vue中使用vant的rem适配
如果需要使用 rem 单位进行适配,推荐使用以下两个工具:
- postcss-pxtorem 是一款 PostCSS 插件,用于将 px 单位转化为 rem 单位
- lib-flexible 用于设置 rem 基准值
首先需要安装,安装命令如下:
-
npm install postcss-pxtorem --save-dev 用于将单位转化为rem
- npm i -S amfe-flexible 设置基准值
怎么使用
首先创建一个postcss.js文件写入如下代码:
module.exports = {
plugins: {
'autoprefixer': {
browsers: ['Android >= 4.0', 'iOS >= 8']
},
'postcss-pxtorem': {
rootValue: 37.5,
propList: ['*']
} } }第二步在main.js中引入
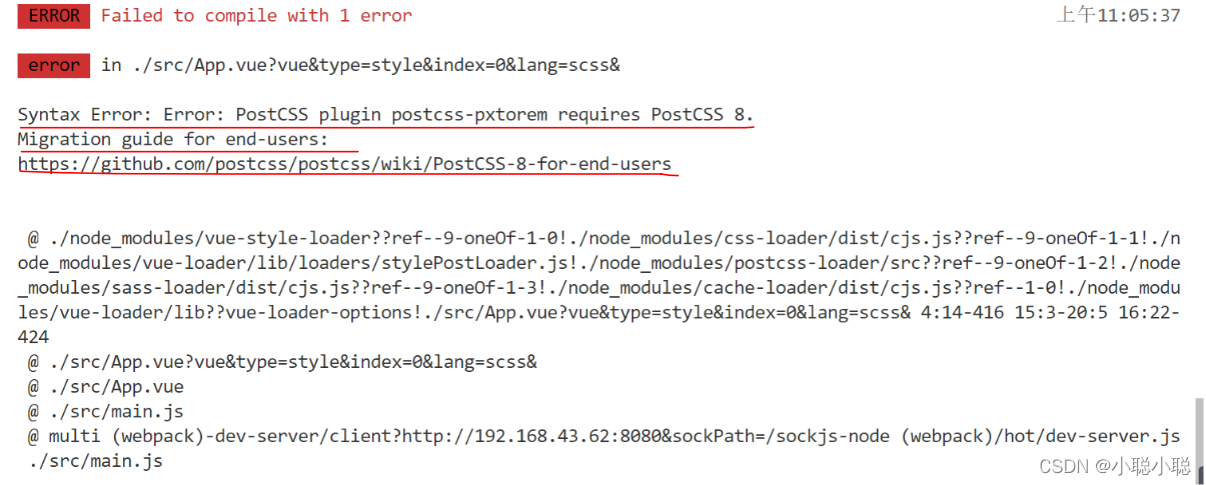
import 'amfe-flexible'这个时候启动项目会报错:如下

这个错误是告诉我们rem这个插件的版本号过高需要进行降级处理:代码如下
npm i postcss-pxtorem@5.1.1如何手动封装一个rem适配
手写rem的适配需要先获得屏幕html的宽度和body的宽度
<script>
window.onresize = function(){
rem();//注意调用
// 这里要知道1rem的像素等于html的fontsize的一个字体大小
// 对rem进行封装
function rem(){
let headerh = document.documentElement.clientWidth; //获取html的宽度
let bodyh = document.body.clientWidth; //获取body的宽度
console.log(headerh,bodyh);
let xc = headerh || bodyh //屏幕宽度
document.documentElement.style.fontSize=(xc/750*100)+'px'
}
}
</script>值得注意的是:
1 安装vant的组件进行rem适配时,目前版本要进行降级处理
2 vant是按照375px进行匹配,我们的设计图是750px,所以,在进入vant的rem适配之后,书写的 尺寸大小要按照设计图的大小减半




















 759
759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








