目录
一、定位在网页中的应用
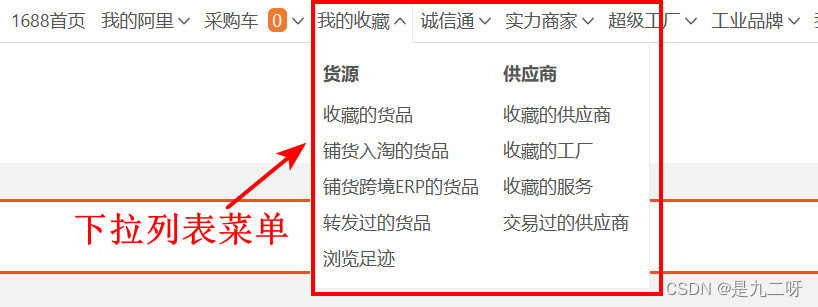
在css中有三种基本定位机制,分别是标准文档流、浮动和绝对定位。定位可以实现首页的下拉列表菜单、不随滚动条移动的固定导航、鼠标移入弹出的消息框。



二、position属性定位网页元素
position属性规定的定位类型,定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定定位元素会生成一个块级框,而不论该元素本身是什么类型,相对定位元素会相对于它在正常流中的默认位置偏移。position有四个属性值。
1.static默认值
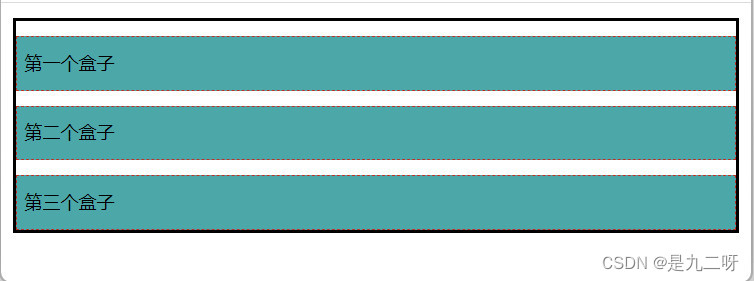
static表示盒子保持在原本的位置上,没有任何移动的效果。
<style>
div {
margin-top: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father {
border: 2px solid #000;
padding: 0;
}
#tu1,
#tu2,
#tu3 {
background: #0aa;
border: 1px dashed rgb(204, 31, 31);
}
</style>
<body>
<div id="father">
<div id="tu1">第一个盒子</div>
<div id="tu2">第二个盒子</div>
<div id="tu3">第三个盒子</div>
</div>
</body>由于没有设置定位,三个盒子在父级盒子中以标准文档流的方式呈现。

2.relative相对定位
relative属性用来设置元素的相对定位,除了将position属性设置为relative外,还需要指定一定的偏移量,水平方向使用left或right属性来指定。
设置第一个盒子的相对定位:
#tu1 {
position: relative;
background: #aaa;
top: 40px;
left: 20px;
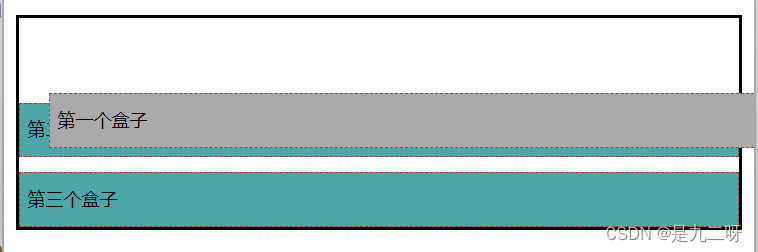
}从图可以看出第一个盒子的宽度还是未移动前的宽度,只是向下向右移动了距离,虽然第一个盒子移出了父级盒子,但是并没有对父级盒子产生影响,第二个盒子和第三个盒子也没有因为第一个盒子移动发生改变

设








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 6271
6271

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










