对Vue路由的配置不了解的看这篇文章:Vue-router 路由的基本使用-CSDN博客
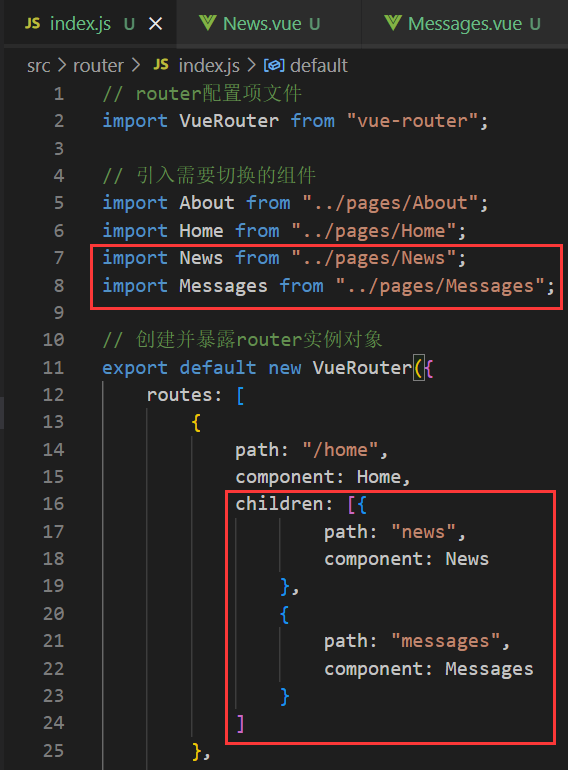
一、配置children属性
注意:子路径不能带 ' / '
{
path : "/父路径",
component : 父组件,
children : [{
path : "子路径",
component : 子组件
}]
}

二、配置跳转路径
注意:这里的完整路径是从配置路由的第一层路径开始
<router-link to="完整路径">内容</router-link>

三、命名路由
如果我们的路由很长,那么我们在路径跳转时书写的路径也很长。
给路由命名后就相当于给路径添加了一个标签,填写路径的时候就能使用路由名称来代替。
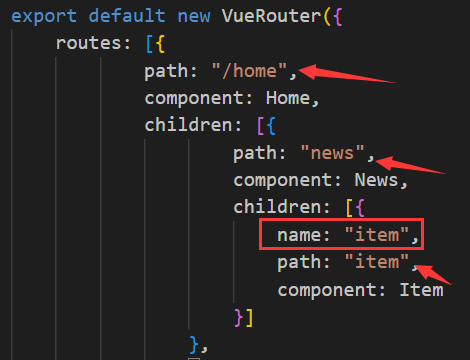
(一)配置name属性
{
name:"路由名称",
name:"路由路径",
component:组件
}

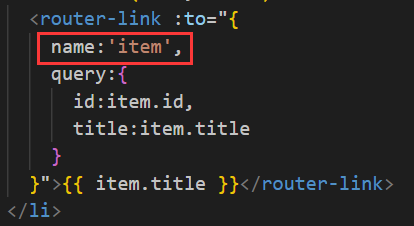
(二)使用name属性
<router-link :to="路由名称">内容</router-link>
<router-link to={ name:"路由名称" }>内容</router-link>
![]()























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








