初始化样式:
<style>
div{
border:solid 1px red;
margin-top: 5px;
}
span{
border:solid 1px blue;
}
</style>
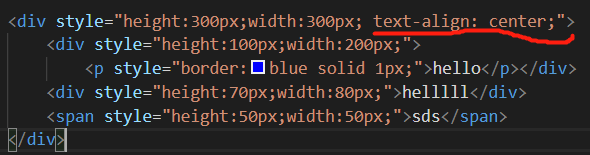
<div style="height:300px;width:300px; ">
<div style="height:100px;width:200px;">
<p style="border:blue solid 1px;">hello</p></div>
<div style="height:70px;width:80px;">helllll</div>
<span style="height:50px;width:50px;">sds</span>
</div>效果:

文字居中:text-align,让文字再所在标签内居中

效果如下:

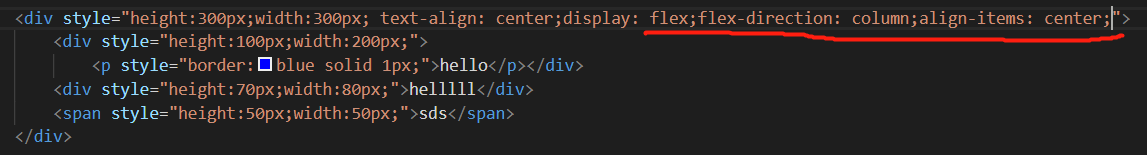
接下来使用flex布局,让标签居中,
display:flex 使用flex布局,flex-direction:column 设置竖向为主轴,align-items:center 设置交叉轴对齐方式为居中

效果如下:






















 5704
5704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








