一.存在的问题:
微信小程序聊天界面,当input 框获取焦点时会自动调起手机键盘,当键盘弹起时,会导致页面整体上移,页面头信息会消失不见。
二.需要实现的效果
- 键盘弹出时, 底部的输入框跟随键盘上弹 ;
- 页面头固定在顶部不动; 3.聊天信息区域(即内容区)调整高度,该区域局部滚动;
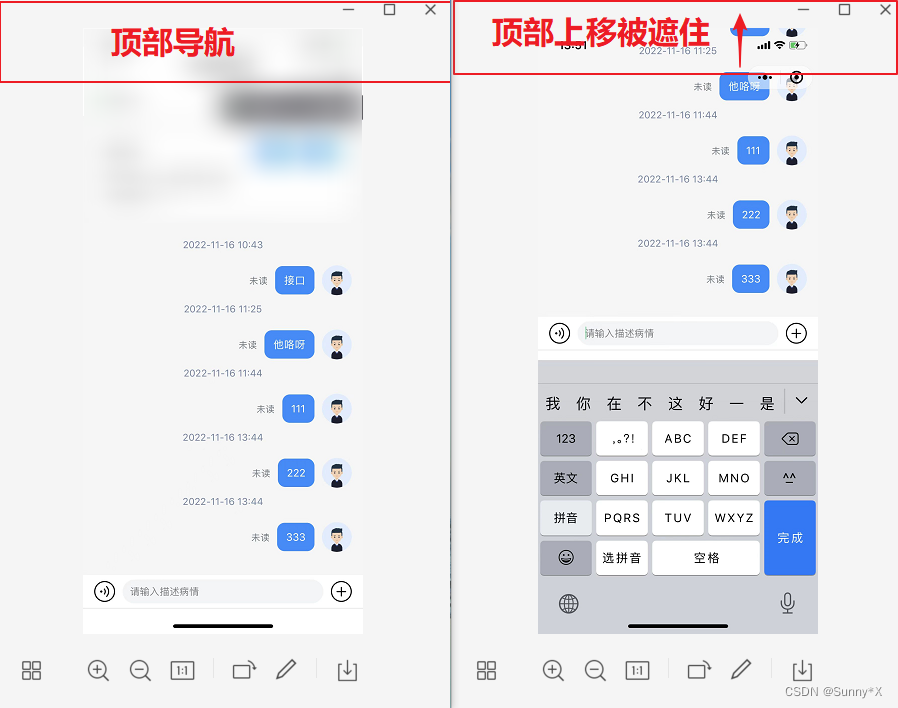
效果图对比

三.解决思路
-
设置使键盘弹起使页面不上移;
-
设置输入框所在盒子为绝对定位;
-
键盘弹起时获取键盘高度;
-
设置输入框所在盒子的bottom的键盘高度;
-
清除输入框固定定位导致的浮动(在输入框盒子的上面盒子下方设置padding-bottom【高度与输入框相同】;或者在输入框所在盒子上面加一个块级元素【高度与输入框相同】)
注意:
我这里是将消息输入部分封装成了组件,引入到它所在的 【view】 里的,所以需要将键盘高度子传父传值给它所在的盒子,如果是在同一个文件中的话直接将获取到的键盘高度赋值给【bottom】就可以。








 解决uni-app微信小程序底部input输入框,键盘弹起时页面整体上移问题 解决思路:1.设置使键盘弹起使页面不上移;2.设置输入框所在盒子为绝对定位;3.键盘弹起时获取键盘高度;4.设置输入框所在盒子的bottom的键盘高度;5.清除输入框固定定位导致的浮动(在输入框盒子的上面盒子下方设置padding-bottom【高度与输入框相同】;或者在输入框所在盒子上面加一个块级元素【高度与输入框相同】)
解决uni-app微信小程序底部input输入框,键盘弹起时页面整体上移问题 解决思路:1.设置使键盘弹起使页面不上移;2.设置输入框所在盒子为绝对定位;3.键盘弹起时获取键盘高度;4.设置输入框所在盒子的bottom的键盘高度;5.清除输入框固定定位导致的浮动(在输入框盒子的上面盒子下方设置padding-bottom【高度与输入框相同】;或者在输入框所在盒子上面加一个块级元素【高度与输入框相同】)
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4097
4097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








