怪异的display: table-cell
使用display:table-cell属性可以很方便的实现其内部元素的水平垂直居中,但在使用的时候会出现以下一些怪异的现象。
设置的样式为啥不是我想要的结果
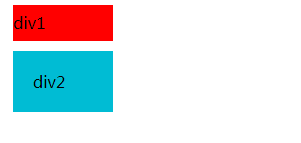
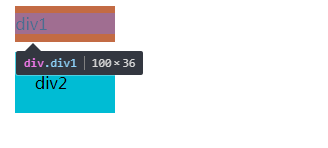
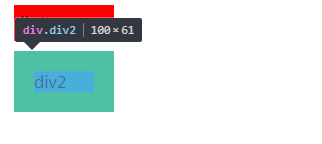
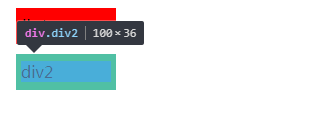
demo1:

图中div1、div2都设置了display:table-cell属性,具体样式如下:
.div1{
box-sizing: border-box;
display: table-cell;
width: 100px;
height: 36px;
background-color: red;
vertical-align: middle;
}
.div2{
box-sizing: border-box;
display: table-cell;
width: 100px;
height: 36px;
padding: 20px;
background-color: #00BCD4;
vertical-align: middle;
}
div1与div2不同之处在于div2设置了padding属性,从图中可以看出,div2的高度与div1明显不同,div1的高度为36px,div2的高度为61px;


明明设置了box-sizing: border-box,但div2在设置padding后,高度并不是设置的36px,而变成了61px(包括上下padding各20px以及子元素内容的高度21px);div1没有设置padding属性,其高度为设置的36px,为什么会这样呢?
分析原因:
为了分析其中的原因,又写了一个demo2:
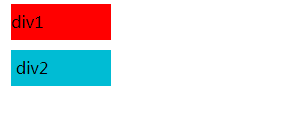
demo2:

不同于demo1,demo2中div2的padding值为5px,具体样式如下:
.div1{
box-sizing: border-box;
display: table-cell;
width: 100px;
height: 36px;
background-color: red;
vertical-align: middle;
}
.div2{
box-sizing: border-box;
display: table-cell;
width: 100px;
height: 36px;
padding: 20px;
background-color: #00BCD4;
vertical-align: middle;
}
可以看出div1与div2的高度均为36px。


因此,通过上面的demo1和demo2,可以看出对于display: tabel-cell的元素,height和padding同时设置会出现问题:
- 当padding与内容高度超过设置的高度时,元素的高度取决于padding和内容的高度,最初为元素设置的高度就不生效了;
- 当padding与内容的高度小于设置的高度时,元素的高度取决于设置的高度;
正确的用法:
对于display: tabel-cell的元素:如果我们希望其定高,那么在设置样式时,不要设置padding属性;如果希望元素padding值固定,那么在设置样式时就不要为元素设置高度,否则会造成元素最终不是想要的高度值。






















 529
529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








