昨天小编在学习React使用Ant Design Menu导航菜单时,发现Ant Design4.2版本之后的 Menu 导航菜单更新了写法。新写法不再需要自行拼接 JSX,直接采用数组写法直接用 items={数组名}就可以了。
原写法
<Menu mode="horizontal" defaultSelectedKeys={['mail']}>
<Menu.Item key="mail" icon={<MailOutlined />}>
Navigation One
</Menu.Item>
<Menu.SubMenu key="SubMenu" title="Navigation Two - Submenu" icon={<SettingOutlined />}>
<Menu.Item key="two" icon={<AppstoreOutlined />}>
Navigation Two
</Menu.Item>
<Menu.Item key="three" icon={<AppstoreOutlined />}>
Navigation Three
</Menu.Item>
<Menu.ItemGroup title="Item Group">
<Menu.Item key="four" icon={<AppstoreOutlined />}>
Navigation Four
</Menu.Item>
<Menu.Item key="five" icon={<AppstoreOutlined />}>
Navigation Five
</Menu.Item>
</Menu.ItemGroup>
</Menu.SubMenu>
</Menu>现写法
const items=[
{ label: '菜单项一', key: 'item-1' }, // 菜单项务必填写 key
{ label: '菜单项二', key: 'item-2' },
{ label: '菜单项三', key: 'item-3' },
{ label: '菜单项四', key: 'item-4' }
]
const App = () => {
return (
<Menu
defaultSelectedKeys={['1']}
mode="inline"
items={items}
/>
);
};虽然这种写法大大减少了我们的工作量,但随之而来的又有了新的问题。该怎么跳转???之前写JSX的时候可以直接在里面用<link ></link>来跳转,但现在添加不了link。小编因为刚接触React,所以就卡壳了,搜了半天终于知道如何解决这个问题。因此写篇文章来记录一下自己学习React所遇到的问题。
解决方法
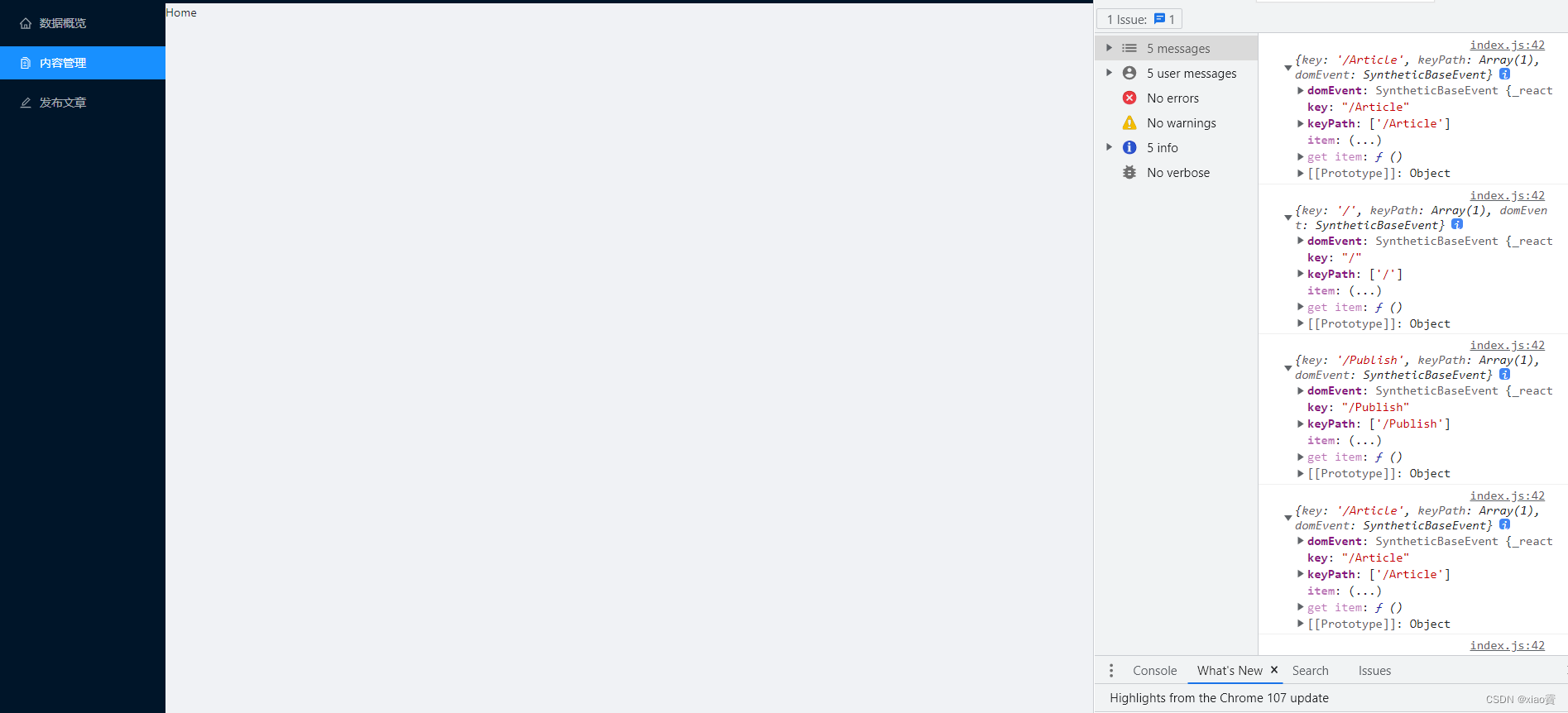
在更新后 Menu导航菜单可以绑定点击事件,可以返回 key, keyPath等值
例如
const items = [
{
key: '/Article',
icon: <HomeOutlined />,
label: "数据概览"
},
{
key: '/',
icon: <DiffOutlined />,
label: "内容管理"
},
{
key: '/Publish',
icon: <EditOutlined />,
label: "发布文章"
}
]
<Menu theme="dark" onClick={onClick} defaultSelectedKeys={[pathname]}
selectedKeys={[pathname]} mode="inline"
style={{ height: '100%', borderRight: 0 }}
items={items} >
</Menu>
const onClick = (e) => {
console.log(e)
}所以我们可以用<link>绑定地址跳转写法用到我们数组里来,把数组里的key写成成我们要跳转的页面。再通过点击能拿到我们的跳转页面了。

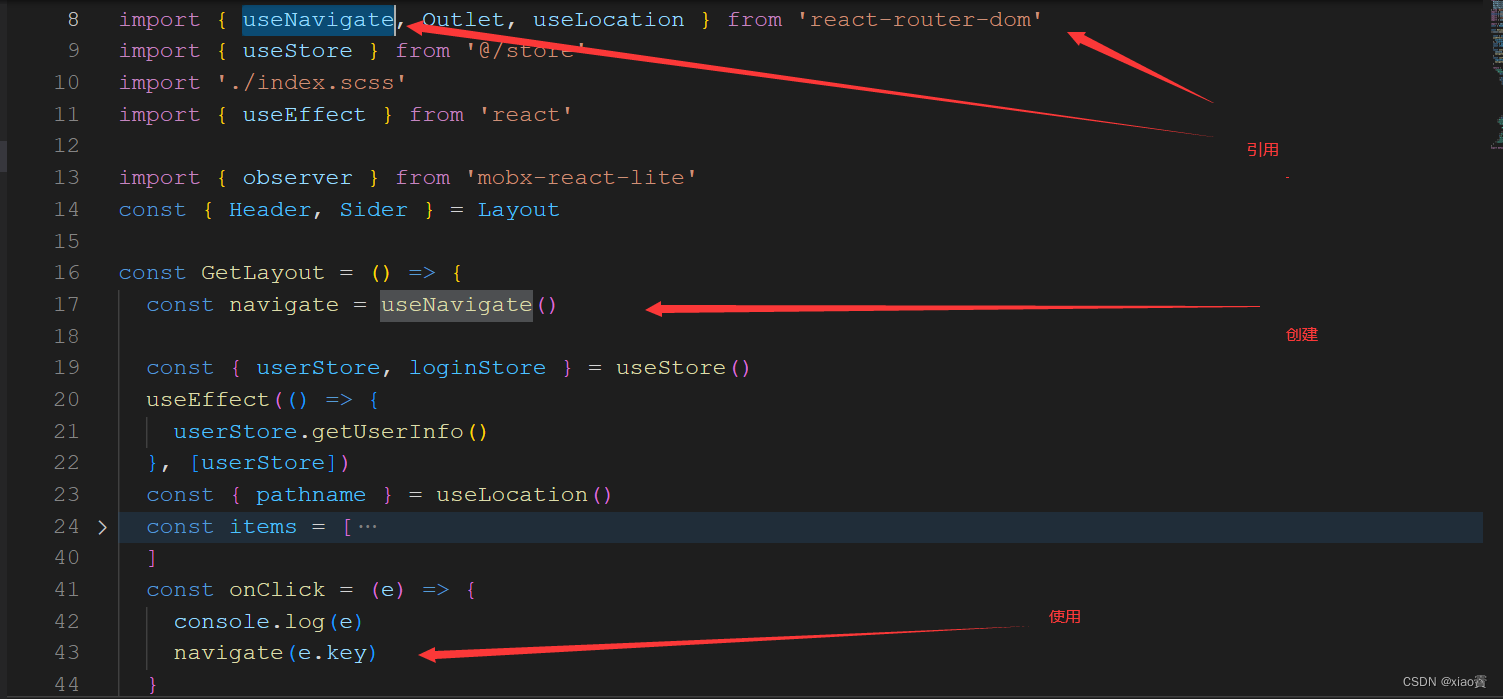
拿到地址以后,用react-route-dom里的useNavigate来进行跳转就行

切记,一定要再方法里创建!!!小编之前糊涂看到Ant Design组件在外面创建也就跟着在外面创建,结果疯狂报错。都是血的教训。
以上就是解决Ant Design4.2之后 Menu导航菜单跳转过程了,供大家学习。小编刚学习React,有不对的地方下嘴轻点,小编嘴笨怕争不过。






















 101
101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








