目录
一 QML介绍
QML是Qt Quick的缩写,它是一种新型的、面向对象的、跨平台的脚本语言,可以用来描述用户界面或应用程序的交互逻辑。QML可以在Qt应用程序中使用,也可以在其他JavaScript应用程序中使用。
QML使用XML语法来描述应用程序的用户界面,其中包括各种组件、布局、控件和事件处理程序等。这种语言非常易于学习和使用,因为它具有简单的语法、清晰的结构和易于理解的类型系统。此外,QML还支持自定义组件和自定义控件,使开发人员能够根据需要灵活地设计和重构用户界面。
QML可以帮助开发人员快速构建原生桌面应用程序、移动应用程序和Web应用程序等。由于它是Qt框架的一部分,因此可以利用Qt提供的丰富功能和工具,如Qt Creator、Qt Widgets等。因此,使用QML可以大大提高开发效率和应用程序的质量。
二 QML的使用场合
QML是一种用于描述应用程序用户界面的声明式编程语言,主要应用于移动应用程序、桌面应用程序和Web应用程序等领域。以下是QML主要应用场景:
- 移动应用程序:QML可以帮助开发人员快速构建原生移动应用程序,如游戏、音乐播放器、地图应用等。由于QML可以将用户界面分解为一个个小的元素,并且可以对这些元素进行美化和自定义,因此非常适合构建移动应用程序。
- 桌面应用程序:QML可以用于开发桌面应用程序,如窗口管理器、文本编辑器、数据分析工具等。QML可以将界面分解为各个小的部件,并且可以使用Qt提供的各种组件和工具来构建高效的桌面应用程序。
- Web应用程序:QML可以用于开发Web应用程序,如网页浏览器、表单验证器、媒体播放器等。由于QML可以将界面分解为小的元素,并且可以使用JavaScript来操作这些元素,因此非常适合构建Web应用程序。
QML是一种非常灵活和易于使用的编程语言,可以帮助开发人员快速构建高效的用户界面,并且可以在不同的应用程序领域中使用。
三 实例演示
有时,链表的数据需要划分段。例如使用首字母来划分联系人,或者音乐。使用链表视图可以把平面列表按类别划分。

为了使用分段,section.property与section.criteria必须安装。section.property定义了哪些属性用于内容的划分。在这里,最重要的是知道每一段由哪些连续的元素构成,否则相同的属性名可能出现在几个不同的地方。
section.criteria能够被设置为ViewSection.FullString或者ViewSection.FirstCharacter。默认下使用第一个值,能够被用于模型中有清晰的分段,例如音乐专辑。第二个是使用一个属性的首字母来分段,这说明任何属性都可以被使用。通常的例子是用于联系人名单的姓。
当段被定义好后,每个子项能够使用绑定属性ListView.section,ListView.previousSection与ListView.nextSection来访问。使用这些属性,可以检测段的第一个与最后一个子项。
使用链表视图(ListView)的section.delegate属性可以给段指定代理组件。它能够创建段标题,并且可以在任意子项之前插入这个段代理。使用绑定属性section可以访问当前段的名称。
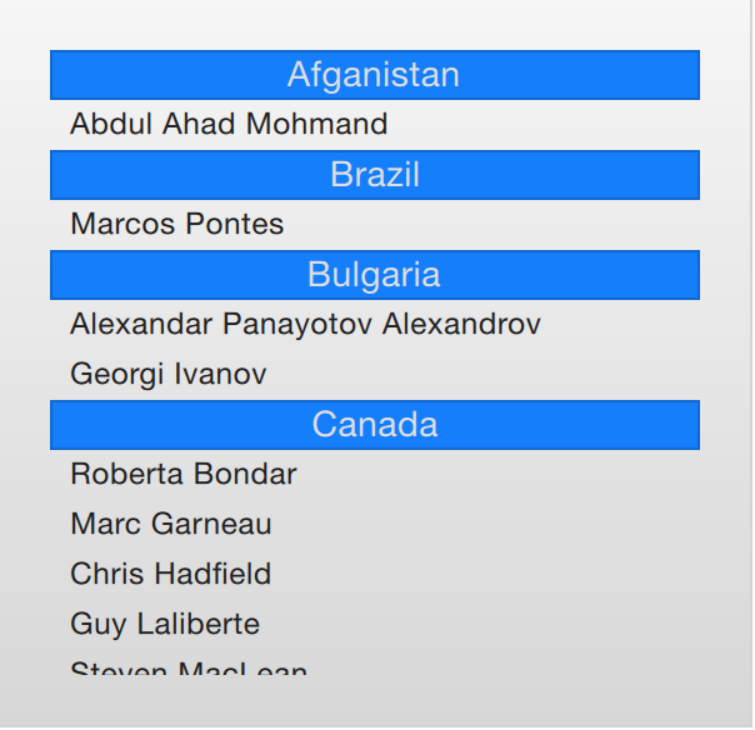
下面这个例子使用国际分类展示了分段的一些概念。国籍(nation)作为section.property,段代理组件(section.delegate)使用每个国家作为标题。在每个段中,spacemen模型中的名字使用spaceManDelegate组件来代理显示。
1.import QtQuick 2.0
2.
3.Rectangle {
4. width: 300
5. height: 290
6.
7. color: "white"
8.
9. ListView {
10. anchors.fill: parent
11. anchors.margins: 20
12.
13. clip: true
14.
15. model: spaceMen
16.
17. delegate: spaceManDelegate
18.
19. section.property: "nation"
20. section.delegate: sectionDelegate
21. }
22.
23. Component {
24. id: spaceManDelegate
25.
26. Item {
27. width: 260
28. height: 20
29.
30. Text {
31. anchors.left: parent.left
32. anchors.verticalCenter: parent.verticalCenter
33. anchors.leftMargin: 10
34.
35. font.pixelSize: 12
36.
37. text: name
38. }
39. }
40. }
41.
42. Component {
43. id: sectionDelegate
44.
45. Rectangle {
46. width: 260
47. height: 20
48.
49. color: "lightGray"
50.
51. Text {
52. anchors.left: parent.left
53. anchors.verticalCenter: parent.verticalCenter
54. anchors.leftMargin: 10
55.
56. font.pixelSize: 12
57. font.bold: true
58.
59. text: section
60. }
61. }
62. }
63.
64.
65. ListModel {
66. id: spaceMen
67.
68. ListElement { name: "Abdul Ahad Mohmand"; nation: "Afganistan"; }
69. ListElement { name: "Marcos Pontes"; nation: "Brazil"; }
70. ListElement { name: "Alexandar Panayotov Alexandrov"; nation: "Bulgaria"; }
71. ListElement { name: "Georgi Ivanov"; nation: "Bulgaria"; }
72. ListElement { name: "Roberta Bondar"; nation: "Canada"; }
73. ListElement { name: "Marc Garneau"; nation: "Canada"; }
74. ListElement { name: "Chris Hadfield"; nation: "Canada"; }
75. ListElement { name: "Guy Laliberte"; nation: "Canada"; }
76. ListElement { name: "Steven MacLean"; nation: "Canada"; }
77. ListElement { name: "Julie Payette"; nation: "Canada"; }
78. ListElement { name: "Robert Thirsk"; nation: "Canada"; }
79. ListElement { name: "Bjarni Tryggvason"; nation: "Canada"; }
80. ListElement { name: "Dafydd Williams"; nation: "Canada"; }
81. }
82.}






















 3723
3723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








