
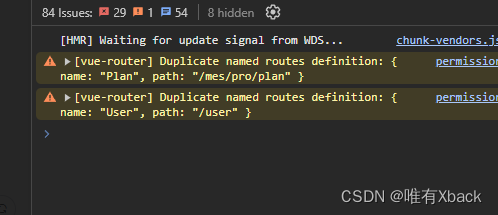
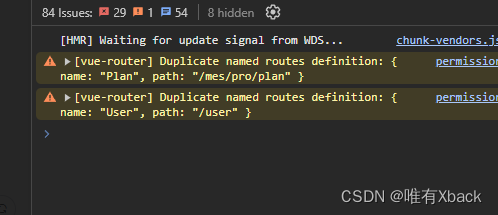
1. 出现这个问题是name重名导致的,本人也试了好多,不知道为什么就是不成功,可能是我写错了吧。但这不重要了,只要问题解决就行。言归正传---------------------------------------------------------- 如果动态路由中存在重复的路由名字,可以在生成动态路由时为每个路由设置一个唯一的name属性,以避免路由名字重复的问题。在生成动态路由时,可以根据路由信息动态生成唯一的name属性。
// 在生成动态路由时为每个路由设置唯一的name属性
const generateRoutes = (routes) => {
return routes.map(route => {
//第一种
const dynamicName = route.path.replace(/\//g, '_') + '_' + Math.random().toString(36).substr(2, 8) // 添加随机字符串
//第二种
const dynamicName = route.path.replace(/\//g, '_') // 将路由path中的'/'替换为'_'
route.name = dynamicName // 设置唯一的name属性
if (route.children) {
route.children = generateRoutes(route.children)
}
return route
})
}
// 在调用GenerateRoutes时生成唯一的name属性
store.dispatch('GenerateRoutes').then(accessRoutes => {
const dynamicRoutes = generateRoutes(accessRoutes)
router.addRoutes(dynamicRoutes) // 添加动态路由
})
若有不妥,欢迎大家多多指点哦!






















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








