之前在网上有看到过iOS的弹幕效果实现,搜了一下发现Android实现弹幕效果的帖子比较少,而且写得都不是很好理解,于是尝试自己做了一下,写成这篇博客,分享出来。
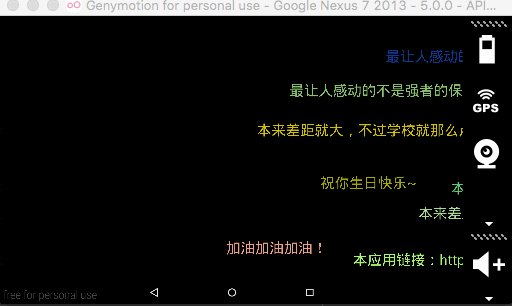
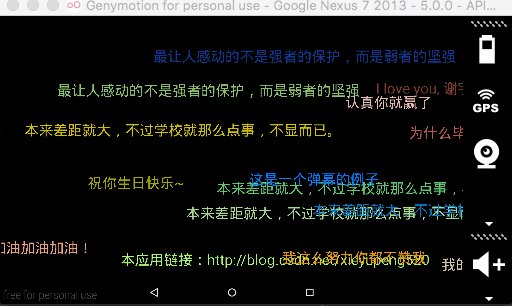
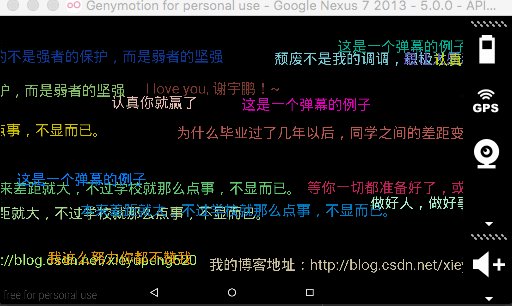
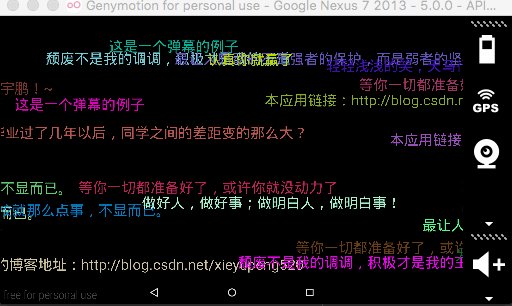
最终效果展示:
实现思路:
1.自定义一个弹幕View,继承自TextView,专门用来显示一条弹幕
2.弹幕View能够自动从最右边匀速滚动到最左边
3.弹幕的颜色和大小设置为随机值
4.弹幕View的高度随机,区域在屏幕范围内
5.在Activity中循环定时加入自定义弹幕View,形成最后的弹幕
6.自定义文字资源,随机从文件资源中读取文字显示
详细过程:
1.改变应用属性为横屏,无标题栏,黑色背景
在AndroidManifest.xml文件中,让MainActivity方向属性为landscape,并且加上主题设置
<activity android:name=".MainActivity"
android:screenOrientation="landscape"
android:theme="@style/AppTheme">然后在styles.xml文件中,设置如下(parent是系统自动生成的,我用的版本比较新,可能大家的不一样,这个不要紧)
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="android:windowBackground">@color/black</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowNoTitle">true</item>
</style>2.新建BarrageView
首先新建一个弹幕View,我取名为BarrageView,它继承自TextView。
需要为它实现两个构造方法和onDraw()方法。
在onDraw方法里我们绘制文字。
public class BarrageView extends TextView {
private Paint paint = new Paint(); //画布参数
public BarrageView(Context context) {
super(context);
init();
}
public BarrageView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
/**
* 初始化
*/
protected void init() {}
@Override
protected void onDraw(Canvas canvas) {
paint.setTextSize(30);
paint.setColor(0xffffffff); //白色
canvas.drawText(getText(), 0, 30, paint);
}
}PS:这里需要注意一点,就是y值我们没有设置为0而是30,是因为文字的坐标是从左下角开始算的,文字大小设为了30,y也要设为30文字才会刚刚好显示在屏幕的(0, 0)处。
我们把自定义View加到主布局中,因为需要从屏幕左侧滚动到右侧,我把宽高设置为屏幕宽高
<com.azz.azbarrage.BarrageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="hello"
/>3.滚动动画
移动可以用Animation动画,但是我这里用的是线程重绘,只要能实现最终效果,都是可以的。
在onDraw里面新建一个线程,该线程会一直运行,每次运行主函数时会对BarrageView的x值产生影响(减少)。
private int posX; //x坐标
class RollThread extends Thread {
@Override
public void run() {
while(true) {
//1.动画逻辑
animLogic();
//2.绘制图像
postInvalidate();
//3.延迟,不然会造成执行太快动画一闪而过
try {
Thread.sleep(30);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3321
3321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








