UI 库
vue是一个框架,却是一个半成品,提供了大量的工具方法,我们还要自己去实现,因此开发成本还是很高。
我们使用组件开发的意义:让我们可以复用已经写好的组件
UI库就是一个Vue的插件,提供了大量的UI组件,可以直接使用,提高开发效率。
我们首先讲解一个富文本编辑器UI库,并且根据pc端和移动端介绍两个UI库,
vue-quill-editor 富文本编辑器
mint-ui 给移动端使用的
element-ui 给pc端使用的
一、 富文本编辑器
就是一个超级textarea,包含大量的功能,类似word工具。
我们介绍:vue-quill-editor,该插件依赖于quill插件。
npm i vue-quill-editor quill
注意:我们要引入quill模块的样式:
quill/dist/qull.core.css
quill/dist/qull.snow.css
quill/dist/qull.bubble.css
该插件在全局注册了quill-editor组件,我们可以直接使用
并且可以通过v-model绑定数据。渲染数据的时候,要使用v-html指令渲染标签。
目录

webpack.config.js
const { VueLoaderPlugin } = require("vue-loader");
module.exports={
mode:'development',
resolve:{
alias:{
vue$:'vue/dist/vue.js'
},
extensions:['.js','.vue']
},
entry:{
'main':'./modules/main.js'
},
output:{
filename:'./main.js',
// 修改引入静态资源相对位置
publicPath:'./dist/'
},
module:{
rules:[
{
test:/\.vue$/,
loader:'vue-loader'
},
{
test:/\.css$/,
use:['style-loader','css-loader']
},
{
test:/\.less$/,
use:['style-loader','css-loader','less-loader']
},
{
test:/\.scss$/,
use:['style-loader','css-loader','sass-loader']
}
]
},
// 功能在 plugins 中配置
plugins:[
// 使用 vue-loader
new VueLoaderPlugin()
]
}
富文本编辑器.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
</div>
<script src="./dist/main.js"></script>
</body>
</html>
./modules/main.js
import Vue from 'vue';
import App from './App';
// 引入富文本编辑器插件
import VueQuillEditor from 'vue-quill-editor'
// 进行安装
Vue.use(VueQuillEditor);
// 引入编辑器样式文件
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
new Vue({
// 渲染
render:h=>h(App)
// 上树
}).$mount('#app')
./modules/App.vue
<template>
<div id="app">
<h1>app page</h1>
<!-- 使用富文本编辑器插件 -->
<quill-editor v-model="msg"></quill-editor>
<!-- 进行渲染 -->
<!-- <div>{{msg}}</div> -->
<!-- v-html 指令渲染 -->
<div v-html="msg"></div>
</div>
</template>
<style>
h1{
color: pink;
}
</style>
<script>
export default{
data(){
return{
msg:''
}
}
}
</script>
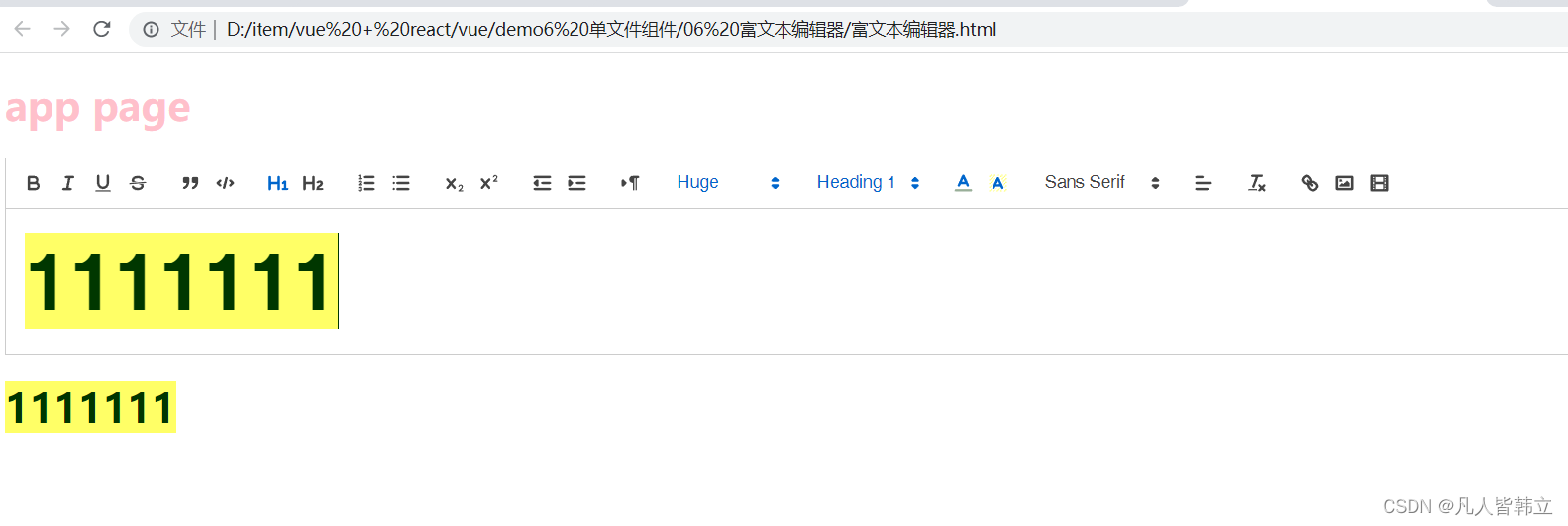
效果图

二、MintUI
官网:https://mint-ui.github.io/docs/#/zh-cn2
安装:npm install mint-ui
mint-ui也是vue家族的插件,因此用use方法安装:Vue.use(MintUI)
组件的特点:都是以mt为前缀的。
组件有三类:
css组件 负责布局样式
表单组件 负责表单交互
js组件 负责交互功能
我们要引入样式文件: mint-ui/lib/style.css
2.1 CSS 组件
mt-button 按钮
mt-header 定义头部
mt-search 定义搜索框
v-model绑定数据,
placeholder定义提示文案
mt-cell 定义行文本
title定义左侧内容,
value定义右侧内容
mt-navbar 定义导航栏 mt-tabbar 定义tab栏
v-model绑定数据,
mt-tab-item定义每一个tab按钮,
通过id属性定义tab的值
mt-tab-container 页面容器
v-model绑定数据,
mt-tab-container-item定义每一个页面
2.2 表单组件
mt-radio 单选列表
mt-checklist 多选列表
mt-field 定义输入框
mt-swtich 定义开关
都可以通过v-model绑定数据
2.3 JS 组件
mt-swiper 定义轮播图
mt-popup 定义弹出框
mt-index-list 索引列表
mt-loadmore 加载更多组件
下拉 刷新(可以模拟)
上滑 加载更多
目录介绍

webpack.config.js
const { VueLoaderPlugin } = require('vue-loader')
module.exports={
mode:'development',
resolve:{
alias:{
vue$:'vue/dist/vue.js'
},
extensions:['.js','.vue']
},
entry:{
'main':'./modules/main.js'
},
output:{
filename:'./main.js',
// 修改引入静态资源的相对位置
publicPath:'./dist/'
},
module:{
rules:[
{
test:/\.vue$/,
loader:'vue-loader'
},
{
test:/\.css$/,
use:['style-loader','css-loader']
},
{
test:/\.less$/,
use:['style-loader','css-loader','less-loader']
},
{
test:/\.scss$/,
use:['style-loader','css-loader','sass-loader']
}
]
},
// 功能在 plugin 中配置
plugins:[
// 使用 vue-loader
new VueLoaderPlugin()
]
}
mint-ui.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script src="./dist/main.js"></script>
</body>
</html>
./modules/main.js
import Vue from 'vue';
import App from './App';
// 引入 mint-ui
import MintUI from 'mint-ui';
// 引入样式
import 'mint-ui/lib/style.css';
// 安装
Vue.use(MintUI)
new Vue({
// 渲染
render: h => h(App)
}).$mount('#app')
./modules/App.vue
<template>
<div id="app">
<!-- 使用 mint-ui -->
<!-- 简单 按钮组件 -->
<!-- <css></css> -->
<!-- 实现 Form 组件 -->
<!-- <Form></Form> -->
<!-- 实现 js -->
<Js></Js>
</div>
</template>
<style>
</style>
<script>
import Css from './Css';
import Form from './Form';
import Js from './Js';
export default({
data(){
return{
msg:'dazhaxie'
}
},
components:{
'css':Css,Form,Js
}
})
</script>
./modules/css.vue
<template>
<div>
<!-- <mt-button>按钮</mt-button> -->
<!-- 导航 -->
<!-- <mt-header title="大闸蟹"></mt-header> -->
<!-- 搜索 -->
<!-- <mt-search placeholder="请输入搜索内容" v-model="msg"></mt-search>
<h2>{{msg}}</h2> -->
<!-- 行文本 -->
<!-- <mt-cell title="hello" value="msg"></mt-cell>
<mt-cell title="hello" value="msg"></mt-cell>
<mt-cell title="hello" value="msg"></mt-cell> -->
{{page}}
<!-- 导航 -->
<mt-navbar v-model="page">
<mt-tab-item id="home">home</mt-tab-item>
<mt-tab-item id="list">list</mt-tab-item>
<mt-tab-item id="detail">detail</mt-tab-item>
</mt-navbar>
<!-- 页面容器 -->
<mt-tab-container v-model="page">
<mt-tab-container-item id="home">home pahe</mt-tab-container-item>
<mt-tab-container-item id="list">list pahe</mt-tab-container-item>
<mt-tab-container-item id="detail">detail pahe</mt-tab-container-item>
</mt-tab-container>
<!-- tab 页面 -->
<mt-tabbar v-model="page">
<mt-tab-item id="home">home</mt-tab-item>
<mt-tab-item id="list">list</mt-tab-item>
<mt-tab-item id="detail">detail</mt-tab-item>
</mt-tabbar>
</div>
</template>
<style>
</style>
<script>
export default{
data(){
return{
msg:'',
page:''
}
}
}
</script>
./modules/Form.vue
<template>
<div>
<!-- 定义输入框 -->
<mt-field v-model="msg" placeholder="请输入查找内容"></mt-field>
<h1>{{msg}}</h1>
<!-- 开关 -->
<mt-switch v-model="open">打开 WIFI</mt-switch>
</div>
</template>
<script>
export default{
data(){
return{
msg:'',
open:true
}
}
}
</script>
./modules/Js.vue
<template>
<div>
<mt-swipe style="height: 200px">
<mt-swipe-item style="background-color: red"></mt-swipe-item>
<mt-swipe-item style="background-color: green"></mt-swipe-item>
<mt-swipe-item style="background-color: pink"></mt-swipe-item>
<mt-swipe-item style="background-color: yellowgreen"></mt-swipe-item>
</mt-swipe>
<!-- 弹出框 -->
<mt-button @click="isShow = !isShow">切换</mt-button>
<mt-popup v-model="isShow" position="bottom">
<span>hello</span>
</mt-popup>
<!-- 索引列表 -->
<mt-index-list :height="200">
<mt-index-section index="a">
<mt-cell>1-1-1</mt-cell>
<mt-cell>2-1-1</mt-cell>
<mt-cell>3-1-1</mt-cell>
</mt-index-section>
<mt-index-section index="b">
<mt-cell>1-1-1</mt-cell>
<mt-cell>2-1-1</mt-cell>
<mt-cell>3-1-1</mt-cell>
</mt-index-section>
<mt-index-section index="c">
<mt-cell>1-1-1</mt-cell>
<mt-cell>2-1-1</mt-cell>
<mt-cell>3-1-1</mt-cell>
</mt-index-section>
<mt-index-section index="d">
<mt-cell>1-1-1</mt-cell>
<mt-cell>2-1-1</mt-cell>
<mt-cell>3-1-1</mt-cell>
</mt-index-section>
</mt-index-list>
<!-- -->
<mt-loadmore :height="300" :bottom-method="bottomMethod" :top-method="topMethod" ref="dzx">
<mt-cell v-for="item in num" :key="item">num -{{item}}</mt-cell>
</mt-loadmore>
</div>
</template>
<style></style>
<script>
export default {
data() {
return {
isShow: false,
num:5
};
},
methods:{
bottomMethod(){
console.log('bottom-method');
},
topMethod(){
console.log("top-method");
setTimeout(()=>{
this.num +=5;
this.$refs.dzx.onTopLoaded();
},2000)
}
}
};
</script>
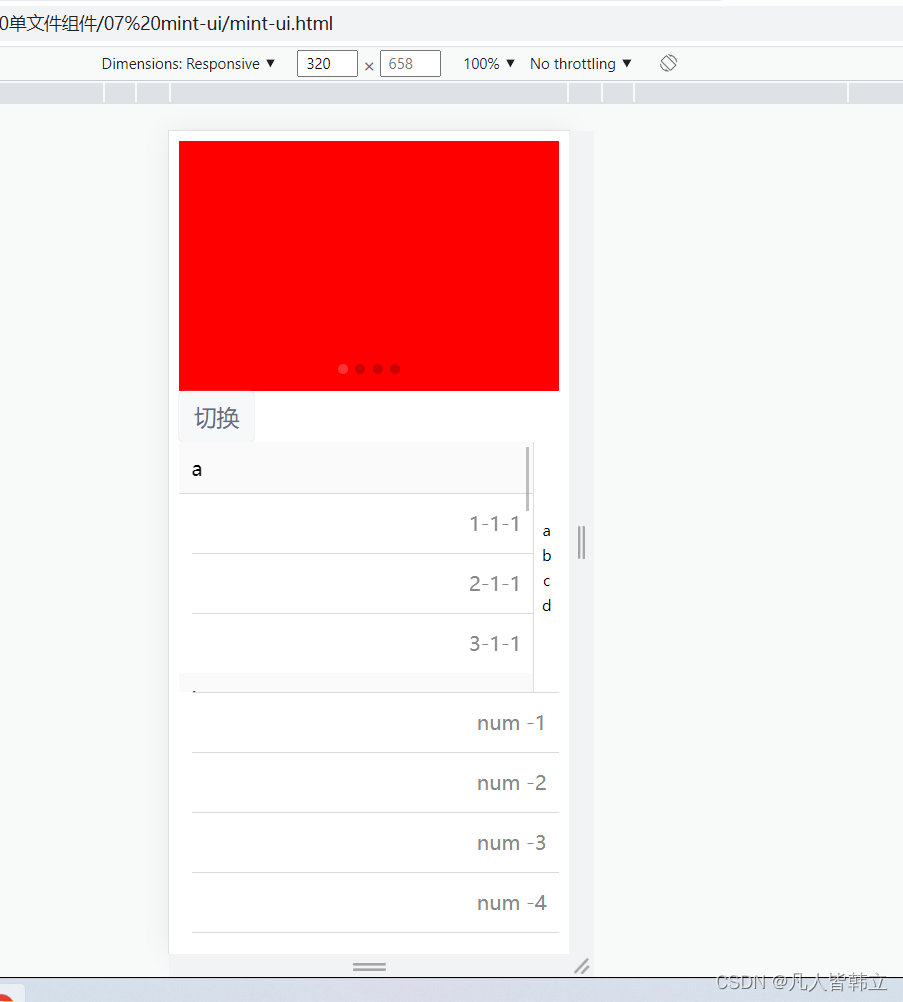
移动端–效果图

三、ElementUI
element-ui是基于vue实现的一套在pc端的UI框架,内置了大量的组件,我们可以直接使用。
官网: https://element.eleme.cn/#/zh-CN/component/button
使用element-ui
element-ui中的组件默认都是以el-为前缀的。
默认组件没有样式,我们要引入:element-ui/lib/theme-chalk/index.css
内置了大量的字体图标,我们可以直接使用:
https://element.eleme.cn/#/zh-CN/component/icon
字体图标:跟字体一样,通过font-size属性来设置其大小。
我们使用字体图标,要定义加载机: url-loader
表单校验
就是在表单输入的时候,对表单的内容做校验。
定义表单: el-form
每一行:el-form-item
表单控件:el-input
设置样式:
1 el-input设置placeholder
2 el-form-item设置label
3 el-form设置label-width
输入校验
1 el-input组件,设置v-model指令,实现数据双向绑定,为了数据访问方便,通常放在同一个命名空间下
2 el-form设置model属性,表示校验哪一组数据
3 el-form-item设置prop属性,表示校验哪一个数据
4 el-form设置rulus属性,定义校验规则
校验规则是一个对象
key表示校验的字段名称,
value是一个数组,每一个成员代表一条规则,是一个对象
required:是否是必填的
message:提示信息
validator:校验的方法
trigger:什么时候触发校验,默认是一边输入一边校验
提交校验
1 为按钮绑定事件
2 在事件回调函数中,获取表单组件(通过ref属性获取)
3 执行表单组件的validate方法,校验内容。
目录介绍

webpack.config.js
let { VueLoaderPlugin } = require('vue-loader')
module.exports={
mode:'development',
resolve:{
alias:{
vue$:'vue/dist/vue.js'
},
extensions:['.js','.vue']
},
entry:{
'main':'./modules/main.js'
},
output:{
filename:'./main.js'
},
module:{
rules:[
{
test:/\.vue$/,
loader:'vue-loader'
},
{
test:/\.css$/,
use:['style-loader','css-loader']
},
{
test:/\.less$/,
use:['style-loader','csss-loader','less-loader']
},
{
test:/\.scss$/,
use:['style-loader','css-loader','sass-loader']
},
// 配置 element-ui 中的字体样式
{
test:/\.(ttf|woff)$/,
loader:'url-loader'
}
]
},
// 功能在 plugin 中 配置
plugins:[
// 使用 vue-loader
new VueLoaderPlugin()
]
}
element-ui.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script src="./dist/main.js"></script>
</body>
</html>
./modules/main.js
import Vue from 'vue';
import App from './App';
// 引入 element-ui
import ElementUI from 'element-ui';
// 引入样式
import 'element-ui/lib/theme-chalk/index.css'
// 安装 element-ui
Vue.use(ElementUI);
new Vue({
render:h=>h(App)
}).$mount("#app")
./modules/App.vue
<template>
<div id="app">
<h1>hello --- {{msg}}</h1>
<!-- 使用 element-ui 组件 -->
<el-button>按钮</el-button>
<el-button type="primary">按钮</el-button>
<el-button type="success">按钮</el-button>
<el-button type="danger">按钮</el-button>
<el-button type="warning">按钮</el-button>
<el-button type="info">按钮</el-button>
<el-button type="text">按钮</el-button>
<el-button type="success" circle>按钮</el-button>
<el-button type="success" plain>按钮</el-button>
<el-button type="success" round>按钮</el-button>
<hr>
<!-- 字体图标 -->
<span class="el-icon-setting" style="font-size:100px"></span>
<span class="el-icon-goods" style="font-size:100px"></span>
</div>
</template>
<style>
</style>
<script>
export default{
data(){
return{
msg:'大闸蟹'
}
}
}
</script>
效果图

四、 element-ui表单校验
目录介绍

webpack.config.js
const { VueLoaderPlugin } = require('vue-loader')
module.exports={
mode:'development',
resolve:{
alias:{
vue$:'vue/dist/vue.js'
},
extensions:['.js','.vue']
},
entry:{
'main':'./modules/main.js'
},
output:{
filename:'./main.js'
},
module:{
rules:[
{
test:/\.vue$/,
loader:'vue-loader'
},
{
test:/\.css$/,
use:["style-loader","css-loader"]
},
{
test:/\.less$/,
use:["style-loader","css-loader","less-loader"]
},
{
test:/\.scss$/,
use:["style-loader","css-loader","sass-loader"]
},
// 配置 element ui 的样式
{
test:/\.(ttf|woff)$/,
loader:"url-loader"
}
]
},
// 功能在 plugin 中配置
plugins:[
// 使用 vue-loader
new VueLoaderPlugin()
]
}
表单校验.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script src="./dist/main.js"></script>
</body>
</html>
./modules/main.js
import Vue from 'vue';
import App from './App';
// 引入 element ui
import ElementUI from 'element-ui';
// 引入样式
import 'element-ui/lib/theme-chalk/index.css';
// 安装 element ui
Vue.use(ElementUI)
new Vue({
render: h => h(App)
}).$mount("#app")
./modules/App.vue
<template>
<!-- 容器元素属性与页面中的容器元素属性要一致 -->
<div id="app">
<!-- 样式: 1 el-input 设置 placeholder 2 el-form-item 设置 label 3 el-form 设置 label-width -->
<!-- 校验: 1 el-input 绑定数据 2 el-form 设置model 3 el-form-item 设置 prop 4 el-form 设置 rules -->
<!-- 提交: 1 el-button 绑定事件 2 el-form 设置 ref 3 事件回调函数中,获取表单进行校验 -->
<el-form label-width="200px" :model="data" :rules="rules" ref="login">
<el-form-item label="用户名" prop="username">
<el-input placeholder="请输入用户名" v-model="data.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input
type="password"
placeholder="请输入密码"
v-model="data.password"
></el-input>
</el-form-item>
<el-form-item>
<el-button @click="submitDate" type="success">提交</el-button>
</el-form-item>
</el-form>
</div>
</template>
<style></style>
<script>
export default {
data() {
return {
data: {},
// 校验表单
rules: {
// 用户名校验
username: [
{ required: true, message: "请输入用户名" },
// 校验方法 trigger 鼠标离开校验
{
trigger: "blur",
validator(filters, value, cb) {
// console.log(arguments);
// 判断是否合法
if (!/^\w{4,8}$/.test(value)) {
cb(new Error("用户名是 4 -8 位的字母数字下划线"));
}
// 成功的话,cb 也要执行
cb();
},
},
],
// 密码校验
password: [
{ required: true, message: "请输入密码" },
{
trigger: "blur",
validator(filters, value, cb) {
// 判断是否合法
if (!/^\w{4,6}$/.test(value)) {
cb(new Error("密码是 4-6 位的字母数字下划线"));
}
// 成功的话,cb 也要执行
cb();
},
},
],
},
};
},
methods: {
// 定义表单提交的方法
submitDate() {
// 获取表单组件,检验
// console.log(this.$refs.login);
this.$refs.login.validate((valid) => {
// console.log(valid);\
// 校验成功了 可以提交数据了
if (valid) {
console.log(this.data);
}
});
},
},
};
</script>
效果图

























 1005
1005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










