项目场景:
提示:这里简述项目相关背景:
使用vue在原来的系统中 开发新的模块,开发时无意间发现 前端控制台出现 红色 的报错信息,但是页面依然还是正常 加载出来了
控制台一直报错 TypeError: fn.apply is not a function
问题描述
提示:这里描述项目中遇到的问题:
使用vue在原来的系统中 开发新的模块,开发时无意间发现 前端控制台出现 红色 的报错信息,但是页面依然还是正常 加载出来了
控制台一直报错 TypeError: fn.apply is not a function 的解决方案:报错信息如下

原因分析:
提示:这里填写问题的分析:
按照报错信息查询到的行数也没有看到具体的内容。
我们首先想到的有两种情况,
第一种情况:
考虑是否 存在 参数名与方法名重复的情况
第二种情况:
考虑是否是 列表相关组件的中属性导致的 ,因vue-table 版本更新,有可能存在于 vue 的组件中,因为我们 之前使用时 是没有出现过这种问题的。
解决方案:
提示:这里填写该问题的具体解决方案:
通过一系列问题的排查,我们发现是 列表相关的组件中的 一个属性值导致的问题:
tooltip=“toolbar”



解决方式二:
我们从 view-module.js 文件中可以看到
toolbar: {
refresh: true,
custom: true,
zoom: true,
enabled: true,
// import: true,
// export: true,
// print: true,
slots: {
buttons: 'toolbar_buttons',
// tools: 'toolbar_tools'
}
},
故我们在 使用 toolbar 相关属性时:
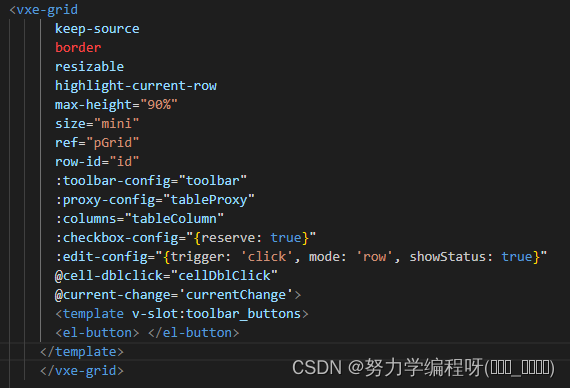
<vxe-grid
keep-source
border
resizable
highlight-current-row
max-height="90%"
size="mini"
ref="pGrid"
row-id="id"
:toolbar="toolbar"
:proxy-config="tableProxy"
:columns="tableColumn"
:checkbox-config="{reserve: true}"
:edit-config="{trigger: 'click', mode: 'row', showStatus: true}"
@cell-dblclick="cellDblClick"
@current-change='currentChange'>
</vxe-grid>
必须在 组件中添加:
<template v-slot:toolbar_buttons>
</template>
截图如下:

通过各种分析与问题排查,最终发现 是由上述 属性 所导致的报错,在此进行记录,希望可以帮到大家,觉得写的还可以的希望您可以留下一个宝贵的小爱心呦~





















 1431
1431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








