搭建个人博客 ( YIDBlog )
(node+express+ejs+node+mongodb+mongoose)
(上一章已经将博客的界面搭建好了,这一章我们来实现用户的注册,登录等功能 )
一. 连接数据库
1.在根目录下创建config文件夹,在config文件夹中创建config.js文件来配置数据库信息
module.exports = {
port: 3000,//端口号
mongodb:'mongodb://localhost/simpleBlog'//连接本地数据库
};2. 在根目录下创建models文件夹,该文件夹用来存放数据模型Schema Model , 创建user.model.js (名字自定义)
(Schema是一个文档的数据结构,它在Mongoose是一个JSON对象。它最大的特点就是无需确定字段的大小,这特别适用于需要改变对象大小的情况)
var mongoose = require('mongoose');
var UserSchema = new mongoose.Schema({
username:String,
password:String,
email:String
});
mongoose.model('User',UserSchema);这样就创建好了用户对象了,然后可以将模型和数据库连接了,修改user.model.js
var mongoose = require('mongoose');
var config = require('./../config/config');
mongoose.connect(config.mongodb);
var UserSchema = new mongoose.Schema({
username:String,
password:String,
email:String
});
//这里会数据库会创建一个users集合
var User = mongoose.model('User', UserSchema);
module.exports = User;3.修改routes下的index.js文件:
var mongoose = require('mongoose');
var User = require('./../models/user.model');
//用户注册
app.get('/reg', function (req, res) {
res.render('reg', {
title: '注册',
});
});
app.post('/reg', function (req, res) {
var user = new User({
username:req.body.username,
password:password,
email:req.body.email
});
if(req.body['password'] != req.body['password-repeat']){
//req.flash("error",'两次输入的密码不一致');
console.log('两次输入的密码不一致');
return res.redirect('/');//返回注册页
}
User.findOne({'username':user.username},function(err,data){
if(err){
req.flash("err",err);
return res.redirect('/');
}
if(data != null){
// req.flash('error','该用户已存在');
console.log('该用户已存在');
return res.redirect('/reg');//返回注册页
}else{
//保存新的用户
user.save(function(err){
if(err){
//req.flash('err',err);
console.log(err);
return res.redirect('/');
}
//req.flash('success', '注册成功!');
console.log('注册用户成功');
res.redirect('/');//注册成功后返回主页
})
}
})
});不熟悉mongodb语法的同学,可以在该网址简单学习下:
http://blog.163.com/ji_1006/blog/static/1061234120137221592807
可能会有人发现上面有个req.flash(),这个是返回提示语,比如注册成功,跳转之后会新的页面提示,只出现一次。
4.修改reg.ejs
<%- include header %>
<form class="form-horizontal" role="form" method="POST">
<div class="form-group">
<label for="firstname" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="username" placeholder="输入用户名">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" name="password" placeholder="输入密码">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-2 control-label">重复密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" name="password-repeat" placeholder="输入密码">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="email" placeholder="再次输入密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="submit" class="btn btn-default" value="完成注册" />
</div>
</div>
</form>
<%- include footer %>在这里我们先用命令行查询下数据库是否有用户
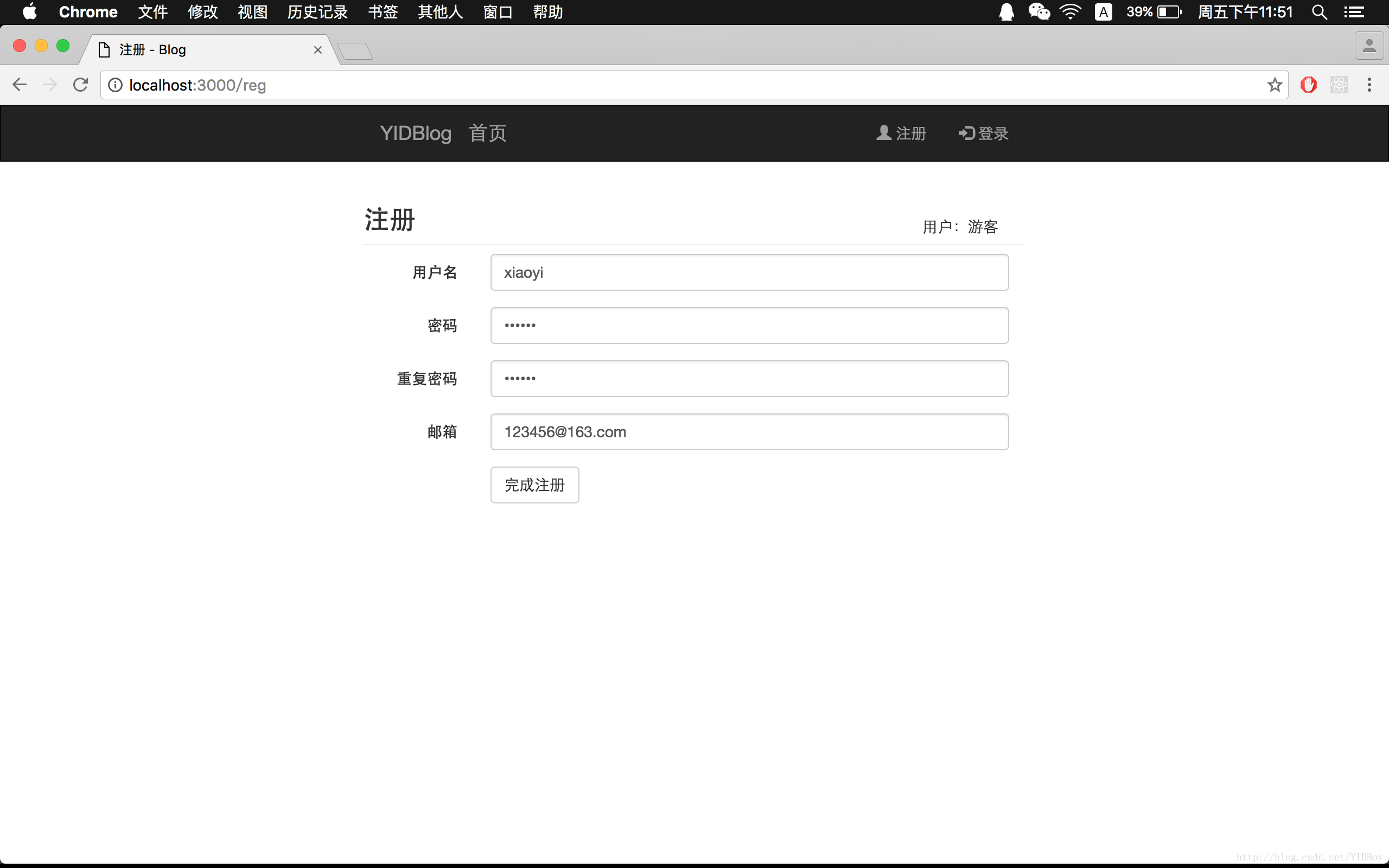
通过该图可以看到用户是空的,接下来我们可以启动项目,然后访问 http://localhost:3000/reg
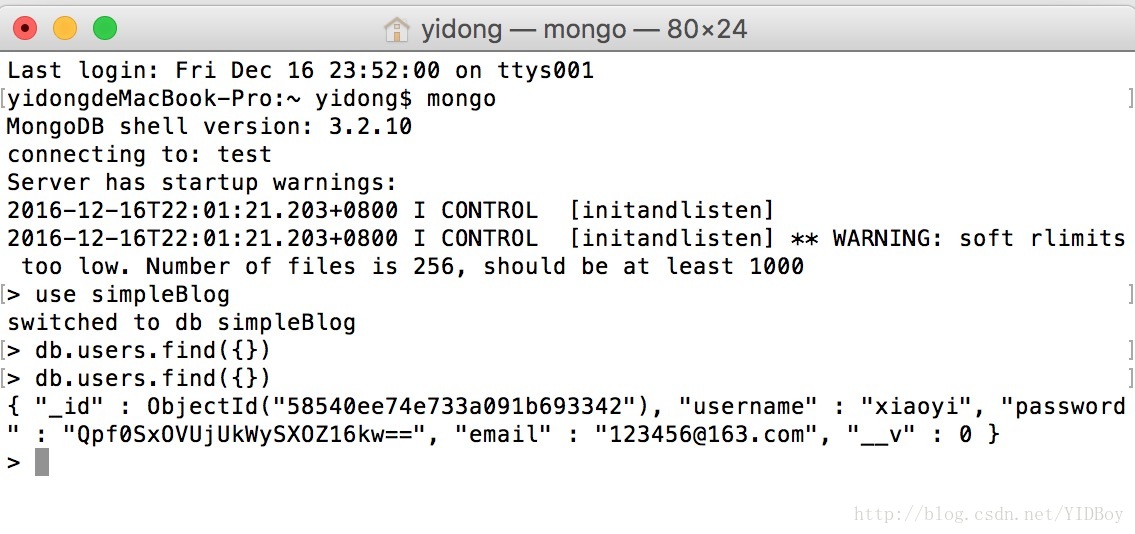
提交表单 ,我们再查询一次数据库,如图:
这里的密码是因为我自己的代码上加用了加密的方法,就这样,注册就成功了,接下来我们来写登录的功能。
5.在index.js原始基础上,我们继续添加代码:
app.get('/login',checkNoLogin,function (req, res) {
res.render('login', {
title: '登录'
});
});
app.post('/login',function (req, res) {
var password = req.body.password;
//检查用户是否存在
User.findOne({'username':req.body.username},function(err,user){
if(err){
console.log('error','err');
// req.flash('error','登录出错');
return res.redirect('/');
}
//用户不存在
if(!user){
console.log('error','用户不存在');
// req.flash('error','用户不存在');
return res.redirect('/login');
}
//判断密码是否一致
if(user.username != password){
console.log('error','密码错误');
// req.flash('error','密码错误');
return res.redirect('/');
}
console.log(user.username);
//req.flash('success','登录成功');
res.redirect('/');
});
});6.login.ejs代码如下:
<%- include header %>
<form class="form-horizontal" role="form" method="POST">
<div class="form-group">
<label for="firstname" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="username" placeholder="输入用户名">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" name="password" placeholder="输入密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="submit" class="btn btn-default" value="登录" />
</div>
</div>
</form>
<%- include footer %>用户注册和登录的功能就这样完成了,是不是觉得很简单呢?

























 1436
1436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








