jQeury
今天给大家介绍以下几个内容:
- jQuery 快速入门
- jQuery 基本语法
- jQuery 选择器
- jQuery DOM
先给大家介绍以下什么是jQuery
- jQuery 是一个 JavaScript 库。
- 所谓的库,就是一个 JS 文件,里面封装了很多预定义的函数,比如获取元素,执行隐藏、移动等,目的就
是在使用时直接调用,不需要再重复定义,这样就可以极大地简化了 JavaScript 编程。 - jQuery 官网:https://www.jquery.com

jQuery的快速入门
-
编写 HTML 文档。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="dv">我是div</div> </body> <script> </script> </html> -
引入 jQuery 文件。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="dv">我是div</div> </body> <-- 引入jQuery文件 --> <script src="js/jquery-3.3.1.min.js"></script> <script> </script> </html> -
使用 jQuery 获取元素。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="dv">我是div</div> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> let d = $("#dv"); alert(d); alert(d.html()); </script> </html> -
使用浏览器测试。

jQuery 基本语法

- 事件的使用

- 事件的绑定和解绑

- 事件的切换

- 遍历


jQuery 选择器
- 基本选择器

- 层级选择器

- 属性选择器

- 过滤器选择器

- 表单属性选择器

jQuery DOM
- 操作文本

- 操作对象

- 操作样式

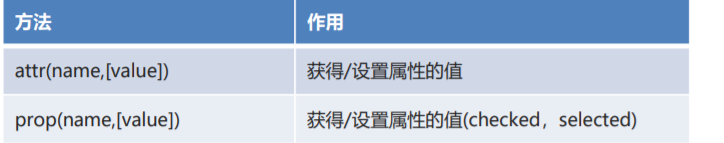
- 操作属性

以上就是本次的全部介绍了,如果有不恰当的地方,欢迎指正。





















 390
390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








