
功能需求
小黄点是自己定位元素,而且点击还有弹窗
出现问题
tooptip层级没定位元素层级的高
设置层级高了,就点不了,不高就遮住了。。。
解决思路
如果tooptip是在echarts里面
1.只能设置ehcarts和定位的关系
2.自己写弹窗也可以,但是移动显示的时候太笨拙
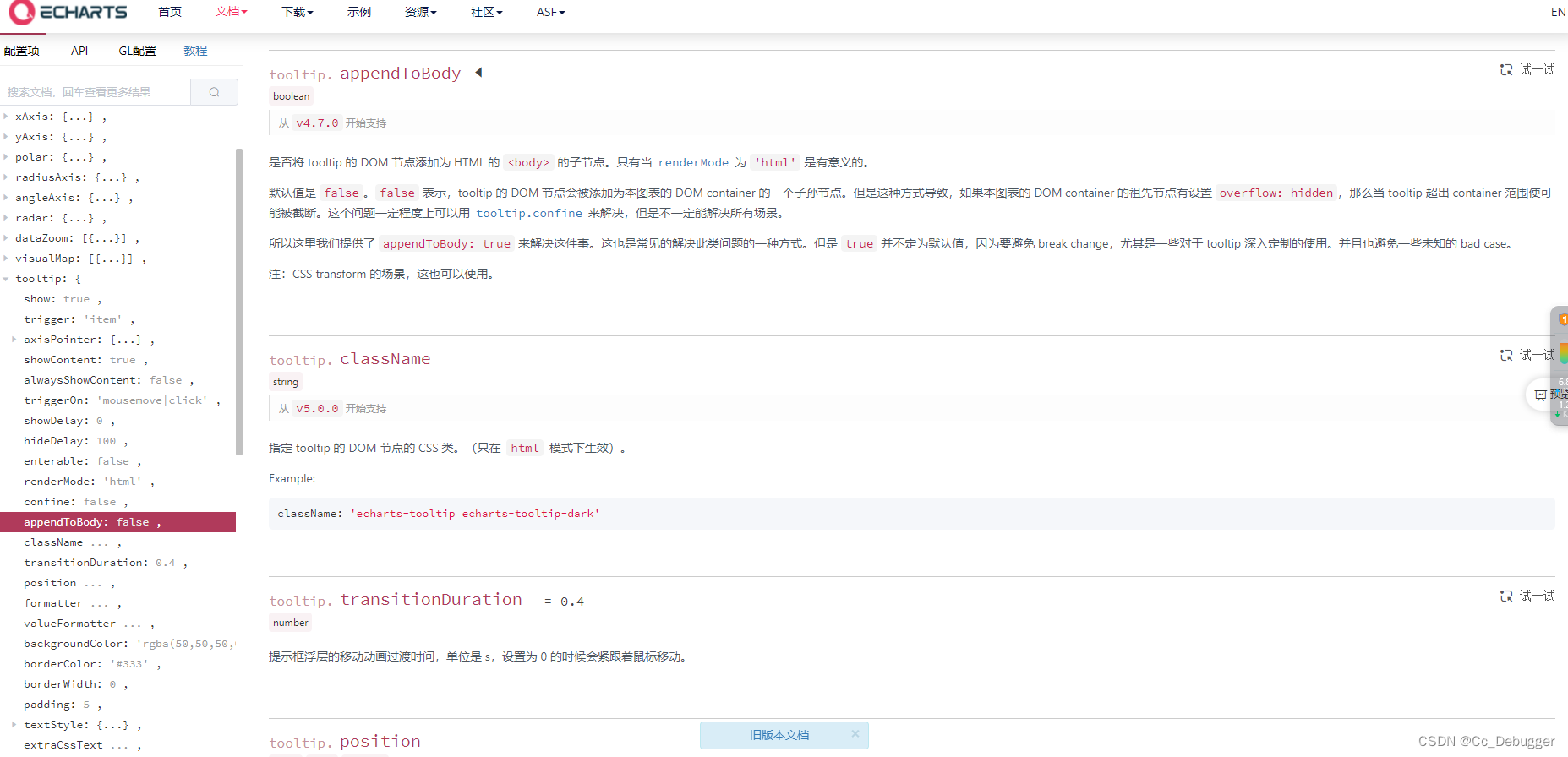
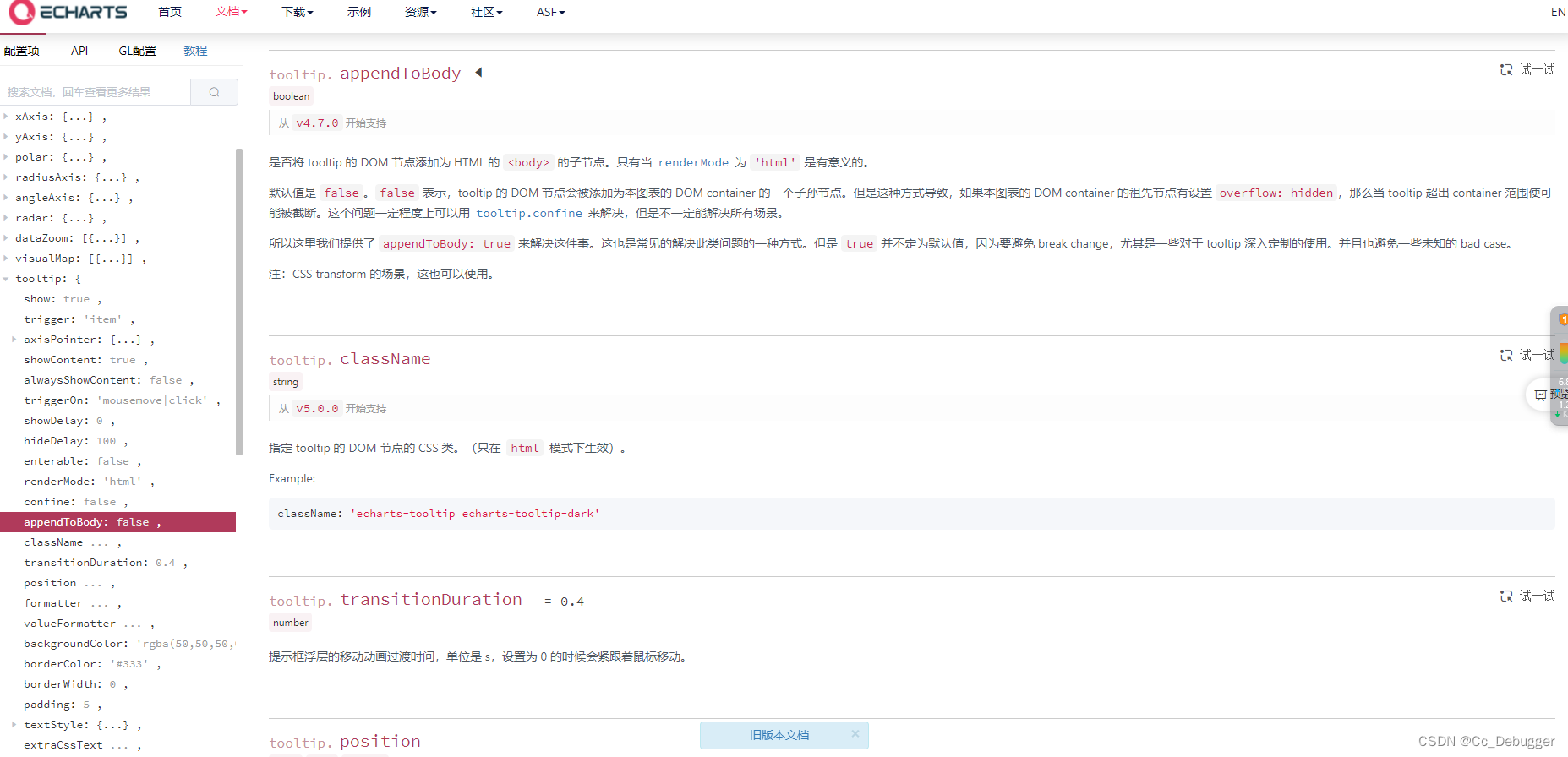
解决appendToBody: true
是否将 tooltip 的 DOM 节点添加为 HTML 的 <body> 的子节点。
只有当 renderMode 为 'html' 是有意义的。
默认值是 false。
false 表示,tooltip 的 DOM 节点会被添加为本图表的 DOM container 的一个子孙节点。
但是这种方式导致,如果本图表的 DOM container 的祖先节点有设置 overflow: hidden,
那么当 tooltip 超出 container 范围使可能被截断。
这个问题一定程度上可以用 tooltip.confine 来解决,但是不一定能解决所有场景。
所以这里我们提供了 appendToBody: true 来解决这件事。
这也是常见的解决此类问题的一种方式。
但是 true 并不定为默认值,因为要避免 break change,尤其是一些对于 tooltip 深入定制的使用。
并且也避免一些未知的 bad case。
注:CSS transform 的场景,这也可以使用。
tooltip. renderMode = 'html'
string
浮层的渲染模式,默认以 'html 即额外的 DOM 节点展示 tooltip;
此外还可以设置为 'richText' 表示以富文本的形式渲染,渲染的结果在图表对应的 Canvas 中,
这对于一些没有 DOM 的环境(如微信小程序)有更好的支持。

























 537
537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








