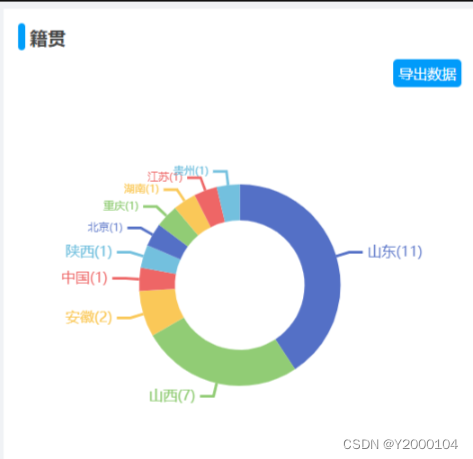
效果图:


代码:
let option = {
color: pieColors,
series: [
{
name: 'Access From',
type: 'pie',
radius: ['36%', '56%'],
avoidLabelOverlap: false,
label: {
formatter: params => {
// console.log(params)
return `{color${params.dataIndex}|${params.name}(${params.value})}`
},
rich: richColor
},
labelLine: {
lineStyle: {
width: 3
}
},
data: chartData
}
],
tooltip: {
trigger: 'item',
formatter: '{b}: {c}'
}
}
chart.setOption(option)
chart.on('click', function (params) {
// 控制台打印数据的名称
console.log(params.data.name);
_this.$router.push({path: "/jbxx/xsxx", query: { name: params.data.name }})
});




















 589
589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










