目标: 使用vuex-persistedstate做持久化无效果
分支名: rabbit-vue3 (提交记录: 6d30207)
推荐时长: 10分钟
问题说明
安装vuex-persistedstate插件并配置在store实例中, 在存入到vuex数据时, 发现刷新数据还是丢失并且localStorage里无存入效果
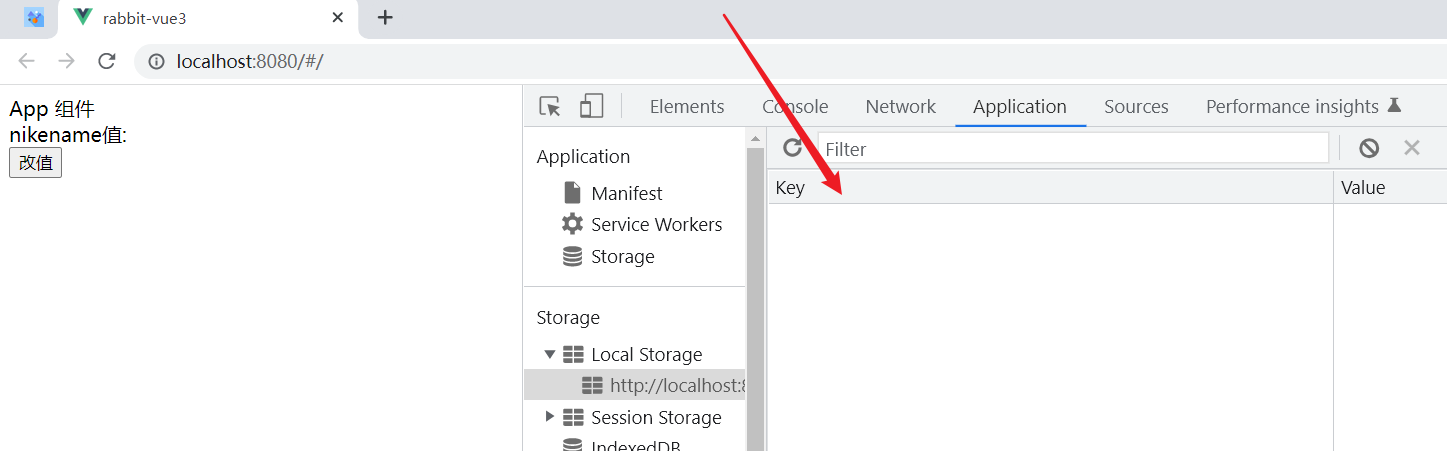
问题截图

分析解决
- 仔细查看官方文档(百度到的博客不一定百分百是对的)
-
- 官方文档:
- 核对后发现自己的plugins单词错误了, 位置也不对, 位置应该和其他vuex选项并列关系
- 成功效果如下

这样再刷新的时候, 插件会默认从本地取值给到vuex的属性作为初始值在项目中使用
总结
当遇到不报错的代码时, 应该多思考代码从哪里开始去实现目标效果, 那里就是源头, 从源头查看, 多去看官方文档和使用的版本要对应






















 925
925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










