本文基于MpAndroidChart实现各种图标,目的是让同学们快速实现图标效果
实现效果:
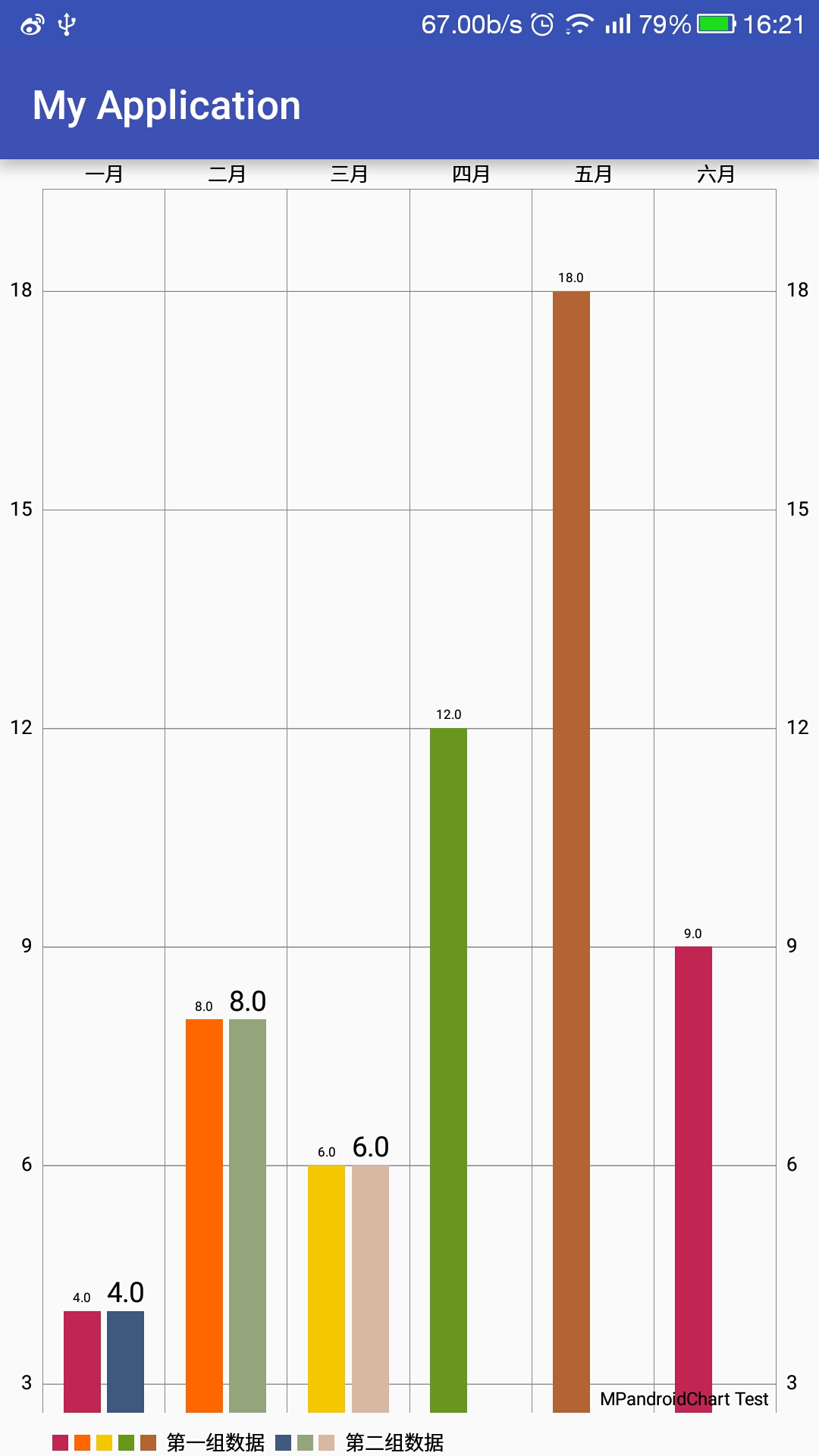
柱状图

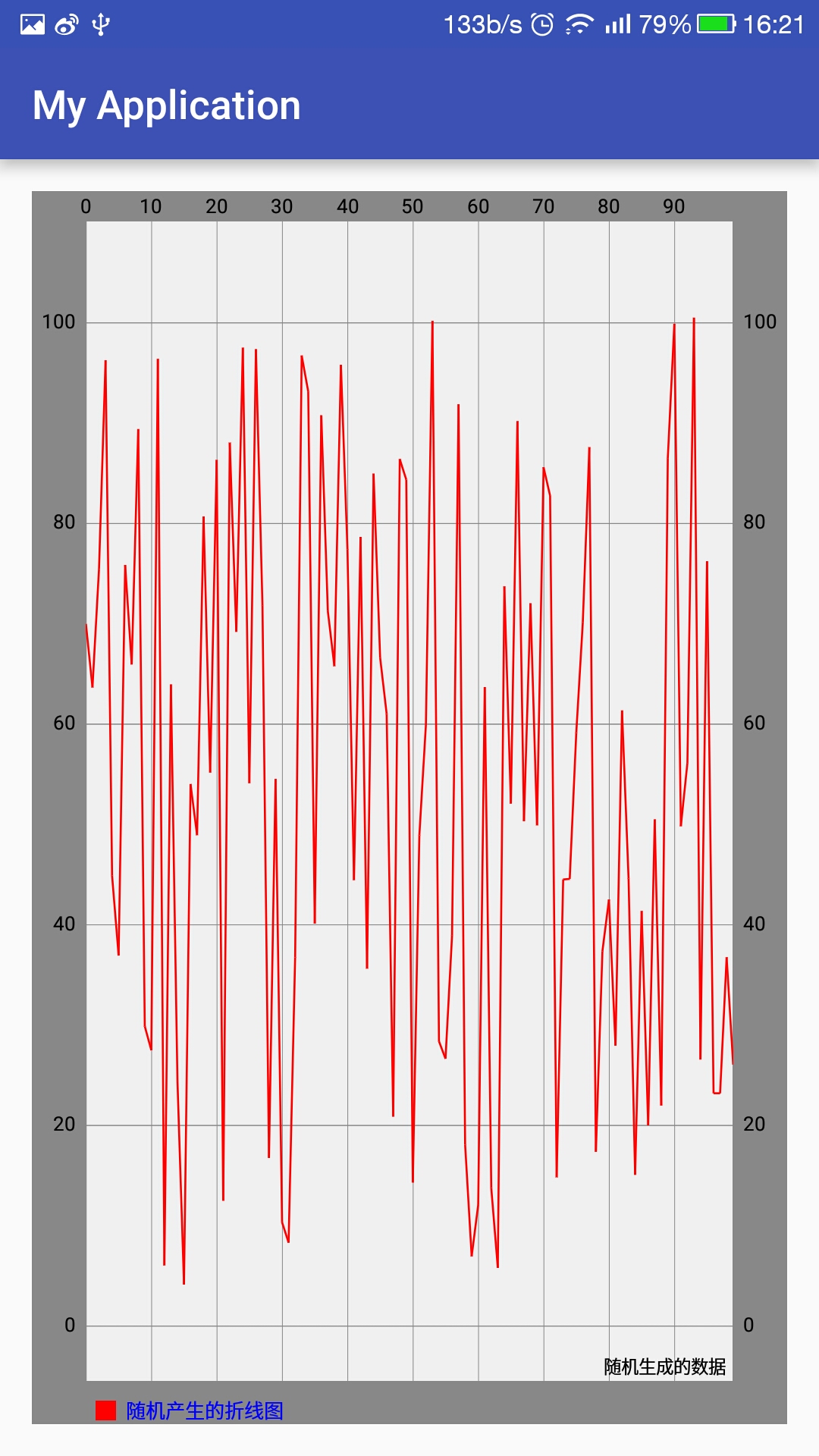
折线图

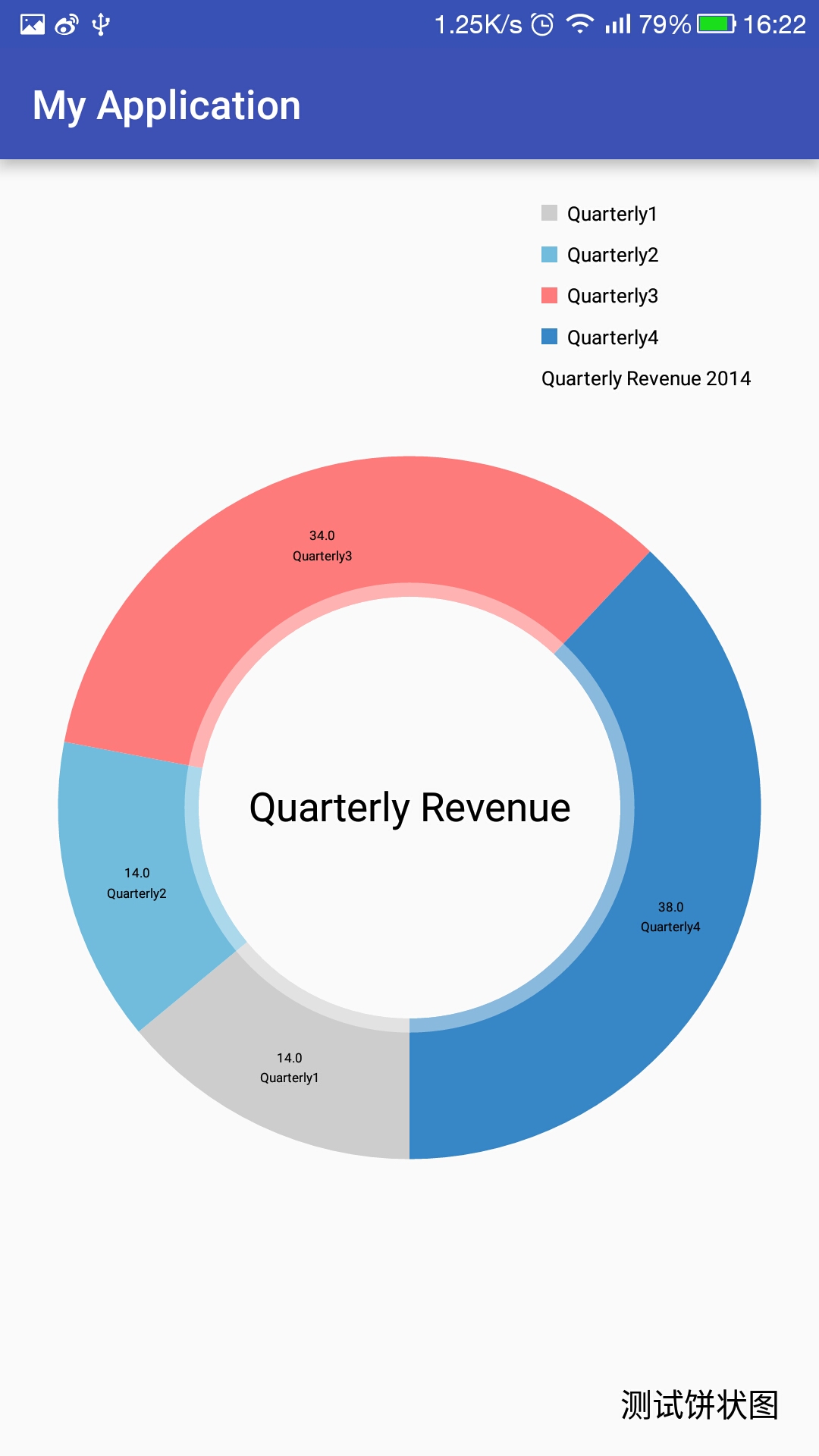
饼状图
实现步骤:
1.导入
先从git上克隆下来,下载之后将jar包考到自己的工程
git地址
我用的是mpandroidchartlibrary-2-2-2.jar
2.柱状图实现
柱状图实现核心类:BarChart(用于显示柱状图)、BarData (用于设置数据和样式)
xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/bar_chart"
android:layout_width="match_parent"
android:layout_height="match_parent"></com.github.mikephil.charting.charts.BarChart>
</LinearLayout>Activity文件
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.Toast;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.data.Entry;
import com.github.mikephil.charting.highlight.Highlight;
import com.github.mikephil.charting.interfaces.datasets.IBarDataSet;
import com.github.mikephil.charting.listener.OnChartValueSelectedListener;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
public class ZhuzhuangtuActivity extends AppCompatActivity {
//显示的图表
public BarChart barChart;
//保存数据的实体(下面定义了两组数据集合)









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 258
258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








