这是n年前学的,今天一用突然想不起来了,在这里记录下:
首先介绍下position的取值:
position一共有五个取值:
absolute:生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位,元素的位置通过“left”,“top”,“right”,“bottom”属性进行定位
fixed:生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过left,top,right,bottom属性进行规定
relative:生成相对定位的元素,相对于其正常位置进行定位,因此,left:20px会向元素的left位置添加20像素
static:默认值,没有定位,元素出现在正常的流中()(忽略top,bottom,left,right或z-index的声明)
inherit:规定应该从父元素集成position属性的值。
关于绝对定位和相对定位有如下两个例子:
html代码:
<html>
<head>
<style>
#big{
width: 300px;
height: 400px;
border: 1px solid black;
position: absolute;
}
#small{
width: 100px;
height: 100px;
background-color: red;
position: relative;
border: 1px solid pink;
}
</style>
</head>
<body>
<div id="big"> </div>
<div id="small"></div>
</body>
</html>
将id为small的盒子放到big的里面,得到的情况也是一样的。
这说明定位为绝对定位的盒子不占文档基本流,是漂浮起来的,他的位置可以被相对定位的盒子覆盖掉
一般页面开发中使用自觉福祥,即子盒子用绝对定位,父盒子用相对定位,但是子绝父相不是绝对的。也就是说不一定非要遵循这个规则。
步入正题:
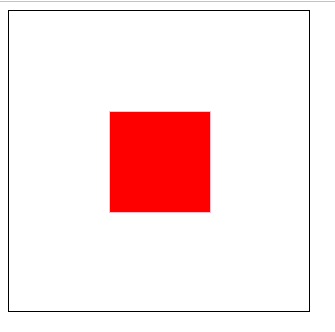
怎样使一个div中的另外一个div盒子垂直居中显示呢?如例子:
<html>
<head>
<style>
#big{
width: 300px;
height: 300px;
border: 1px solid black;
position: relative; //设置父盒子相对定位
}
#small{
width: 100px;
height: 100px;
background-color: red;
position: absolute; //设置子盒子绝对定位,即让父盒子脱离基本文档流
left: 50%; //让子盒子移动到父盒子距离左边一半的距离
top: 50%; //让子盒子移动弄到父盒子距离上边一半的距离
margin-left: -50px; //让子盒子的外边距为-50px,即让父盒子在向左移动-50px,等于让子盒子右移动50px
margin-top: -50px; //让子盒子向下移动50px,至此盒子已经移动到中间了,
border: 1px solid pink;
}
</style>
</head>
<body>
<div id="big">
<div id="small">
</div>
</div>
</body>
</html>
时间是海绵里的水,挤多少有多少。






















 1503
1503

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








