浮动的主要用途是在一个容器中创建多列布局,以及在文本周围环绕图片等内容。然而,由于现代的 CSS 布局技术的发展,浮动已经不再是主要的布局方法,但了解它仍然是有用的。
下面我将详细解释 CSS 浮动的用法、特性和影响。
浮动的基本用法
在 CSS 中,可以通过设置 float 属性来使元素浮动。元素的 float 属性可以设置为以下值之一:
none(默认值):元素不浮动,会按照正常的文档流排列。left:元素浮动在左边,其他内容会环绕在其右侧。right:元素浮动在右边,其他内容会环绕在其左侧。
.float-left {
float: left;
}
.float-right {
float: right;
}
浮动的影响
浮动元素会影响其他元素的布局和位置。以下是浮动元素的一些主要影响:
-
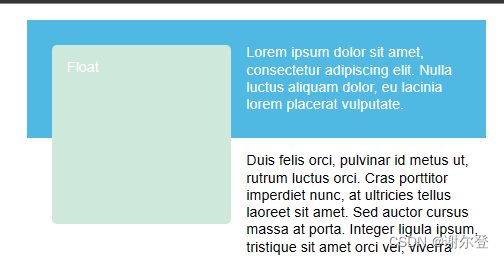
环绕效果:浮动元素会让其他内容环绕在它的周围。例如,可以使用浮动来实现图片环绕文字的效果。
-
破坏正常文档流:浮动的元素会脱离正常的文档流,不再占据原来的空间。这可能导致容器高度坍塌,从而影响布局。由于
float,display被视为block。
清除浮动
一个浮动元素会被移出正常文档流,且其他元素会显示在它的下方。如果我们不想让剩余元素也受到浮动元素的影响,我们需要停止它;这是通过添加 clear 属性实现的。
.cleared {
clear: left;
}
clearfix
如果一个父元素包含两个子元素,一个为浮动元素,一个为普通元素,类似于:

此时,停止第二段文字的元素的浮动并不会使这第二段文字,整体位于上面一整个大的父元素之下。如果你想让盒子联合包住浮动的项目以及第一段文字,同时让紧随其后的内容从盒子中清除浮动,那就需要一些 clearfix 小技巧。
- 设置其样式为 clear:both
.wrapper::after {
content: "";
clear: both;
display: block;
}
- 使用 overflow
.wrapper {
background-color: rgb(79, 185, 227);
padding: 10px;
color: #fff;
overflow: auto;
}
- 使用 display: flow-root
.wrapper {
background-color: rgb(79, 185, 227);
padding: 10px;
color: #fff;
display: flow-root;
}
浮动的问题
虽然浮动在过去广泛用于创建多列布局和实现环绕效果,但它也会带来一些问题:
-
容器高度塌陷:浮动的元素不会撑开其容器的高度,可能导致容器高度塌陷。需要使用清除浮动来解决这个问题。
-
布局不稳定:浮动的元素可能在不同屏幕尺寸或文字大小下导致布局不稳定,难以控制。
-
浮动溢出:如果浮动的元素没有适当的容器包裹,可能会导致浮动溢出到其父元素之外。
现代布局方法
由于浮动存在一些问题,现代的 CSS 布局方法使用了更强大的技术,如 Flexbox 和 CSS Grid。这些方法能够更灵活地创建复杂的布局,避免了浮动可能带来的问题。
总之,浮动虽然在过去被广泛使用,但在现代布局中已经不是首选方法。如果需要创建复杂的多列布局或环绕效果,建议使用 Flexbox 或 CSS Grid 等更现代的布局技术。























 949
949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










