目录
同源策略
说到跨域就不得不提到同源策略,什么是同源策略?
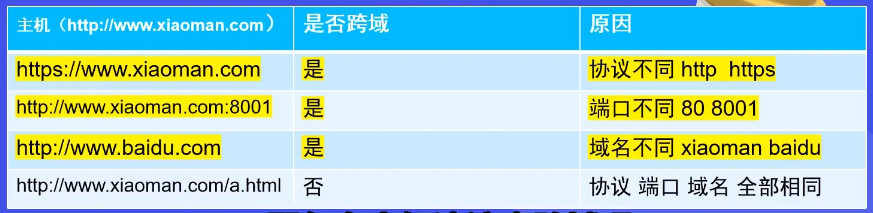
请求的时候拥有相同的 协议 域名 端口 只要有一个不同就属于跨域
解决方案
解决跨域问题一共有四种方式,jsonp、前端代理、后端设置请求头、nginx
1、jsonp
原理:通过script的src不受同源策略的限制,可以跨域请求数据。
缺点:但是只能发送get请求不安全;
后端返回的是一个函数,但是这个函数是在前端定义的,他会把值注入到这个函数的参数里面
2、前端代理
是通过纯前端的方式解决跨域
注意:这种方式只对开发环境有效,如果是上线使用还需要通过nginx去改相对应的配置 。
3、后端解决
只需要在后端开启允许跨域,通过setHeader开启'Access-Control-Allow-Origin'
意思就是允许前端的任何请求去访问这个接口
缺点:不安全任何人都可以去调用你的接口,为了安全可以指定ip只有指定ip才可以访问。
4、Nginx代理
也是最推荐的一种方式
修改Nginx的配置文件解决跨域,通过修改配置文件将请求转发到某个代理路径。






















 1322
1322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








