安装:react 应用程序!
npx create-react-app my-app //npm create-react-app my-app //安装npx环境
执行 npm install -g npx
npx start //启动react项目
安装 eletron
npm install electron --save-dev
在项目 my-app 目录下新建 main.js
const { app, BrowserWindow } = require('electron')
const isDev = require('electron-is-dev')
const path = require('path')
app.whenReady().then(() => {
const mainWindow = new BrowserWindow({
width: 1024,
height: 680,
webPreferences: {
nodeIntegration: true
}
})
const urlLocation = isDev ? 'http://localhost:3000' : `file://${path.join(__dirname, '../build/index.html')}`
mainWindow.loadURL(urlLocation)
})
在 package.js 配置eletron 启动命令项!
{
"name": "my-app",
"version": "0.1.0",
"main": "./src/main.js",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.3.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"dev": "electron ."
},
先执行 npm start 在执行 npm run dev,
打包.exe
npm install electron-builder --save//下载打包插件
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"dev": "electron .",
"pack": "electron-builder --dir",
"prepack": "npm run build",
"serve": "concurrently \"wait-on http://localhost:3000 && electron .\" \" cross-env BROWSER=none npm start\""
},
"homepage": "./",
"build": {
"appId": "CLOUDDOC",
"productName": "Eletron",
"asar": true,
"directories": {
"buildResources": "build",
"output": "dist"
},
"files": [
"build/**/*",
"node_modules/**/*",
"package.json",
"./src/main.js"
],
"win": {
"asarUnpack": [
"src/**",
"README.md"
]
},
"extends": null
},
npm run build //生成build文件
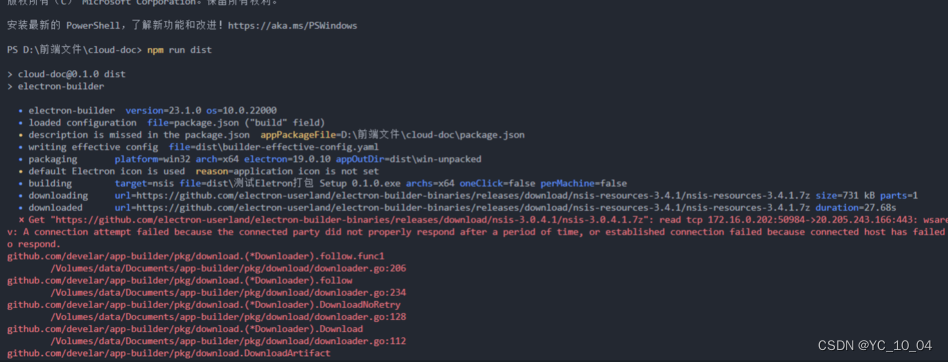
npm run pack //打包.exe
winCodeSign
解压到本地环境中
C:\Users*****\AppData\Local\electron-builder\Cache\winCodeSign
新建文件命名为压缩包名并解压

nsis
C:\Users****\AppData\Local\electron-builder\Cache\nsis
解压到当前文件夹!

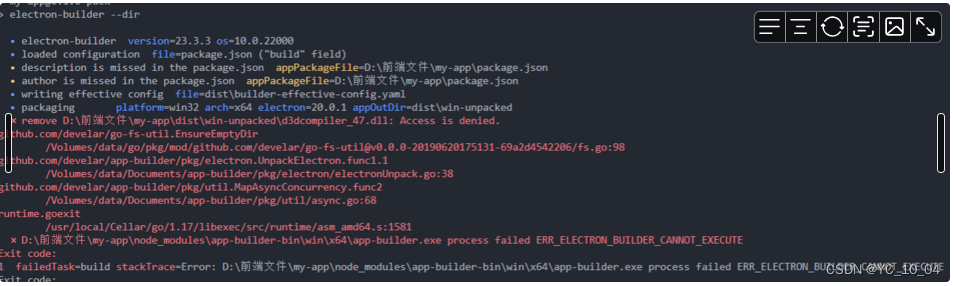
处理报错:

删除dist文件夹重新 npm run pack
如删除不了打开任务管理器,结束任务,






















 3753
3753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








