一 问题描述
我在xstart里输入一个字母如x,则自动会显示两个字母xx。
二 解决办法
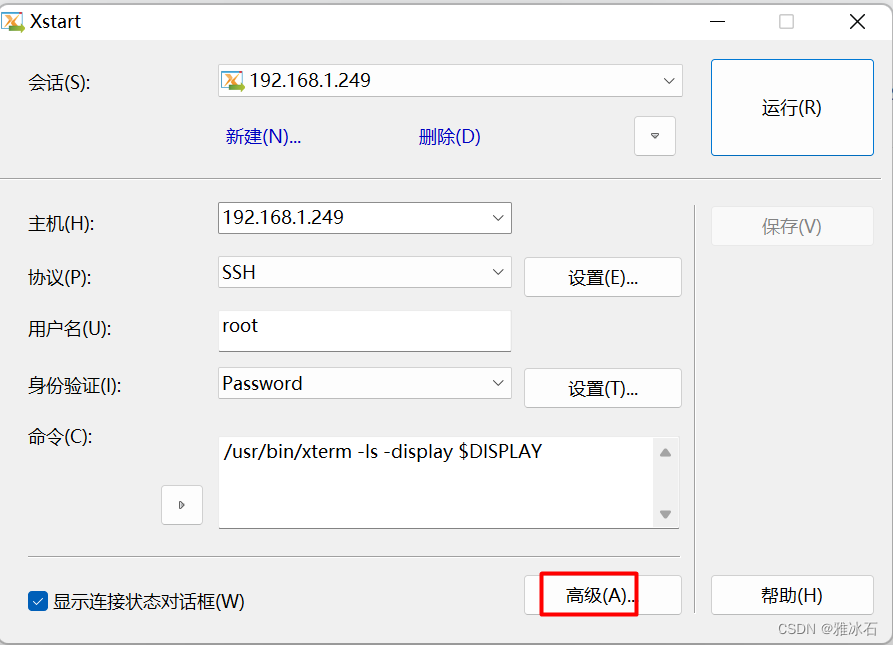
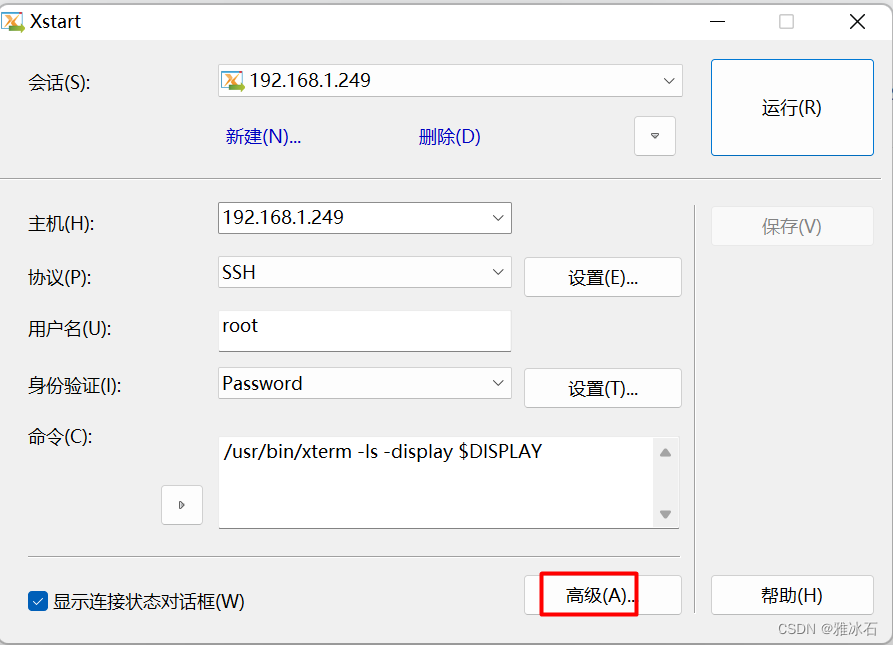
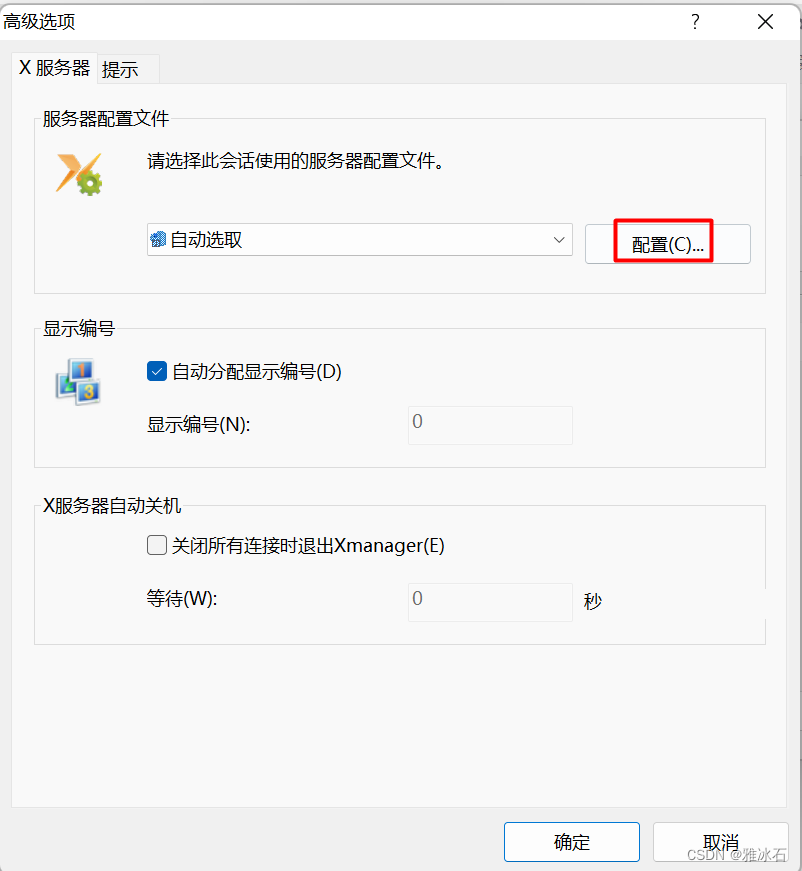
打开xstart的会话页面,点击‘高级’:

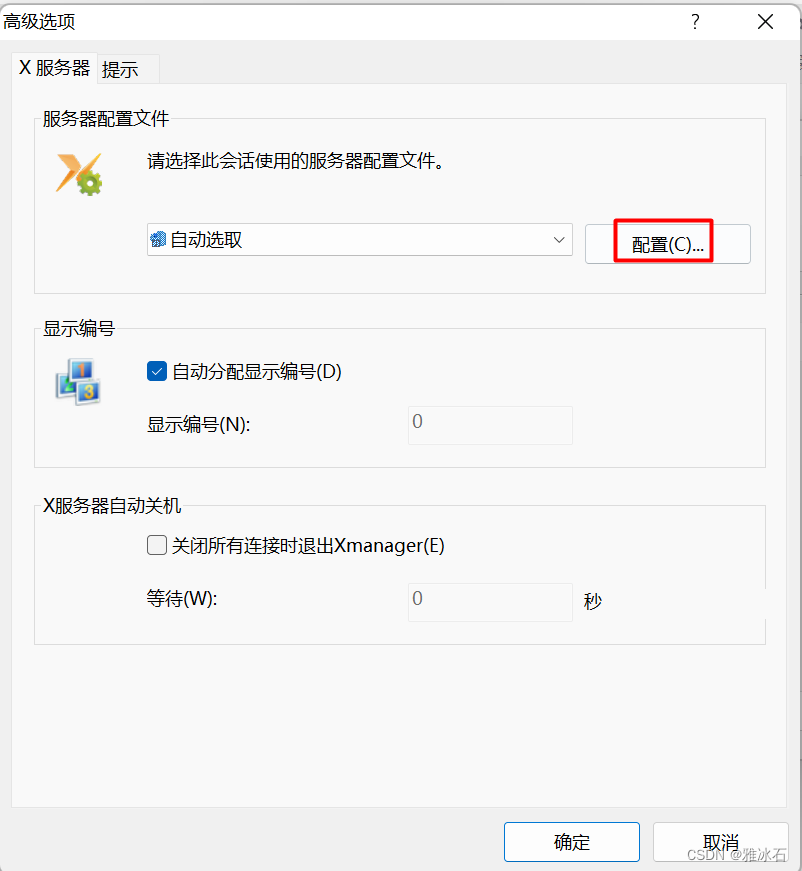
点击‘配置’:

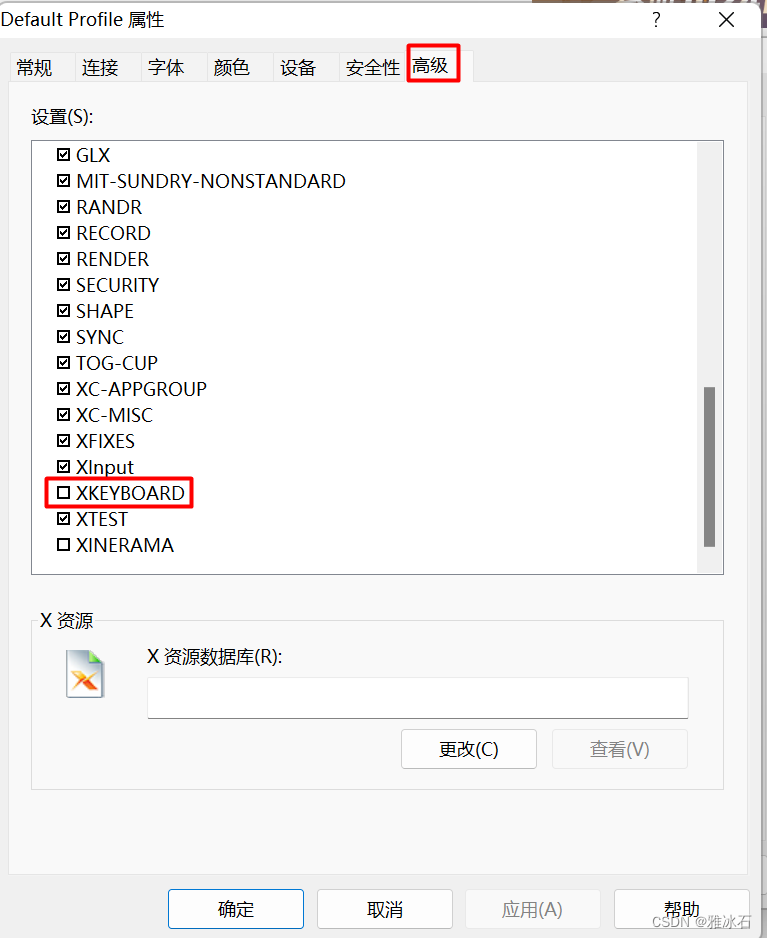
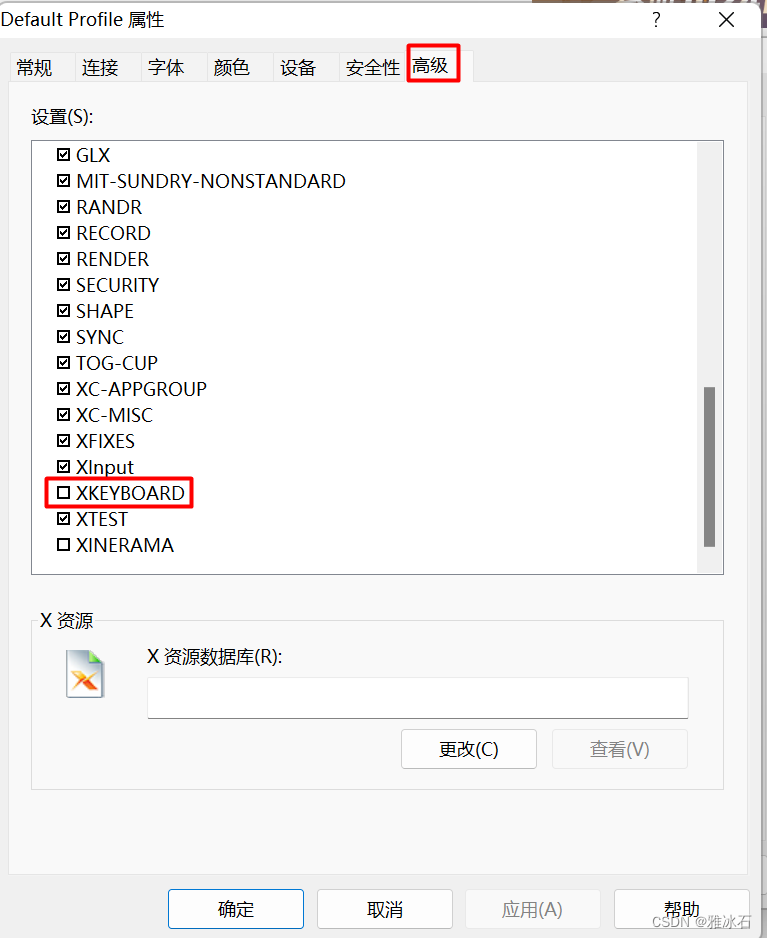
点击‘高级’,取消勾选‘XKEYBOARD’:

点击‘应用’,再点击‘确定’。
关闭该xstart会话,重新打开该会话,再试下就可以了。
--本篇文章参考自:
我在xstart里输入一个字母如x,则自动会显示两个字母xx。
打开xstart的会话页面,点击‘高级’:

点击‘配置’:

点击‘高级’,取消勾选‘XKEYBOARD’:

点击‘应用’,再点击‘确定’。
关闭该xstart会话,重新打开该会话,再试下就可以了。
--本篇文章参考自:
 1019
1019
 2554
2554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


