添加富文本编辑器可以方便用户写入文字,对文字进行修改,添加图片 视频等等,可以让你编辑的内容更加丰富
在进行网页中添加富文本编辑器,先下载一个编辑器软件,我用的是UEditor百度富文本编辑器,
点击打开链接 http://ueditor.baidu.com/website/
先创建一个HTML文件,tempalstes/blog/upload.html
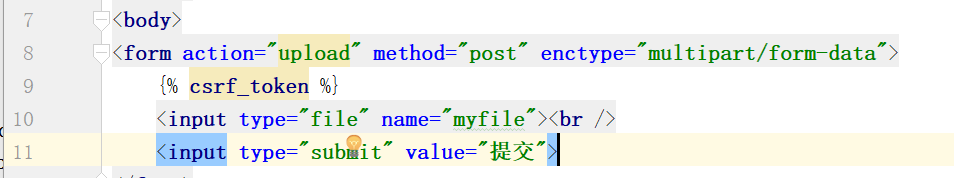
在以上创建的文件里编辑代码,以前我们的编码方式是字符,提交方式也是字符,现在添加富文本编辑器后可以填写大量的文字图片,要改变提交方式,enctype="multipart/form-data" 编码方式为复合形式的数据
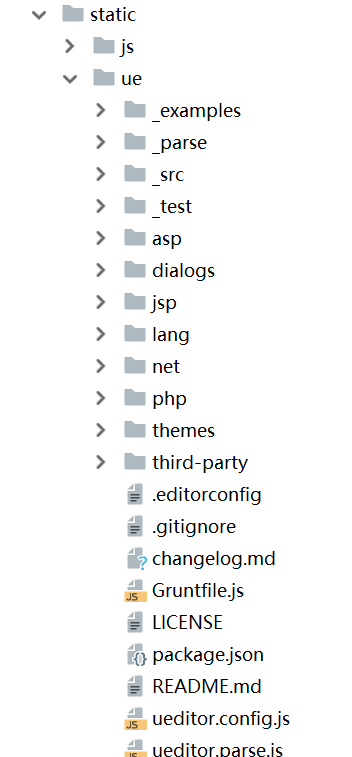
在static文件中添加一个文件来放下载好的富文本编辑器文件,static/ue
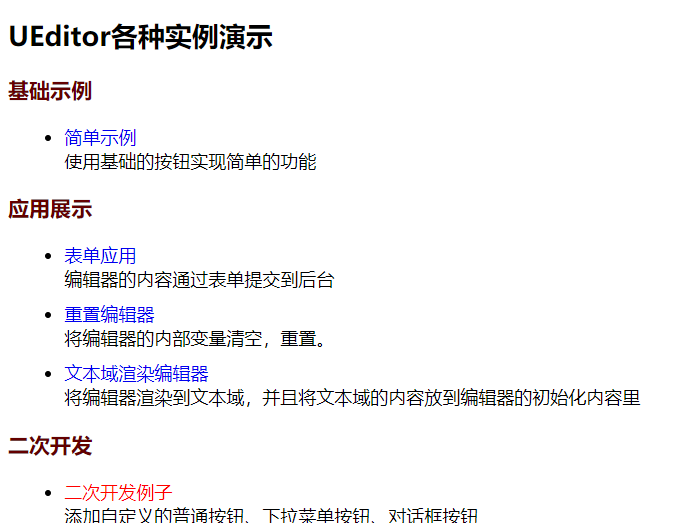
点进进入static/ue/_examples/index.html文件用浏览器打开会看到很多演示
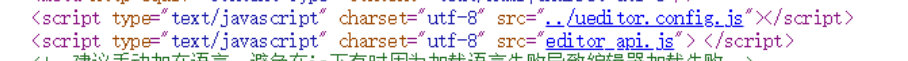
进入网页内容,选择一个演示点击查看源代码,要下图里的代码添加到下面要编辑的代码中
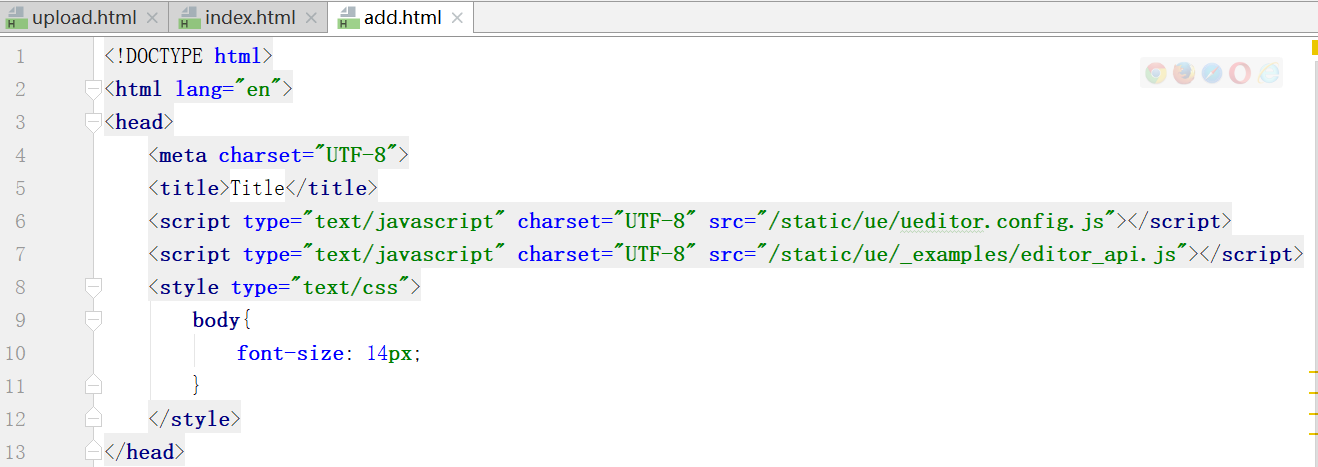
现在进入templates/blog/add.html文件里编辑,把上面的两句代码添加进去,要修改路径
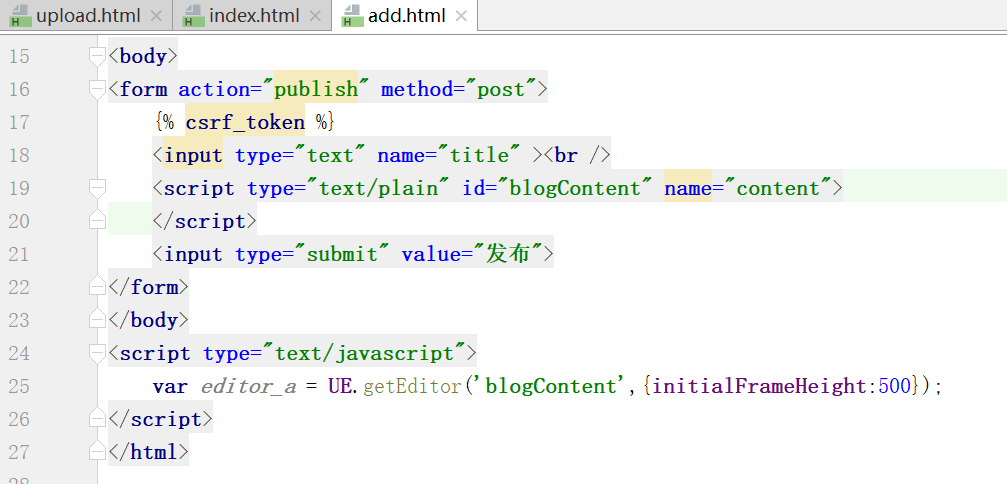
在body里添加,修改
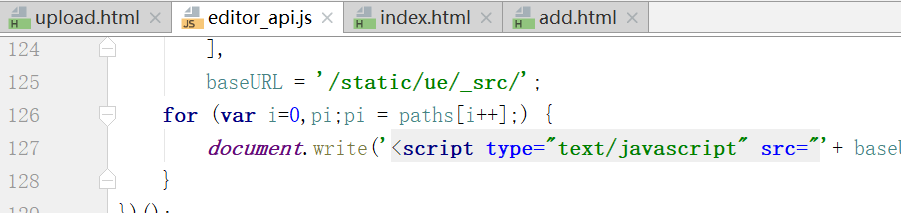
最后还要修改editor_api.js文件里的路径,static/ue/editor_api.js
改成: baseURL='/static/ue/_src/';
运行程序,输入自己的路径http://127.0.0.1:8000/blog/publish






























 607
607

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








