一、prototype
每一个构造函数身上又有一个prototype指向其原型对象。
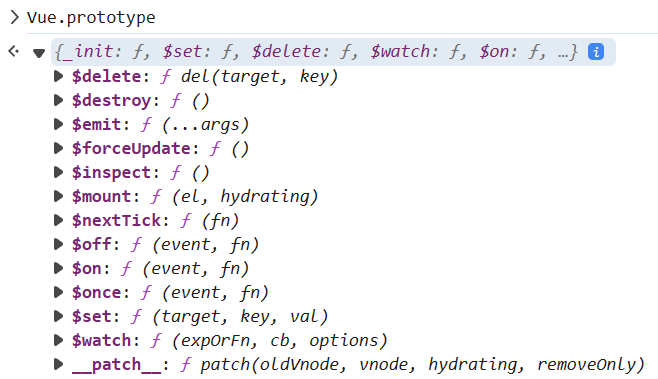
如果我们在控制台输入如下代码,就能看到Vue构造函数的信息,在他身上可以找到prototype属性,指向的是Vue原型对象:

二、__proto__
通过构造函数创建的实例对象身上有一个__proto__属性,指向构造函数的原型对象。
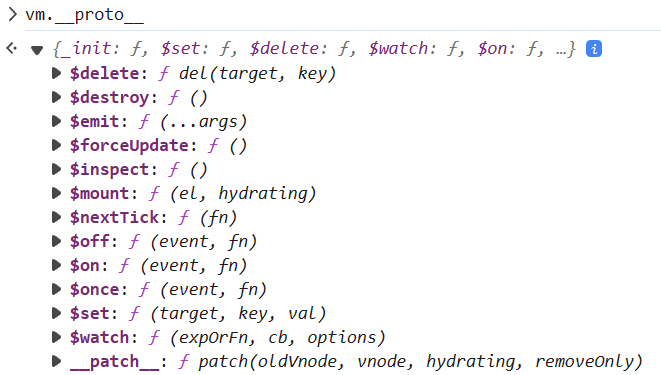
vm就是我们通过new Vue() 构造出来的实例对象,他身上的__proto__指向的就是上面的原型对象:

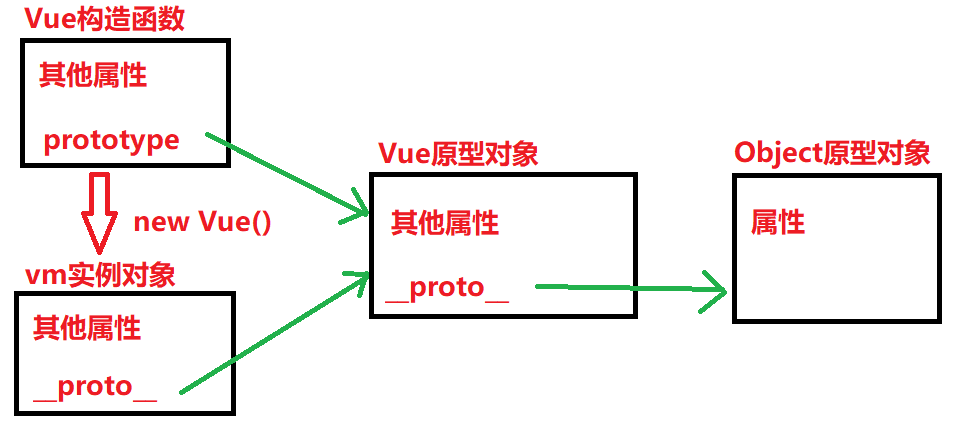
可以使用下图说明Vue构造函数的prototype和vm实例对象上__proto__的关系:

三、VueComponent和VC的原型
当我们使用Vue.extend() 去创建一个组件的时候,Vue会自动帮我们去调用VueComponent构造函数,我们使用VueComponent构造函数就可以构造出实例对象VC(组件)。
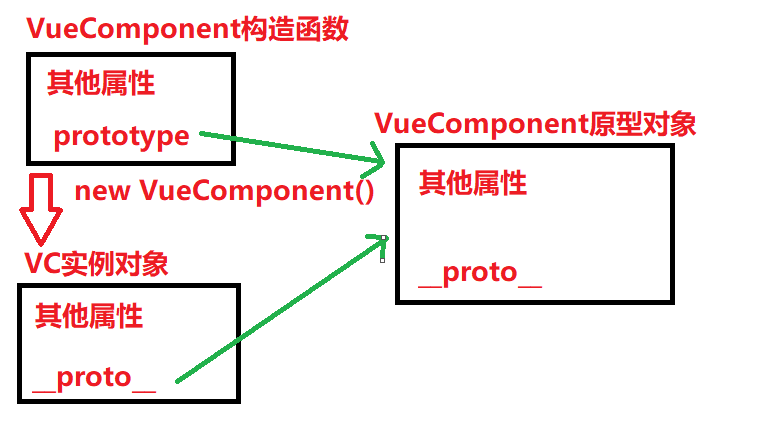
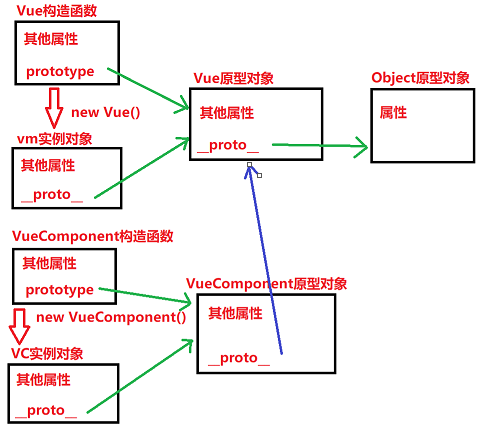
因此我们可以得到如下关系图:

接下来就要探讨一个问题:这个VueComponent的原型对象本应该指向Object原型。
但是,Vue将这条线指向了Vue原型对象(蓝色的线):

所以可以得出以下结论:
VueComponent.prototype.__proto__ === Vue.prototype
目的就是为了让组件实例对象VC访问到Vue对象原型身上的属性和方法。






















 6306
6306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








