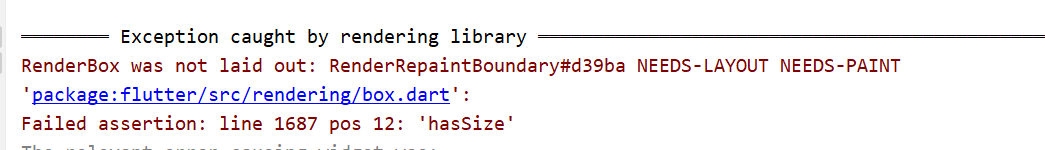
1.被ROW包裹的TextField必须指定宽高

出现报错, 是因为我这样写的

后来发现把Container变为Expanded或者Flexible也是可以的。
因为Row、Column、Flex会被Expanded撑开主轴剩余空间,相当于给Textfield指定了大小。
Flexible组件可以使Row、Column、Flex等子组件在主轴方向有填充可用空间的能力。
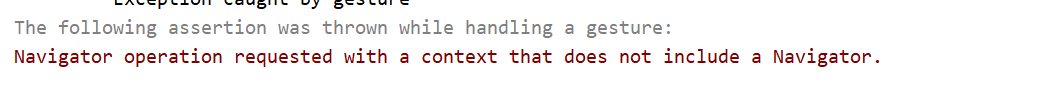
2.Push跳转页面

正确写法:
在MaterialApp下引入一个widget,让Navigator调用该widget的context去找响应跳转的widget























 121
121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








