vueCIL的安装和使用
vueCLI通常用来开发大型项目,如果只是几个简单的vueDOME那么大可不必使用Vue CLI。通常在开发大型项目的时候,繁杂的目录结构以及webpack配置,代码单元测试等,如果这些需要手动完成,那么无疑工作效率很低,所以我们通常使用一些脚手架来帮助我们完成这些事情。
文章目录
准备工作
一、node
由于Vue CLI是基于webpack,而webpack想要正常运行必须依赖于node环境。
二、node的下载
1.下载node相应的版本
 登录node官网https://nodejs.org/en/download/
登录node官网https://nodejs.org/en/download/
1.1 历史版本下载https://nodejs.org/en/download/releases/
代码如下(示例):
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
import seaborn as sns
import warnings
warnings.filterwarnings('ignore')
import ssl
ssl._create_default_https_context = ssl._create_unverified_context
2.安装node

一路点击next即可
注:如果要更改安装的路径,可以更改安装路径
这里我们以G:\node为例

上面安装过程中已自动配置了环境变量和安装好了npm包。在安装完成之后只需要在终端中执行node-v 和 npm -v 就可查看自己的node版本和npm版本号。
代码如下(示例):
3.配置npm在安装全局模块时的路径和缓存cache的路径
因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间
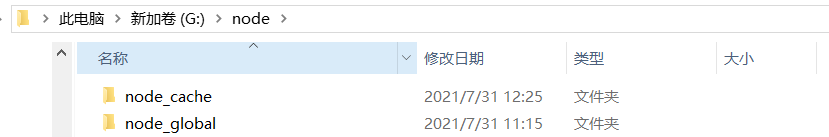
所以这里配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global和node_cache,然后在cmd命令下执行如下两个命令:

npm config set prefix “G:\node\node_global”
npm config set cache “G:\node\node_cache”
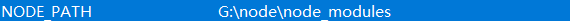
执行成功,然后去配置环境变量。在环境变量 -> 系统变量中新建一个变量名为 “NODE_PATH”,值为G:\node\node_modules。

最后编辑用户变量里的Path,将相应npm的路径改为:G:\node\node_global,如下:
点击用户变量path → 编辑 → 将npm的路径改为G:\node\node_global
node的配置已经完成
三、webpack的安装
Vue 官网在使用CLI的时候用的是webpack模板,所以在使用脚手架的时候需要安装webpack
1 webpack的全局安装
打开cmd终端,在终端中输入npm install webpack -g 等待完成下载
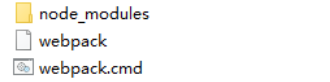
下载完成之后我们可以看到在G:\node\node_global目录下,有了webpack相关的文件

2 查看webpack -v查看版本号
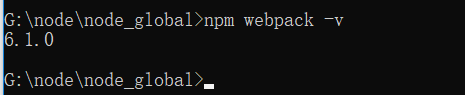
此时我们在webpack安装目录下打开终端,输入npm webpack -v 可以查看webpack的版本号

这时webpack 就已经安装成功了,但有时会出现在C盘目录下显示“webpack不是外部命令”,这时就需要配置webpack的环境变量了。将webpack的所在的目录配置到环境变量中。就是在node_modules目录下的webpack下的bin目录。完整路径例如G:\node\node_global\node_modules\webpack\bin之后保存环境变量的配置,在终端中再次输入npm webpack -v 查看版本号即可。

四、Vue CLI的安装
安装Vue CLI
打开终端 → 在终端输入npm install -g @vue/cli
注:上面安装的是CLI3的版本,如果需要按照vue CLI2 的方式初始化项目是不可以的。vue CLI3 和旧版使用了相同的Vue命令, 所以Vue CLI2(vue-cli)被覆盖了。如果依然需要使用旧版的vue init功能,那么可以在终端中输入 npm install -g @vue/cli-init安装一个桥接工具,这样就可以使用了。
五、使用VScode建立CLI项目
5.1 建立CLI项目文件
打开vscode, file–>open folder 打开要存储项目的目录(只需要建立一个文件夹即可,之后初始化CLI时会自动增加配置文件等)
5.2 打开终端
按ctrl + ~打开终端
5.3 创建项目文件
格式:vue init webpack 项目文件名

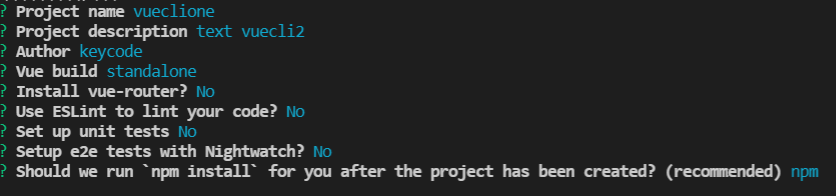
终端中输入 vue init webpack vueCliOneprogame, 之后会自动配置相关文件 等待出现下图界面

等待下载,安装依赖

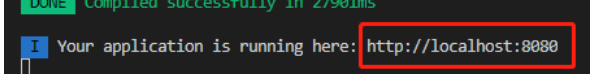
之后根据提示输入对应的命令,执行完成之后再浏览器中输入该地址

出现此界面,项目已完成。























 1337
1337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








