或其他元素等,不过本例为Frameset
在该对话框的“Formula for name of named element”字段中写入下列公式:
Platform := @Platform([Specific]);
@If(Platform = “Android” | Platform = “iOS”;“MobileFS”;“PCFS”)
这样你通过iOS或Android移动设备访问时可以加载MobileFS帧结构集;通过PC(Windows、MacOS等)访问时,加载的就是PCFS
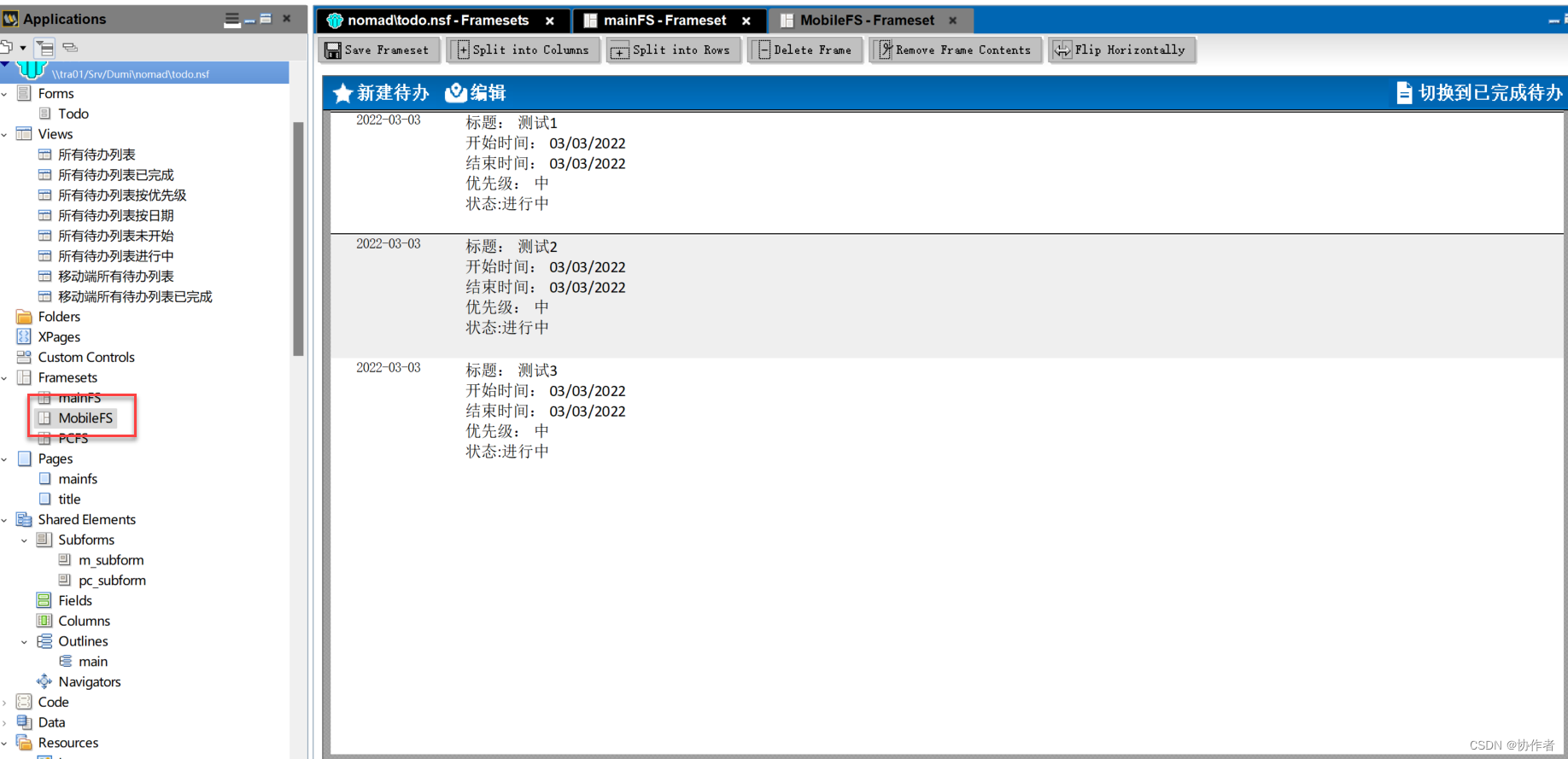
MobileFS里面的设计界面:

里面的视图和传统的Notes视图有点不一样,主要是为适应小屏幕而展现。具体怎么设计,你可以研究我们的例子。也可以看到我们下一篇帖子。
不过,今天就讲到这里。
更多精彩文章,请关注微信公众号:协作者





















 738
738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








