小伙伴们,大家在使用uniapp开发各种小程序时候是否有遇到主包过大,无法上传的情况?
那么小编在这带你们了解一下uniapp的分包机制
首先我们看到uniapp的官网uniapp subPackages使用
我们可以看到在小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,会把对应分包自动下载下来,下载完成后再进行展示。此时终端界面会有等待提示。
所以分包后的页面是在打开分包内的某个页面以后才会加载分包的内容,这里我们呢也不用担心会不会空白的,他会有对应的等待提示。
值得注意的是
注意
- subPackages 里的pages的路径是 root 下的相对路径,不是全路径。
- 微信小程序每个分包的大小是2M,总体积一共不能超过20M。
- 百度小程序每个分包的大小是2M,总体积一共不能超过8M。
- 支付宝小程序每个分包的大小是2M,总体积一共不能超过8M。
- QQ小程序每个分包的大小是2M,总体积一共不能超过24M。
- 字节小程序每个分包的大小是2M,总体积一共不能超过16M(字节小程序基础库 1.88.0 及以上版本开始支持,字节小程序开发者工具请使用大于等于 2.0.6 且小于 3.0.0 的版本)。
- 分包下支持独立的 static 目录,用来对静态资源进行分包。
综上:第一点指的是"subPackages"配置下的"pages"里面的"path"是我们分的包(文件夹)里的文件路径;
第二到五点指的是总包(主包+分包)的大小不能超过对应的大小,也可以算出包的个数,例如:20/2=10个包
第七点还是比较舒服的,我们呢可以将静态文件放在对应的独立包的static里面,这样就可以不用都算在主包里面了,图片也可以在分包里面
那么我们要怎么分包呢?
步骤
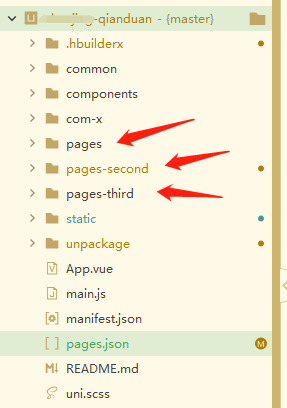
首先,在uniapp结构里原本已经有一个pages的包(文件夹)了,我们在pages同级里新建一个pages-second包与pages-third包

然后在pages.json文件中配置如下

分包以后值得注意的是我们跳转分包中的页面的路径得这样配置
<navigator url="/pages-second/wm/order/order" hover-class='none' >
</navigator>
<!--或者-->
<navigator url="../../../pages-second/wm/order/order" hover-class='none' >
</navigator>
使用uni.navigateTo如下:
uni.navigateTo({
url: '/pages-second/wm/order/order'
});
//或者
uni.navigateTo({
url: '../../../pages-second/wm/order/order'
});
好了,这是小编的一些开发思路,如果各位大佬有更好的方法,麻烦在下方评论或者私聊小编哦~
让小编一起学习。























 463
463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








