ThingsBoard是一个开源的物联网平台,它原本的设计就考虑到了现代Web应用的前后端分离架构。尽管其核心是一个后端服务,负责设备连接、数据处理和存储等,但其用户界面是作为单独的前端应用程序实现的,通常基于Angular框架。
要实现ThingsBoard的前后端分离启动,你可以遵循以下步骤操作:
后端启动
-
环境准备:确保你有Java Development Kit (JDK) 和 Maven安装在你的开发环境中,因为ThingsBoard后端是用Java编写的,并使用Maven进行构建。
-
编译与打包:导航到ThingsBoard源代码的根目录,执行以下命令来编译和打包后端服务:
mvn clean install -DskipTests这将生成可执行的jar文件或者war文件(取决于你的部署配置),通常位于
thingsboard/application/target目录下。 -
数据库配置与初始化:根据你的需求,可能需要运行数据库初始化脚本。如果你是在开发环境下,可能会用到像
install_dev_db.bat或install_prod_db.sh这样的脚本来设置数据库并导入初始数据。 -
启动服务:使用以下命令之一来启动后端服务,具体取决于你的打包方式和部署策略:
- 如果是jar包,可以使用:
java -jar thingsboard-application/target/thingsboard.jar - 或者,如果配置为war包并计划部署到Servlet容器如Tomcat,你需要将war文件放置到Tomcat的webapps目录下并启动Tomcat服务。
- 如果是jar包,可以使用:
前端启动
ThingsBoard的前端通常是作为一个独立的Angular应用存在,位于源代码的特定目录下(例如thingsboard/ui)。启动前端开发环境涉及以下步骤:
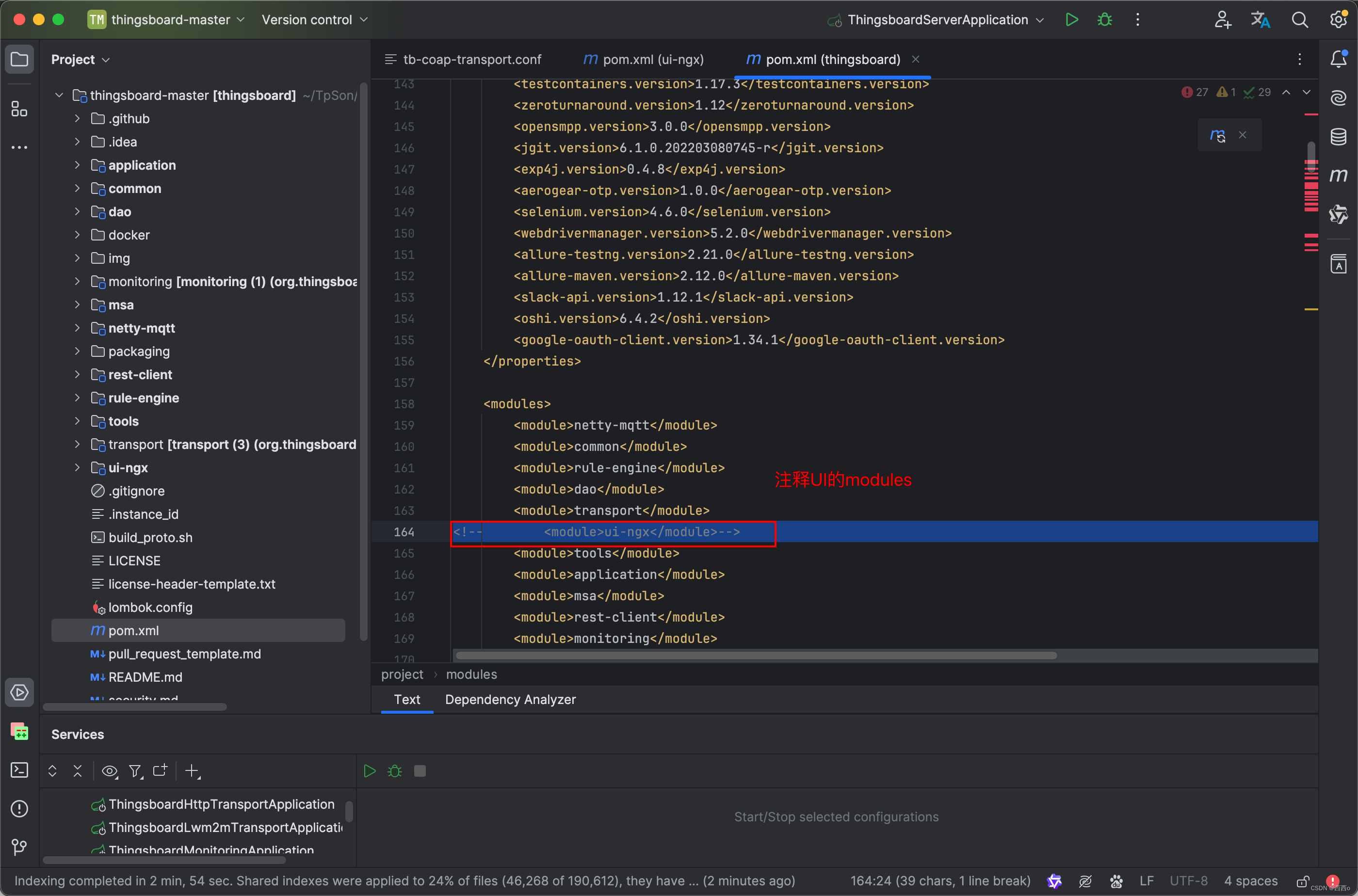
首先需要到需要到thingsBoard的主工程下面注销关于UI的Modules

-
进入前端目录:导航到前端项目的根目录,通常命名为
ui或其他相关名称。 -
安装依赖:首次克隆或更新前端代码时,需要安装依赖项。在前端目录下执行:
yarn install -
运行前端开发服务器:使用npm命令来启动Angular应用的开发服务器,它会自动监听文件更改并实时重载应用:
yarn start这通常会在localhost的一个指定端口(如4200)上启动前端应用。
注意事项
- 在开发环境中,前后端可能会通过API进行通信,确保后端服务已经正确配置并且可以接受来自前端的请求。这可能涉及到跨域资源共享(CORS)设置。
- 生产环境中,前端静态资源通常会被部署到与后端服务不同的域名或路径下,因此需要相应的配置调整。
- ThingsBoard的最新版本和文档应该总是你的首要参考来源,因为软件的结构和启动流程可能会随版本更新而变化。
























 1292
1292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










