Web自动化三大报错有哪些呢?接下来给大家讲讲。
Web自动化三大报错(Exception)
1. Exception1:no such element(没有在页面上找到这个元素)
reason1:元素延迟加载了
solution:
添加隐式等待:
# 隐式等待
driver.implicitly_wait(5)每隔0.5s去找一次元素,如果找到就继续执行,如果没找到就继续去找。
一直到你配置的时间,还没找到,就报no such element。
大大加强了自动化的稳定性,默认都是需要配的。
reason2:定位器写错(拼写错误、id是变化的等)
solution:
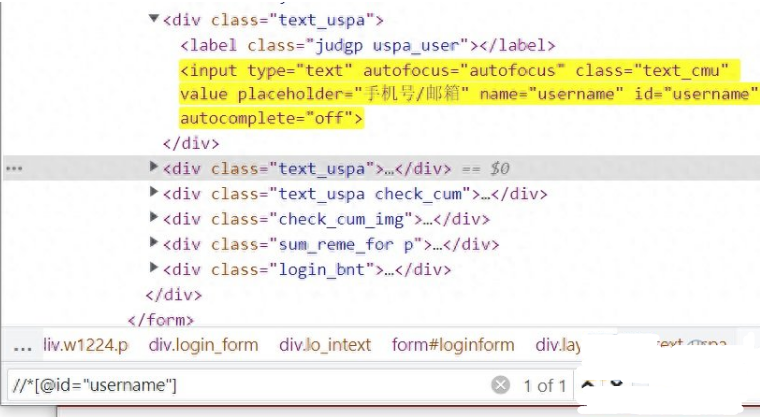
怎么调试定位方式?(在自动化打开的浏览器里面调试哦!)
在elements里面,调

在console界面,使用$x('xpath')调试

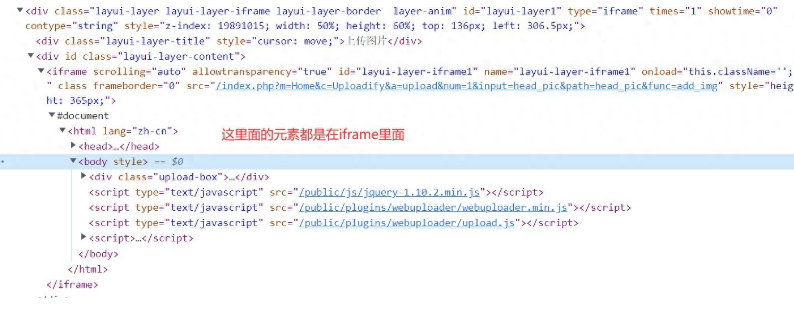
reason3:嵌套了iframe内联框架
solution:
在selenium里面,每一个iframe和网页本身都是被分割开来的独立部分,必须一层一层进入到你的iframe,才能看到。

# 切换进入iframe(进入房间)
frame = driver.find_element(By.XPATH, '//*[@id="layui-layer-iframe1"]')
driver.switch_to.frame(frame)
# 退出iframe一定是退到客厅(最外层)
driver.switch_to.default_content()reason4:切换到了另一个窗口定位
solution:
若网页打开了新窗口,你希望在新打开的窗口上定位操作元素,就必须把窗口切换过去
# 切换窗口
handles = driver.window_handles
print(handles)
# # 按下标切换
# driver.switch_to.window(handles[1])
# 按title切换
for h in handles:
driver.switch_to.window(h)
if driver.title.__contains__('我的订单'):
break2. Exception2:element not interactable(元素不可交互)
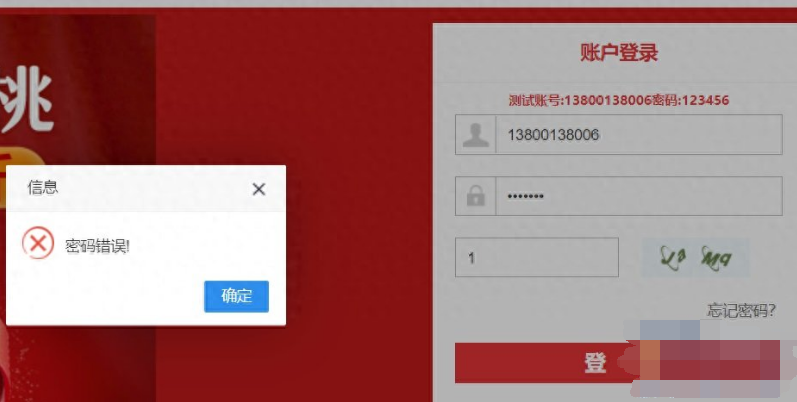
相似问题:element click intercepted(元素点击被拦截)
reason1:被遮住了
solution:
如果是弹窗类遮住了,就把弹窗关闭,让它显示出来。

reason2:没有显示出来
solution:
元素需要前置操作,或者特殊操作才能显示出来。

3. Exception3:element not attached to the page document(元素还没有显示到页面上)
reason:元素存在,但需要在前端渲染
solution:
元素已经找到了,但是还没有正式显示到网页上,需要进行前端加载(比如js动态加载)
对于这种情况,隐式等待、显示等待都没有用了,只能使用固定等待。
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:485187702【暗号:csdn11】最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走! 希望能帮助到你!【100%无套路免费领取】























 561
561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








