大家好,才是真的好。
我们紧接着上一篇,讲述改造Notes原生应用程序界面的基本方法,想做成一个系列,这样就更能方便在手机或移动智能设备上访问Notes应用程序。
前一篇我们讲述了入口界面改造,这一篇讲述Notes视图改造。
传统的Notes视图不便于在小屏幕设备上展现,例如包含很多列的某些视图:

为建议更好地展现数据,我们建议Notes视图原本一行中的数据(单个文档)进行多行显示。
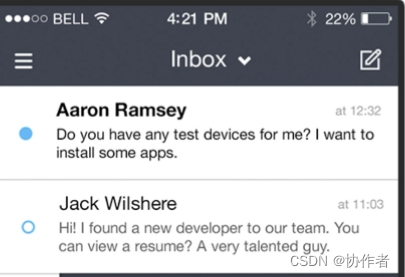
如果你不明白这句话的意思,可以看到其他手机或平板上的邮件app,例如邮件列表视图的设计,如下图:

一封邮件分为两行显示:第一行显示大字体的发件人名(旁边还有一个日期),第二行显示邮件标题或少量正文内容。
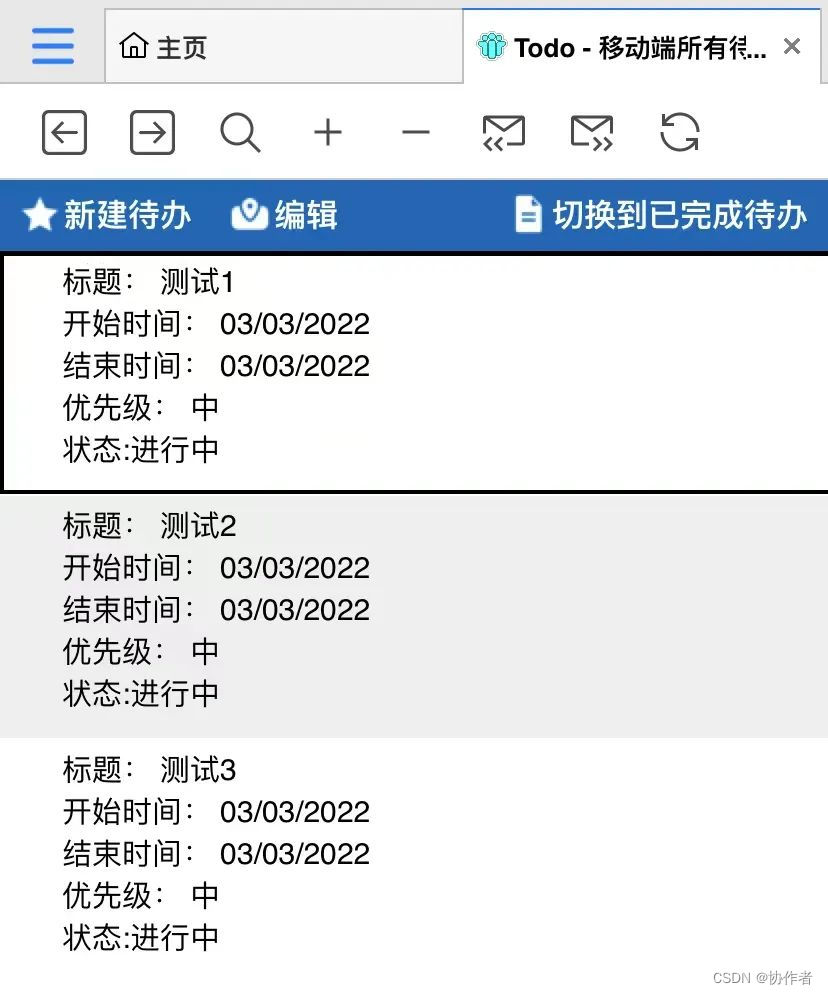
所以,我们的待办库也可以将一条文档分为5行显示:

如何设计该样式的视图呢?
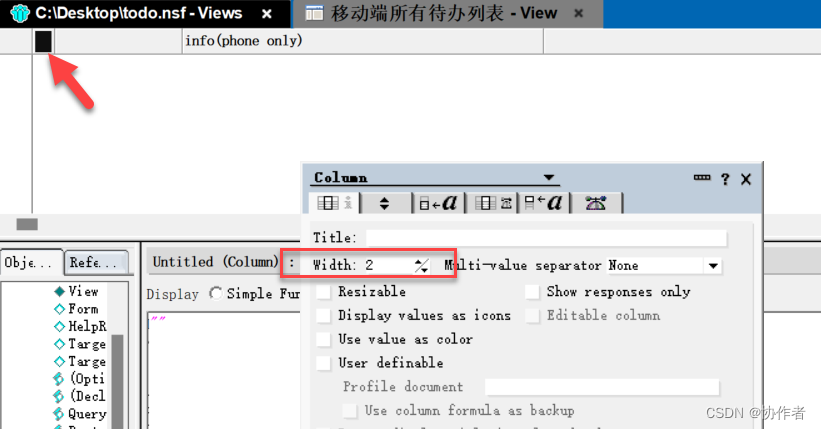
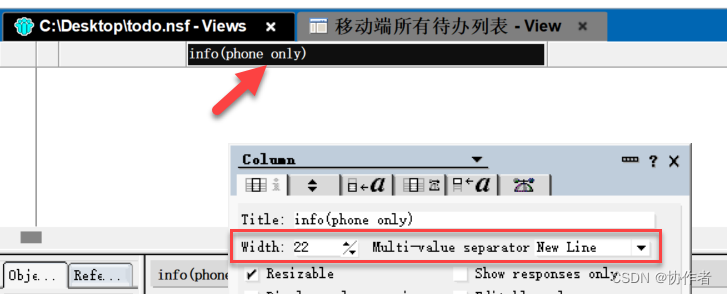
我们可以新建一个Notes视图,创建三个列,第一个列不用写什么,就是占据两个字符的宽度,如下图:

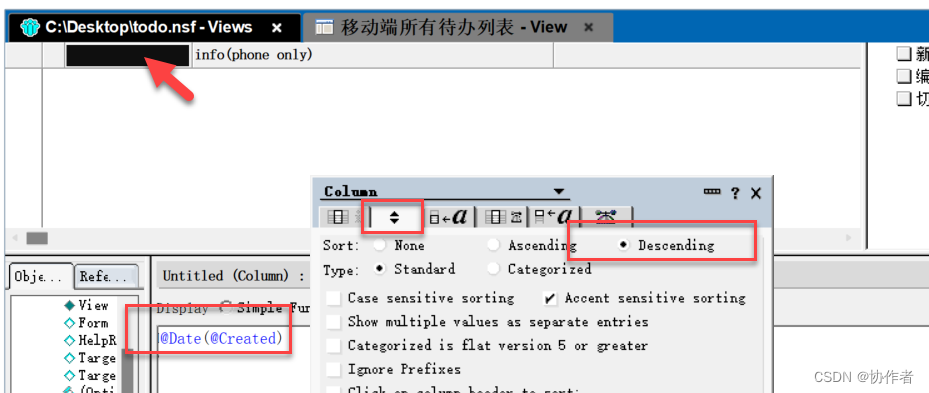
第二个列也可以不要,这里主要是为了让待办按时间顺序来进行排序。因此我们写了一个日期值,并设置为降序排列,然后把它隐藏起来:

第三列是重点。所有数据都在第三列中展示,它是一个多值列,并且值之间使用New Line新行来进行间隔,如下图:

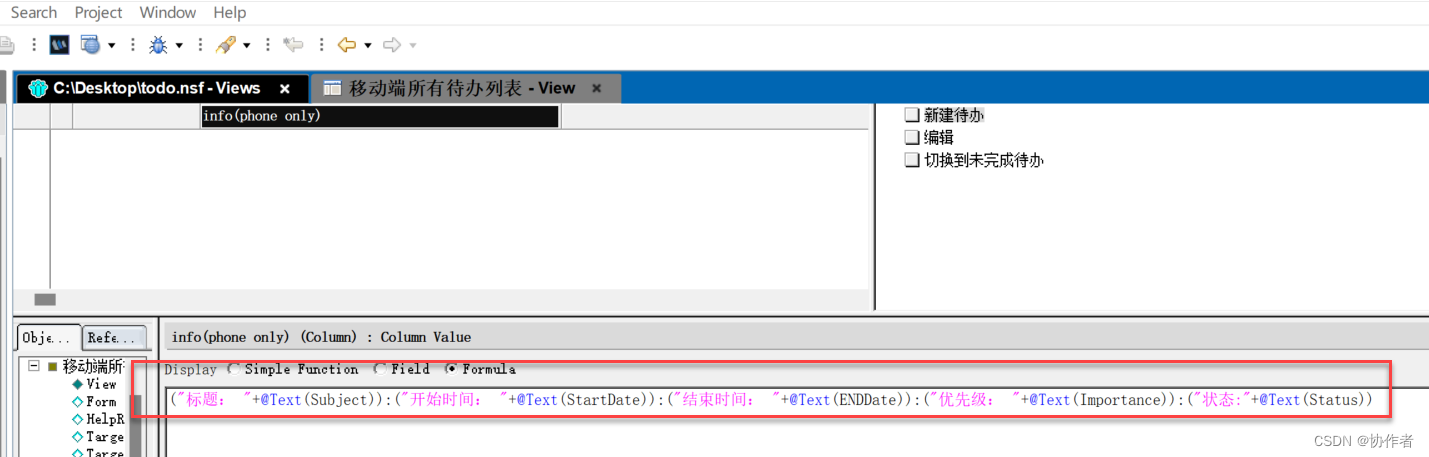
重要的是该列对应的值,我们需要写下公式,把多个字段的值放到这里,公式如下:
(“标题:”+@Text(Subject))😦“开始时间:”+@Text(StartDate))😦“结束时间:”+@Text(ENDDate))😦“优先级:”+@Text(Importance))😦“状态:”+@Text(Status))
效果如下图:

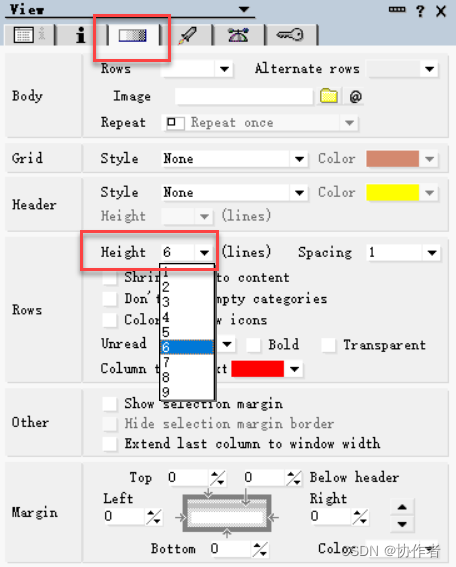
还没完,你还得设置视图的属性,让一行数据能够进行多行显示,此外建议设置5-6行,如下图:

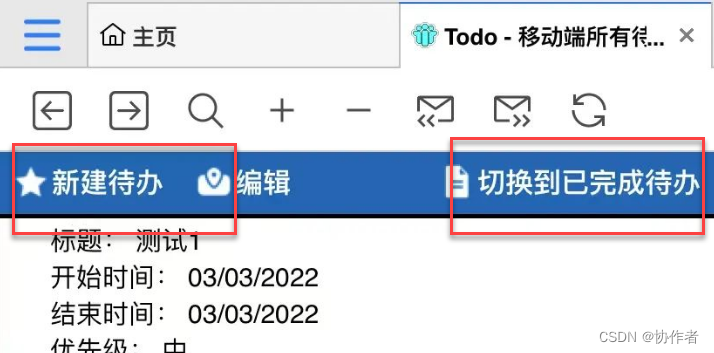
显示效果就出来了。
接下来你可能会考虑分类视图的问题。
老实说,在小屏幕设备上有点不太合适,建议是把分类视图嵌入到表单中,然后使用字段来控制视图中的单个分类,即显示单个类别的嵌入式视图设计。
还有视图中的图标和颜色,这些都可以和Notes原生应用一样设计和显示,不过图标大小得郑重考虑,例如多行数据或许需要一个大点的图标。
这里再说一下,视图栏上的操作按钮设计。
一般来说,如果要将按钮放到视图操作栏中,左右分开比较好,效果如下图:

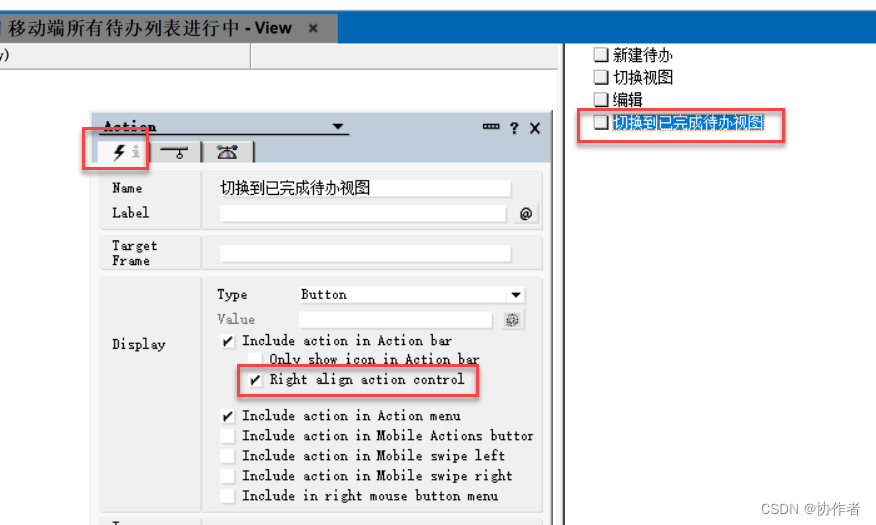
在设计操作按钮时,只需要设置属性“Right align action control”即可,如下图:

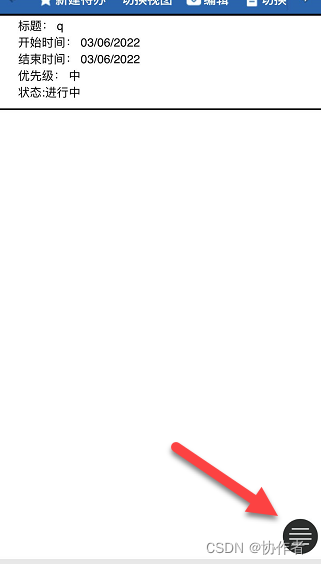
如果你有更多的操作按钮需要放置,从V10开始,按钮还可以进行“悬浮”,效果如下图所示:

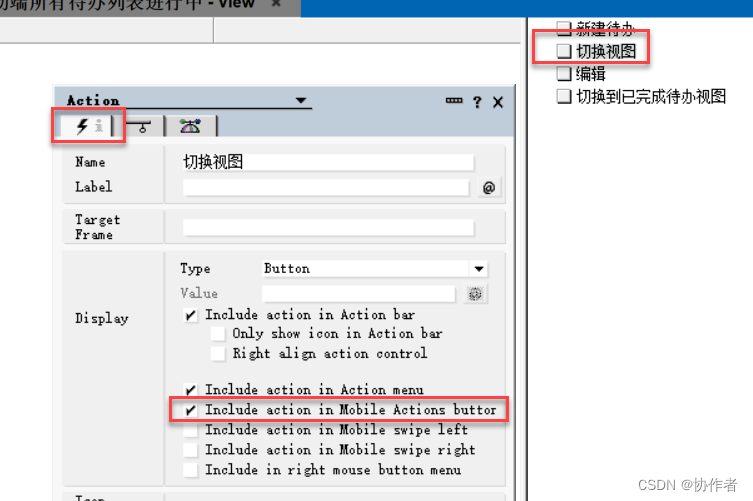
同样在设计操作按钮时,只需要设置属性“Include action in Mobile Actions button”,如下图:

这样你就可以放置更多按钮在悬浮菜单中。
掌握了这些后,你可以很容易设计出一个满足移动设备访问需求的Notes数据视图来。
今天我们就讲到这里。
更多精彩文章,请关注微信公众号:协作者





















 1609
1609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








