1、安装node.js
安装步骤:http://www.runoob.com/nodejs/nodejs-install-setup.html
安装成功验证:
2、基于node.js,利用淘宝npm镜像安装相关依赖
在cmd里直接输入:
npm install -g cnpm –registry=https://registry.npm.taobao.org
等待安装
3、安装全局vue-cli脚手架,用于帮助搭建所需的模板框架
打开终端,输入:cnpm install -g vue-cli
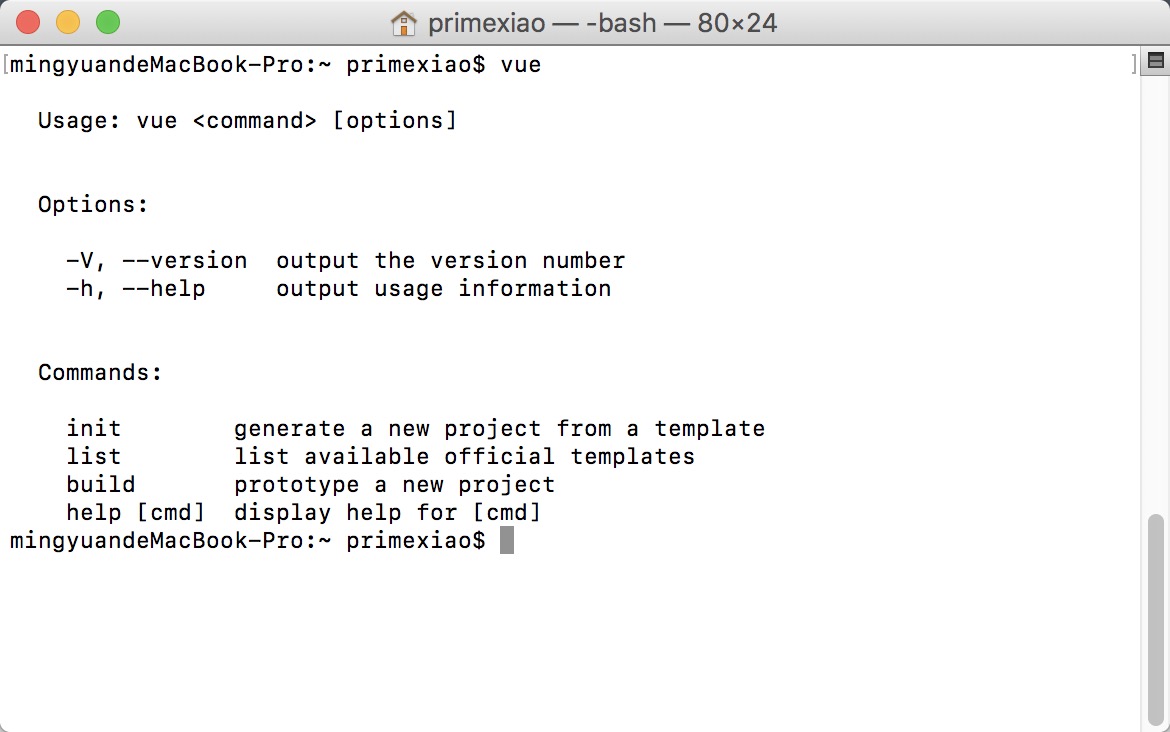
安装成功验证:
输入vue
4、搭建第一个vue项目
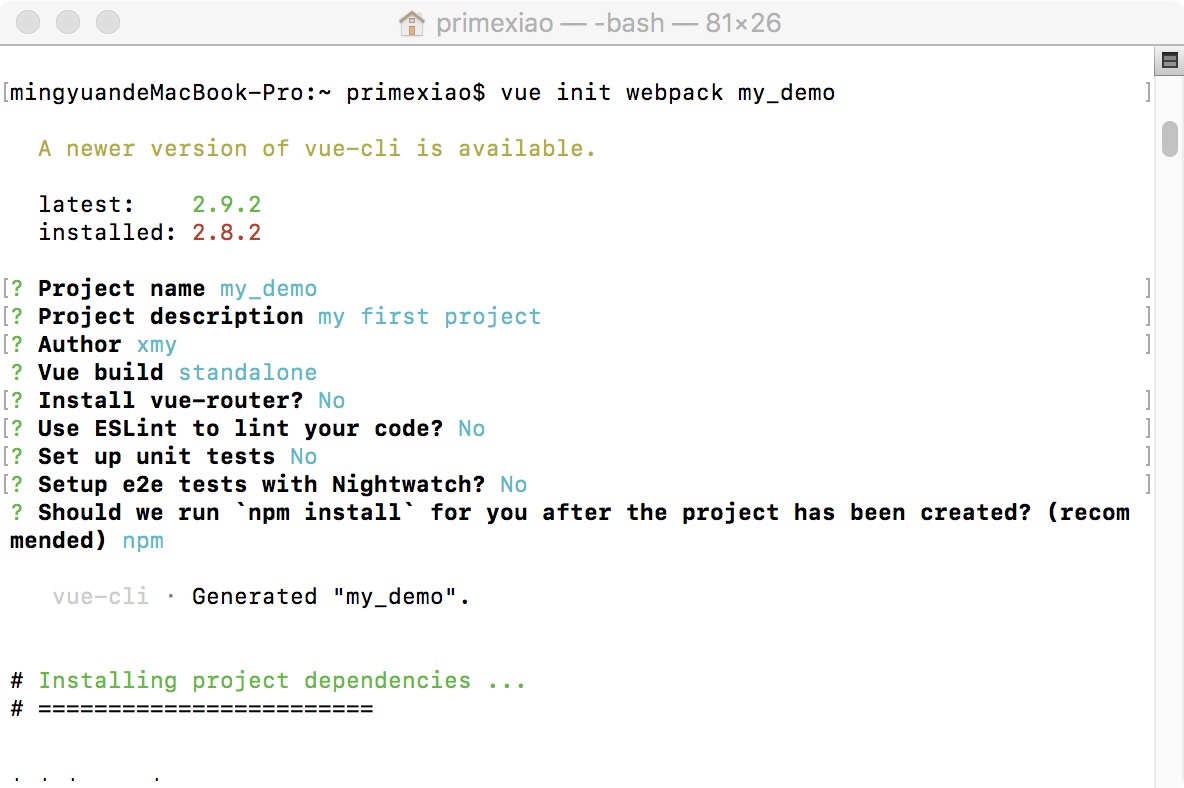
打开终端 按下图操作 创建一个名为“my_demo”的项目
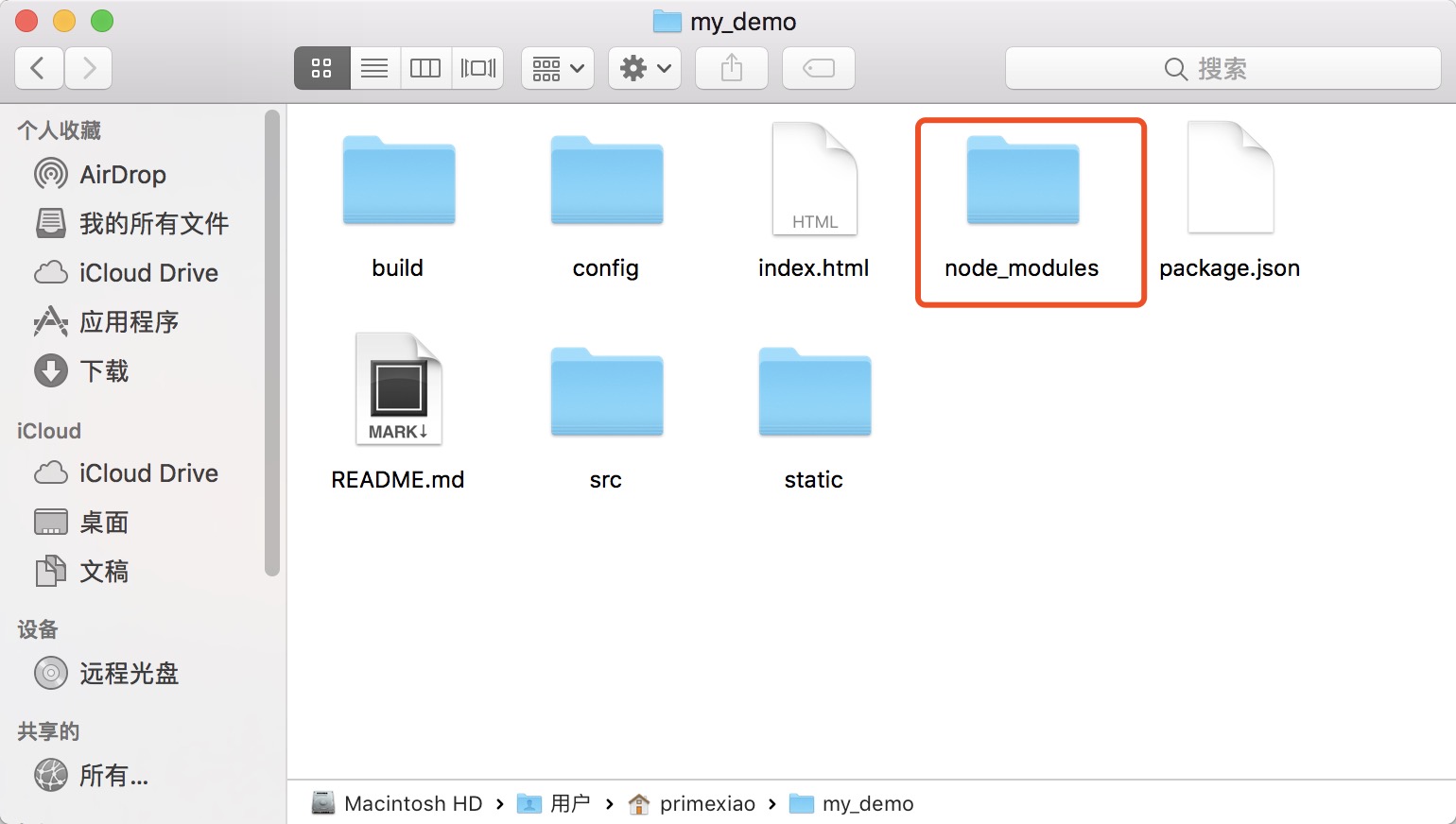
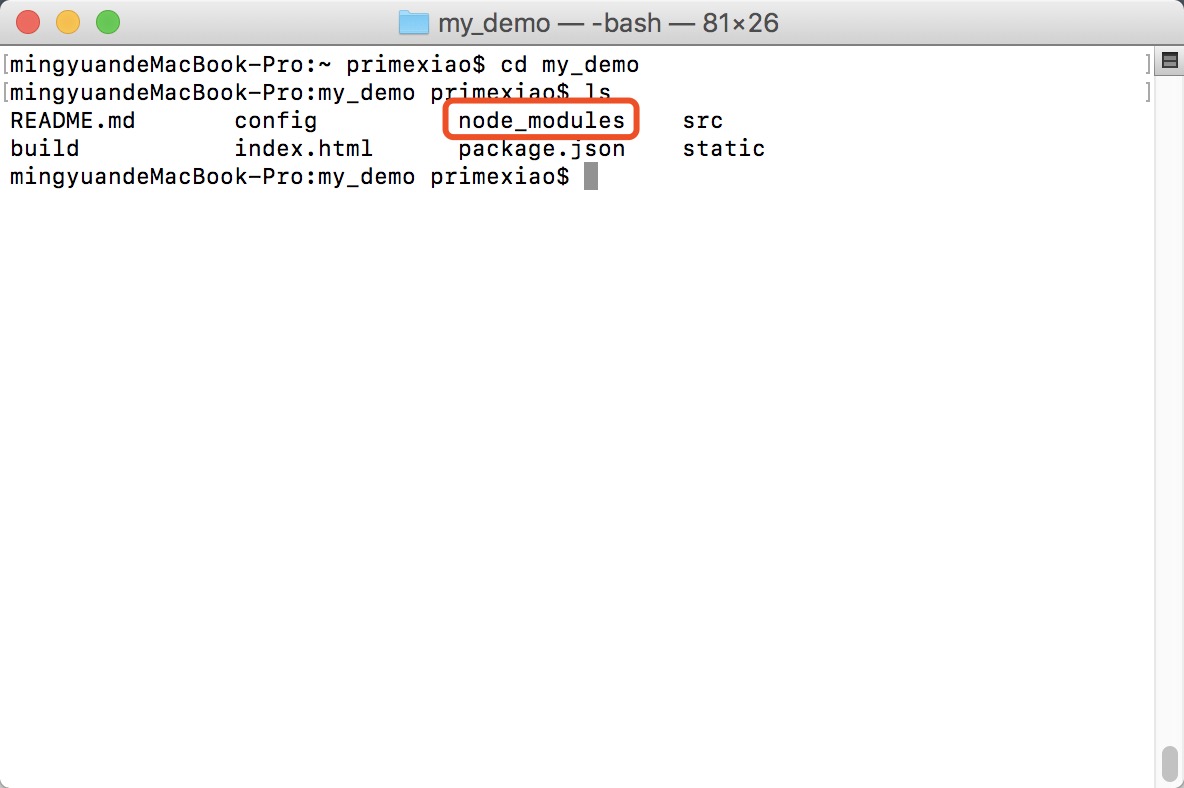
验证,在Finder中打开我的电脑,找到名为“my_demo”的文件夹,然后多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖):
或者通过终端 cd my_demo 然后利用ls操作进行查看:
5、运行
在这里我们可以选用IDE运行或者直接用终端运行
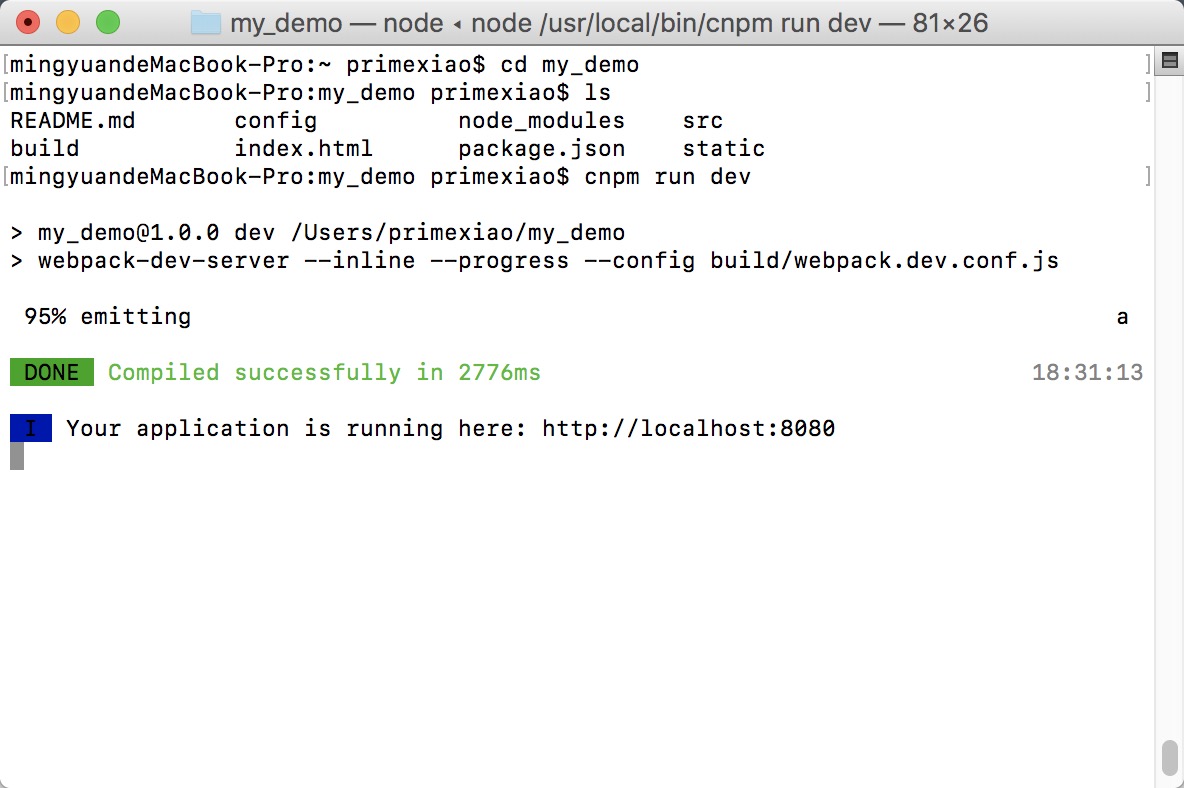
(1)在终端运行
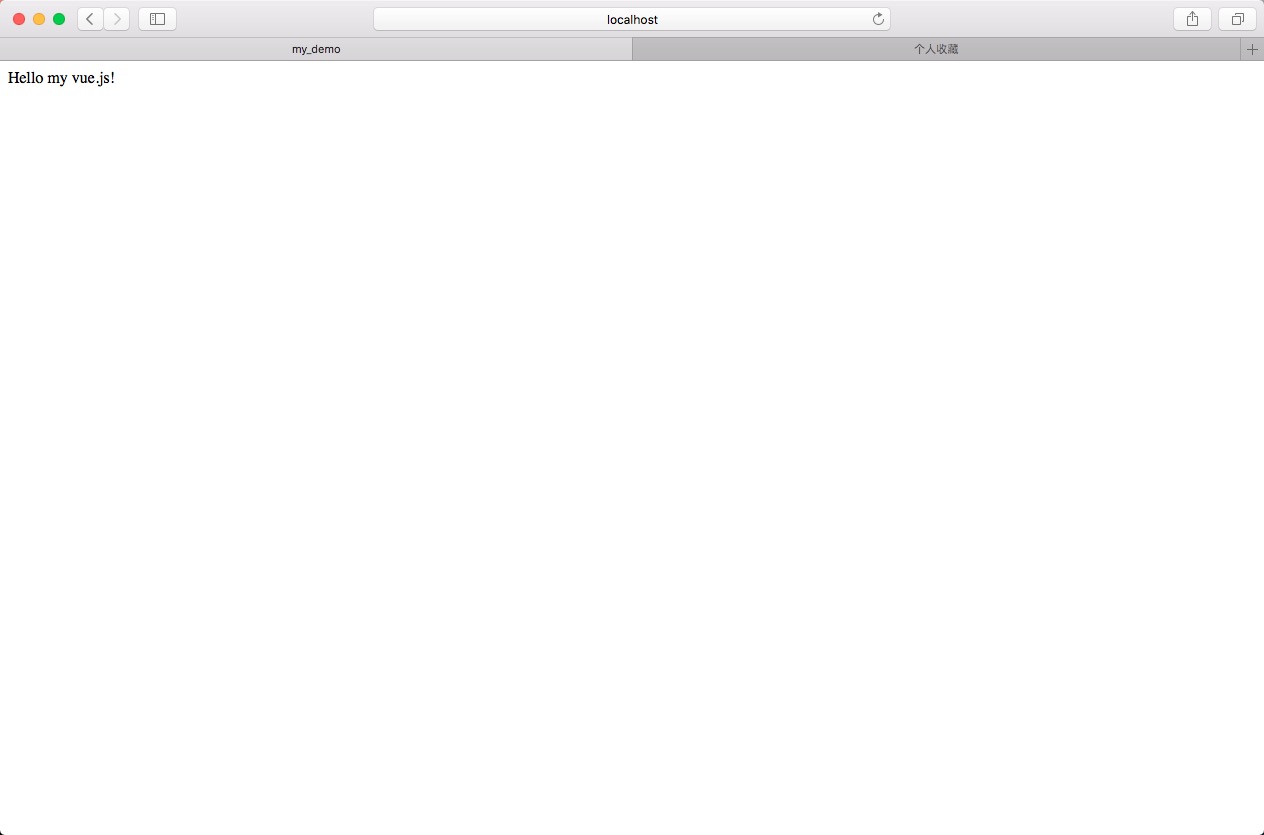
运行效果如下:
(Hello my vue.js!是我自己在index.html里添加的内容,后面的博客里会讲解如何添加)
(2)在IDE运行
启动方式同终端,只需在IDE的终端里运行即可,而且便于根据项目结构进行修改代码。
欢迎来到vue.js的世界!
完。
参考文献:
1、http://blog.csdn.net/dengpeng0419/article/details/53511799





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








