一.jQuery介绍
其本质就是第三方的框架:别人写好的js代码文件,好处就是效率高,坏处就是处理bug比较麻烦。、
官网:jQuery
jQuery文件下载:https://code.jquery.com/jquery-1.12.4.min.js
官方文档传送门:jQuery API 中文文档 | jQuery API 中文在线手册 | jquery api 下载 | jquery api chm
二.不同版本的区别
1.jQuery版本有很多,分为1.x 2.x 3
1.x版本:能够兼容IE678浏览器 不更新
2.x版本:不兼容IE678浏览器 不更新
3.x版本:不兼容IE678,更加的精简(在国内不流行,因为国内使用jQuery的主要目的就是兼容IE678) 更新中
国内多数网站还在使用1.x的版本
2.每一个版本的jquery文件,都有压缩和未压缩版的.
压缩版推荐实际开发/生产环境中使用:代码经过压缩,文件体积小
未压缩版平时开发学习环境中使用:代码没有压缩,方便查阅源代码
三.jQuery的入口函数
1.jq入口函数 :两种写法
2.jq入口函数与原生入口函数区别
a.数量不同 : 原生只能一个入口函数,jq可以多个
b.时机不同 :
jq: DOM树加载完毕就执行
原生:DOM树 + 外部资源路径 加载完毕才执行
四.DOM对象与jQuery对象区别
1.DOM对象 : 使用DOM原生语法获取的对象
2.jq对象 : 使用jq语法获取的对象 * jq对象的本质是伪数组
3.DOM对象与jq对象的区别 * 两者不互通 a. DOM对象只能使用DOM原生语法,无法使用jq语法 b. JQ对象只能使用JQ语法,无法使用DOM原生语法
4.jq对象与DOM对象互转 DOM->JQ : $(DOM对象) JQ-> : $()[下标] $().get(下标)
五.函数介绍
1. $ : 是一个函数对象
2. jQuery : 与$完全等价 ($ === jQuery)
* 意味着,凡是使用$的地方,一律可以替换成jQuery
3. $函数,传参不同,功能也不同 (三种功能)
a. 如果参数是一个函数 : 入口函数 $(function(){})
b. 如果参数是一个选择器 : 查询jq对象 $('#box')
c. 如果参数是一个DOM对象 : DOM->jq
语法.查询操作
一.基本选择器

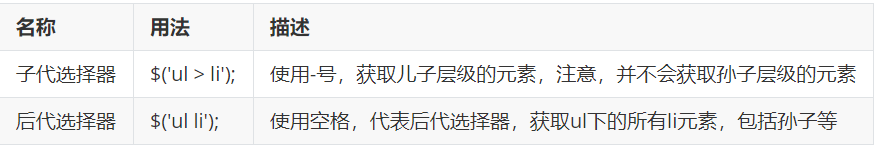
二.层次选择器

三.过滤选择器

四.css属性操作
.jq语法操作css样式 -> 调用方法
查询css样式 : $().css('属性名')
设置css样式 : $().css('属性名',属性值)
无论是行内还是行外,都可以操作(取值+赋值) -> 底层使用getComputedStyle()
3.总结
(1)方法统一 : 获取和设置方法名一样,参数不同,作用也不同
(2)隐式迭代 : 偷偷的遍历
* a.获取类只会默认获取第一个
* b.设置类才会隐式迭代
(1)原生DOM注册事件本质 : 对象属性赋值语法 DOM事件源.onclick = function(){}
(2)jq注册事件本质 : 调用函数 $().click(事件处理函数);
五.html属性操作
jquery中的元素属性操作
a.文本内容
$().text()
$().html()
b.标准属性+自定义属性
获取/设置 : $().attr()
移除: $().removeAttr()
六.表单元素属性操作
jquery语法
a.获取文本: $().val()
b.布尔类型属性: $().drop()






















 204
204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








