uniapp+nginx+rtmp开发直播app(1)
文章目录
前言
有事没事时候刷刷抖音、快手,撸上几个短视频估计是现在很多人的常态了,人多就有商机啊,于是就出现了各种直播,同样是电商,直播带货可以看到实物,看上去至少比给你一推图片更直观。关键还有真人讲解啊。最近刚好接手了一个用uniapp开发直播app的任务,记录下从0开始到app发布全过程
一、准备工作
1. 服务器环境搭建: Ubuntu + nginx + rtmp
2. 开发环境: nodejs + vue
3.软件: hbuilderx,obs , vlc
二、服务器环境搭建
因为之前刚好50r租了一年华为云,装的是ubuntu镜像,于是就直接在上面搭环境了
1.搭建nginx
ubuntu搭建nginx还是比较方便的,我是直接用的install,当然了喜欢自定义的大佬可能自己骚操作一把,weget一下包,解压,自定义目录,配置server,,,。
sudo apt-get install nginx
安静等待几秒钟自动安装完成启动
查看下ng进程状态


到此说明ng已经启动了,可以浏览器访问下试试 ip:port

当然实际搭建过程可能会遇到各种各样的坑
1.只要修改配置一定要 -t 测试一下,说不定一不小心输错个字母啥的
//每次修改完nginx配置最好测下配置是否正确
nginx -t
报错提示信息还是很友好的,清楚的跟你说具体报错位置,和报错原因
如果输出信息最后是 successful!,
恭喜你至少配置上没有问题
2.如果是用的云服务器,一定要在云服务器控制台看看ng用到的端口开没开,我用的是自定义端口,需要在入口规则添加配置,如果你用的是80等常见端口,并且配置过安全组了,此处可以跳过

3.如果服务器上开启了ufw,还要看下ng端口是否放行,否则还是访问不了
// ufw常用命令
# 开启防火请
ufw enable
# 关闭防火请
ufw disable
# 查看防火墙状态
ufw status
# 开放端口 22 端口
ufw allow 22
# 范围 需要指定到 tcp和udp
ufw allow 8001:8009tcp
ufw allow 8001:8009/udp
# 指定 22 端口只能被192.168.2.11访问
ufw allow from 192.168.2.11 to any port 22
# 指定 22/tcp 只能被192.168.2.11访问
ufw allow proto tcp from 192.168.2.11 to any port 22
# 指定 22 端口只能192.168.0.0这个ip段访问
ufw allow from 192.168.0.0/24 to any port 2
# 指定 22/tcp 只能192.168.0.0这个ip段访问
ufw allow proto tcp from 192.168.0.0/24 to any port 22
# 删除 22 端口规则
ufw delete allow 22
# 删除 8080已被禁用的端口规则
ufw delete deny 8080
# 防火墙重载
ufw reload
# 防火墙重置
ufw reset
2.配置rtmp流媒体服务
ng配置完成后,接下来将rtmp添加到ng上作为流媒体服务
直接执行命令添加rtmp模块
sudo apt-get install libnginx-mod-rtmp
// 编辑ng配置文件
sudo vi /etc/nginx/nginx.conf
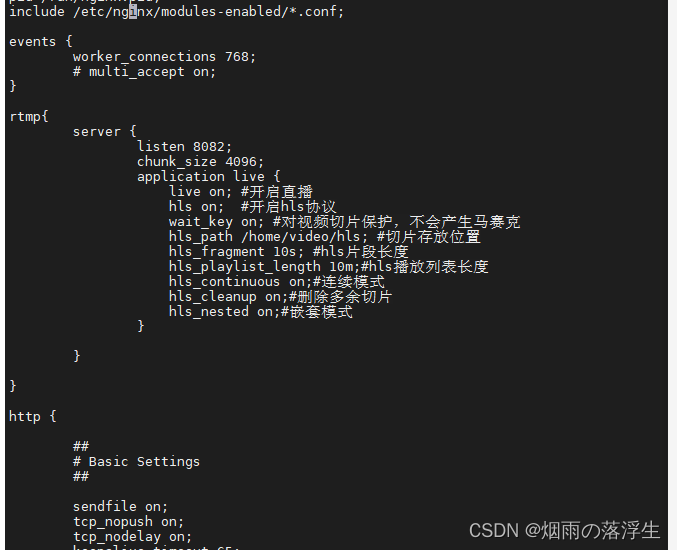
添加rtmp服务配置
-- listen 即rtmp推流服务端口
-- hls_path就是ts流文件切片存储位置,替换成自己的

重要的事情说三遍 ,修改完配置 TTTTTT,一定要测试通过才可以
之后就是nginx -s reload重启下ng
3.推流
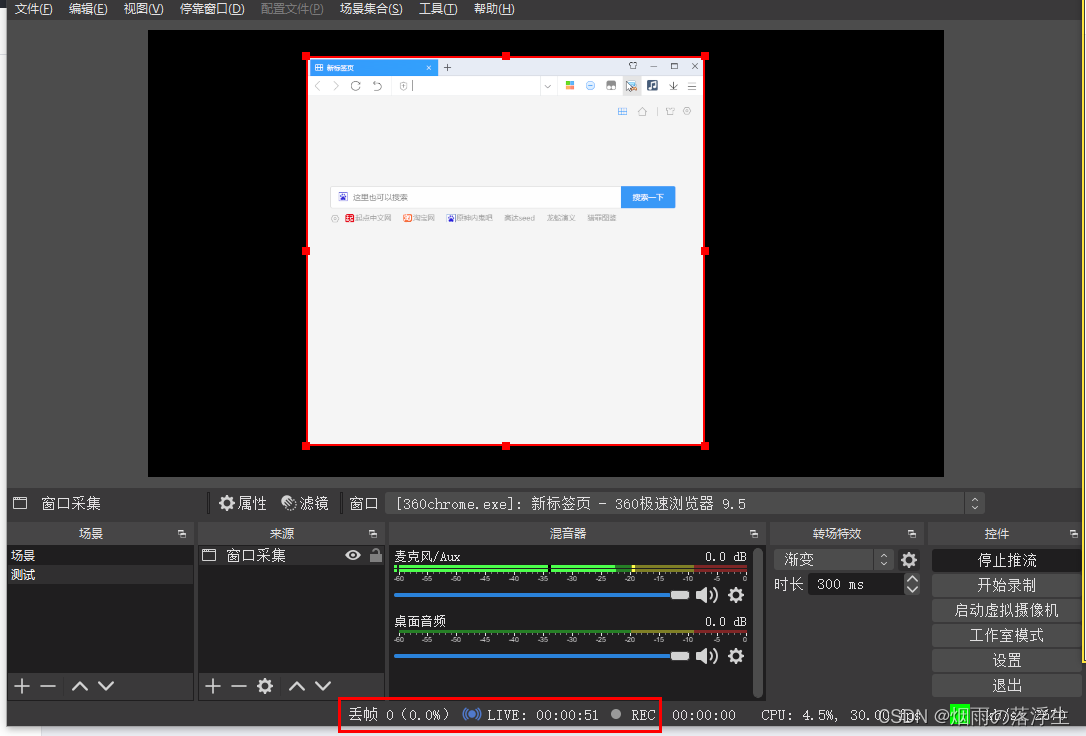
推流测试用的是obs,直接官网下载就好,免费的,功能还是挺强大的

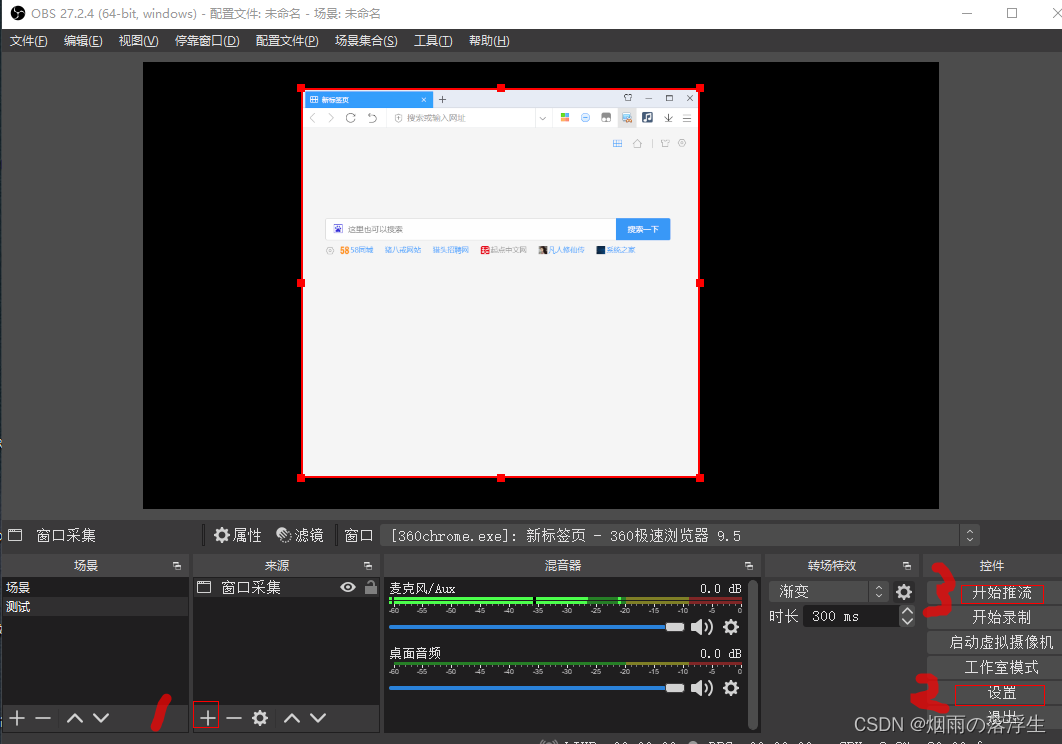
安装完成打开,可以录屏、可以推流,界面还是很有逼格的

// 1 添加一个数据采集源,弹出框选择窗口采集就好
// 2 右侧设置下配置好的rtmp服务地址
-- 服务选择 自定义
-- 服务器 rtmp://ip:port/live/ 改成自己的,一定是rtmp协议标识开头
-- 密钥 如果配置了可以加上,测试可以先不管
-- 同样身份验证也可以不用管

// 3.点击右侧推流,会连接服务器推送ts流媒体切片
一切正常最下面会显示当前状态
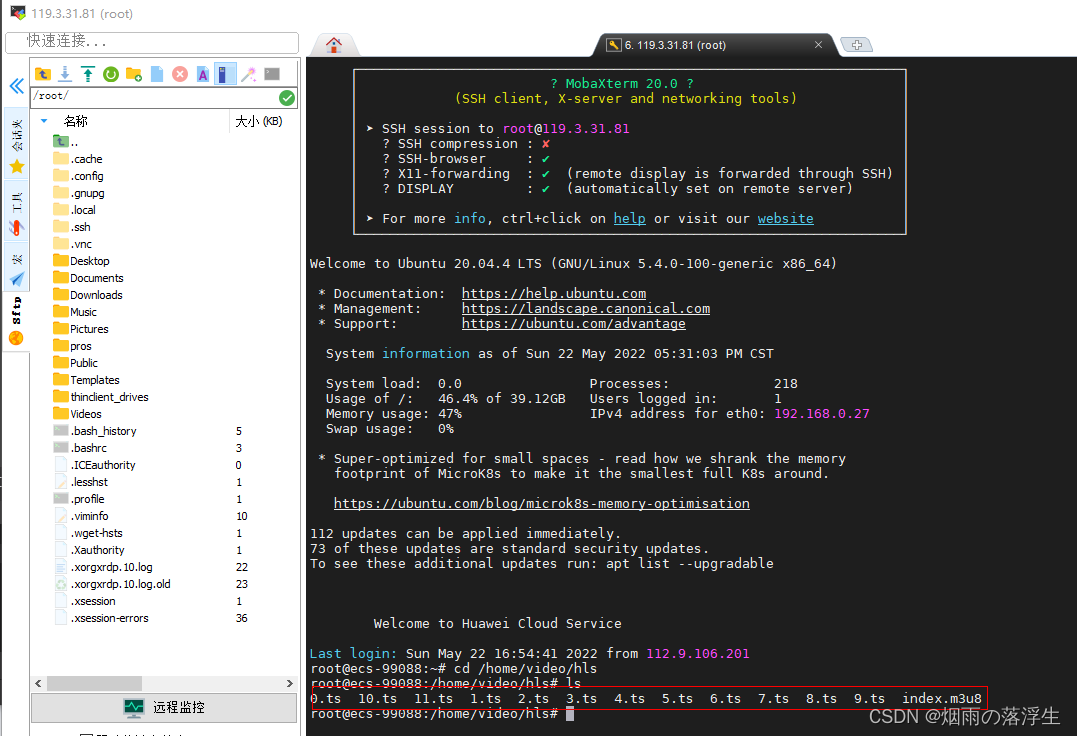
服务器端hls目录也有ts流文件了


到此推流已经完成
4.拉流
读取媒体流的软件有很多,我这里是手机上下载了一个VLC来测试拉流
// 1.点击更多
// 2.添加一个串流,配置流地址 和推流保持一致 rtmp://ip:port/live/

大功告成!!
总结
到此流媒体服务搭建完成,前期环境准备基本完成,接下来正式进入开发
uniapp+nginx+rtmp开发直播app(2)























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










