一、安装Vite插件
在终端输入如下命令:
npm add -D @vitejs/plugin-legacy

二、配置config文件
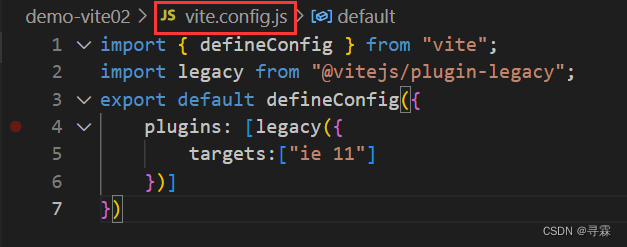
在项目目录下创建vite.config.js文件夹,配置如下代码:
import { defineConfig } from "vite";
import legacy from "@vitejs/plugin-legacy";
export default defineConfig({
plugins: [legacy({
targets:["ie 11"]
})]
})
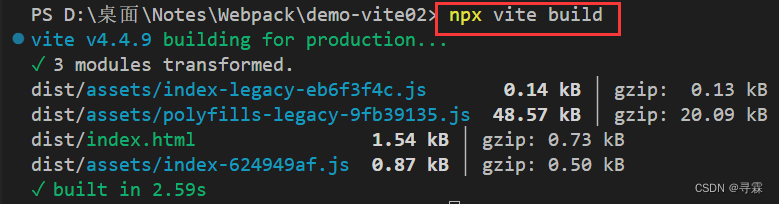
三 、打包代码

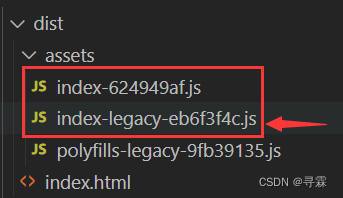
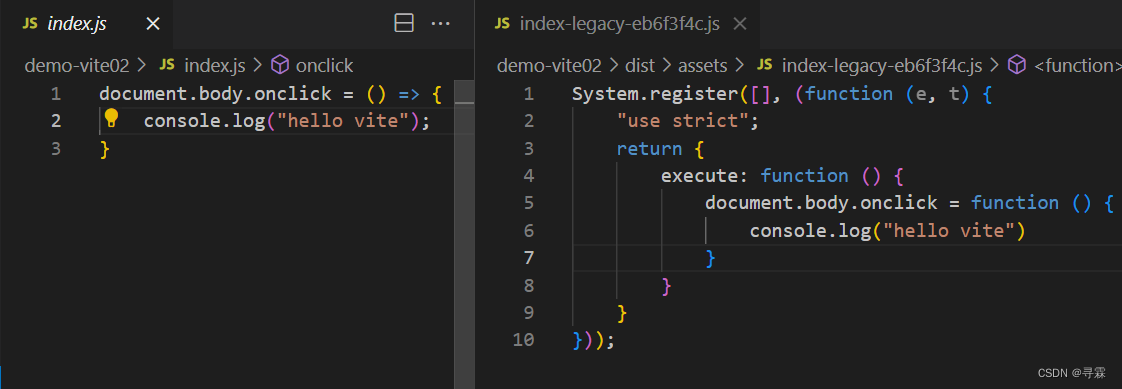
打包完成以后会有两个js代码,其中一个文件名中带有legacy,我们目标文件就是带有legacy的文件

这时候我们的箭头函数就转化为了兼容性更高的普通函数























 1883
1883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








