在传统的方式中,我们通常会设置盒模型的 display、position、float 等属性来进行布局,对于一些特殊布局运用起来不是很方便,比如垂直居中水平居中,如果运用了浮动特性的话,就需要清除浮动,不但比较麻烦,一不小心还会出现意料之外的布局,最后呈现的结果往往不尽人意。
0 position定位有几个值在这里说明一下,面试有问到:
(1)absolute:绝对定位,相对于有设置定位的父元素定位,如果没有则相对于body定位
(2)relative:相对定位,相对于自身在文档流中的位置进行定位
(3)fixed:固定定位,相对于浏览器窗口定位
(4)z-index: 这个属性可以实现元素堆叠,适用于已经设置定位的元素;
1 设置父元素的display属性为display: flex | inline-flex;则容器内的子元素便有 伸缩性,无论子元素是否设置宽高,都可以设置子元素的对齐方式,所占比例,空间分布;
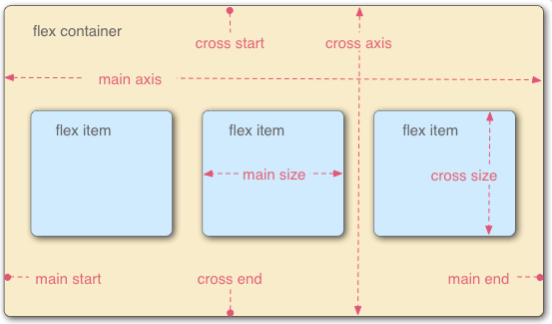
2 flex布局

3 容器属性

4 项目属性






















 1009
1009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








