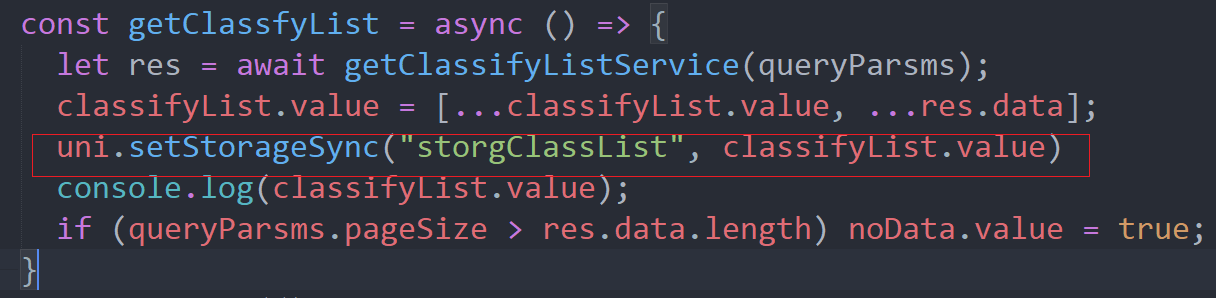
1.保存store到本地

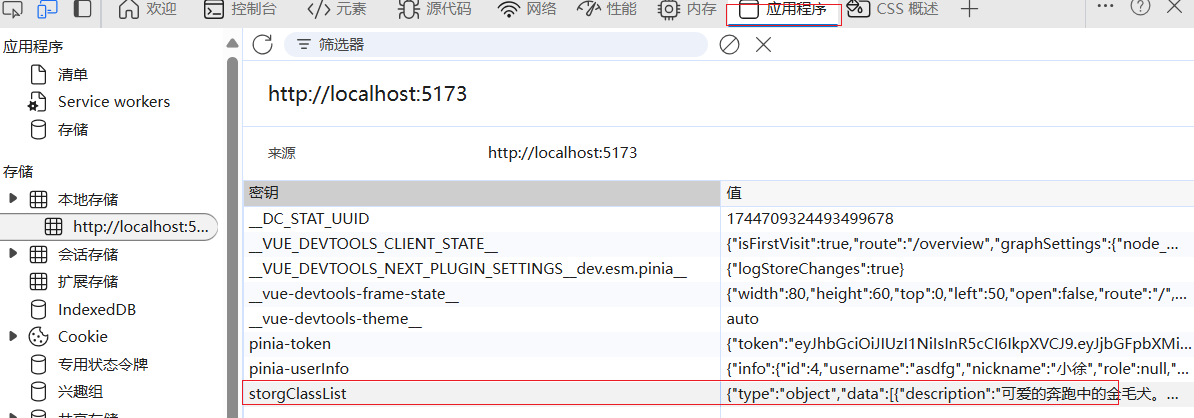
浏览器本地查看store

2.获取store
没有数据为空数据,防止报错
const storgClassList = uni.getStorageSync("storgClassList") || [];
3.使用获取数据读取
classList.value = storgClassList.map(item => {
return {
...item,
picurl: item.smallPicurl.replace("_small.webp", ".jpg")
}
})
console.log(classList.value);
4.渲染页面
<swiper circular>
<swiper-item v-for="item in classList" :key="item._id">
<image @click="maskChange" :src="item.picurl" mode="aspectFill"></image>
</swiper-item>
</swiper>
5.效果






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








