代码
<!doctype html>
<!-- Bootstrap -->
<link href="./css/bootstrap.min.css" rel="stylesheet">
<link href="css/index.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://fastly.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://fastly.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
<script src="js/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月','8月','9月','10月','11月','12月']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '衬衫',
type: 'bar',
emphasis: {
focus: 'series'
},
data: [5, 6, 12, 20, 21, 21,15,17,8,7,22,12]
},
{
name: '羊毛衫',
type: 'bar',
stack: 'Ad',
emphasis: {
focus: 'series'
},
data: [20,18,30,22,22,24,9,12,21,24,22,12]
},
{
name: '雪纺衫',
type: 'bar',
stack: 'Ad',
emphasis: {
focus: 'series'
},
data: [36,20,20,23,28,21,13,16,12,28,21,22]
},
{
name: '裤子',
type: 'bar',
stack: 'Ad',
emphasis: {
focus: 'series'
},
data: [10,12,18,21,25,22,12,14,32,21,18,21]
},
{
name: '高跟鞋',
type: 'bar',
data: [10,11,17,18,13,12,14,21,12,31,21,18],
emphasis: {
focus: 'series'
},
markLine: {
lineStyle: {
type: 'dashed'
},
data: [[{ type: 'min' }, { type: 'max' }]]
}
},
{
name: '袜子',
type: 'bar',
barWidth: 5,
stack: 'Search Engine',
emphasis: {
focus: 'series'
},
data: [20,19,22,21,23,21,19,24,32,21,24,21]
},
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
<script src="js/echarts.min.js"></script>
</body>
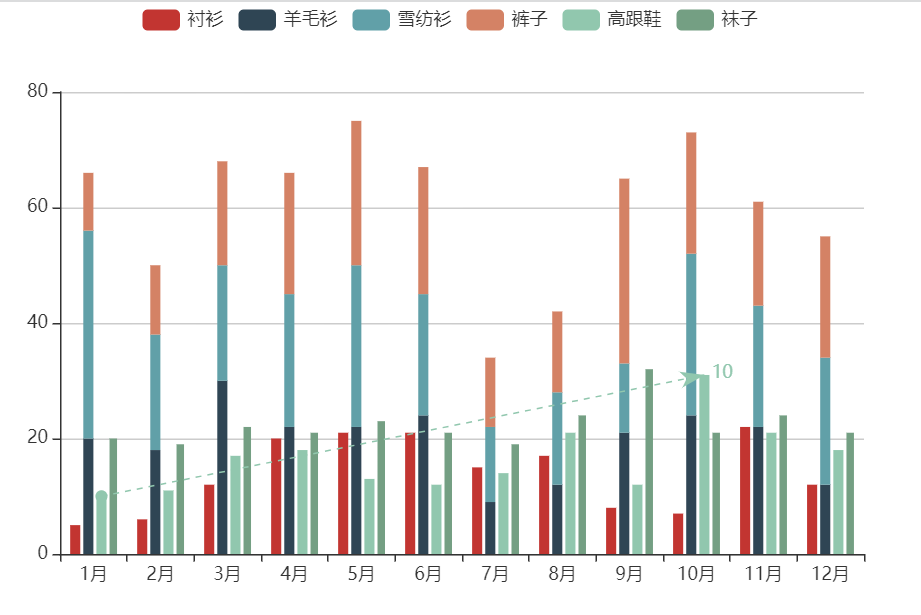
效果






















 2083
2083











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








