1、背景
项目要求紧急实现一版乱序键盘来应付检查,所以需要关闭设备自带键盘,需要兼容安卓和ios。
2、问题
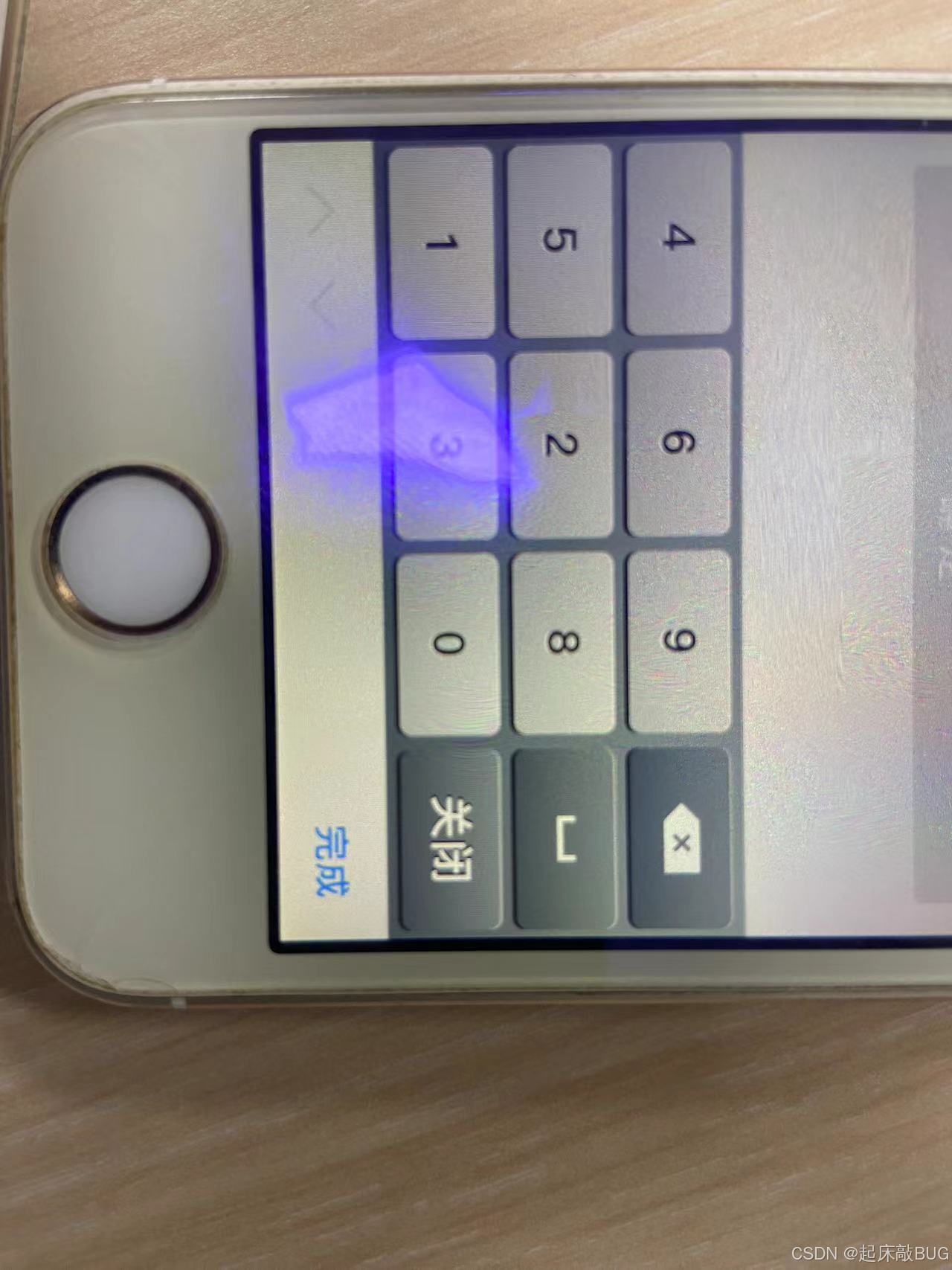
input设置成了readonly="readonly",正常阻止了大多数设备的自带键盘,但是在测试ios12,iphone5s的时候出现了问题,自带的键盘弹出了一部分,点击完成可以关闭

试了很多方法,比如
inputElement.blur(); input[type="text"] {
-webkit-appearance: none;
appearance: none;
}<input type="search" />unselectable="on" onfocus="this.blur()"等等,未生效;
3、解决
调用乱序键盘之前,先阻止一下默认事件:e.preventDefault()

























 313
313

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








