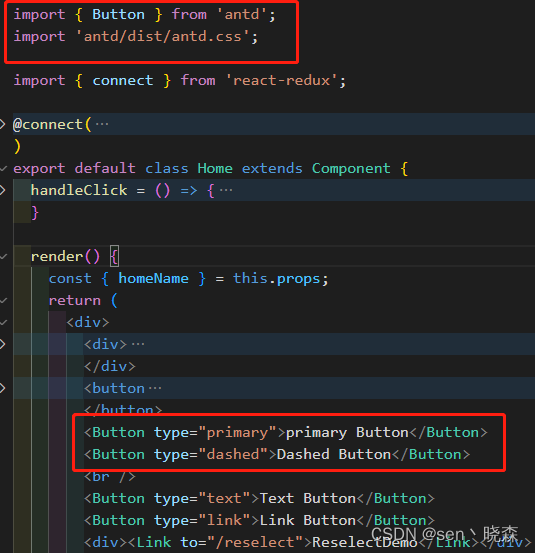
在安装Antd之后,经过Webpack打包,组件样式不生效。如图,在引入Button按钮后,样式不生效。

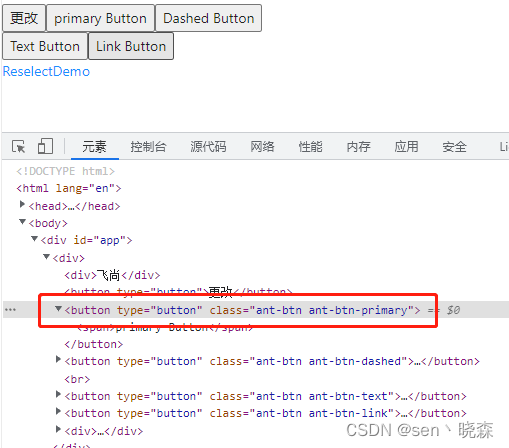
刚开始的时候以为是class没有绑定上,所以打开了开发者工具,找到了改按钮的代码,通过查看代码,确定了class确实已经绑定在这个按钮上了,然后再接着查看node_modules目录,里面也确实有antd.css文件。很明显的ReselectDemo这里已经是被css样式渲染了,但是按钮依旧是没有效果。
,
因为这个项目经过了webpack打包,所以我便怀疑是因为webpack打包引起的问题,所以
我创建了一个新的React项目,也不引入Webpack,只引入了Antd,然后通过一样的写法,同样的引入了一些按钮组件,启动项目后发现,在新的没有Webpack的项目里是可以正常渲染的,所以这次就能确定问题出在了Webpack打包的时候。

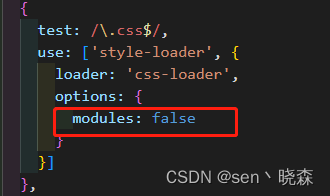
Webpack.config.js的配置如下图:

然后通过修改之后,将modules : true修改成了 modules: false,重新打包后启动项目,发现样式能正常渲染到组件上了。

然后查了Webpack的modules下配置css-loader模块的官方文档

但是看了官方文档也没有明白modules下修改true和false会引起的效果。
如果有大佬知道,希望能给我指教一下这里的问题。
React项目引入Antd后经过Webpack打包,没有任何报错,但是组件样式不生效。
最新推荐文章于 2022-09-01 23:33:01 发布
























 1693
1693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








