React antd Design4x 版本 form表单如何进行清空
我在从3版本升级到4版本的时候发现内容改了很多,在点击提交按钮清空表单的时候我发现没有不能像如下这麽用了,网上找了很多方法都不能用,都是form={form},要不就是hooks版本的就很烦,没有找到我想要的class版本中的,最终在自己的不断尝试下,给搞出来了。
用法如下
antd 4 上面提供的是hooks版本,我用的是class版本写的
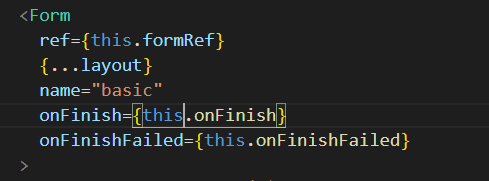
请在你的form 表单里这样写:用ref进行绑定,


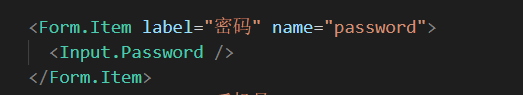
4 版本中class表单的值都是name绑定的,
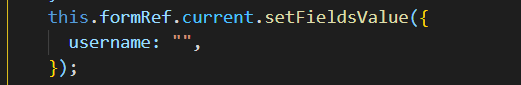
所以当你清空表单的时候需要在你点击提交的时候执行一个方法:

里面的username就是你<form.Item>里面的name绑定的值,其实我当时就是这搞错了,搞成整个表单的value直接赋值为空了,把你的想要赋值为空的写进去就行了。欢迎留言评论,有不会的可以一起商量
























 3624
3624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








