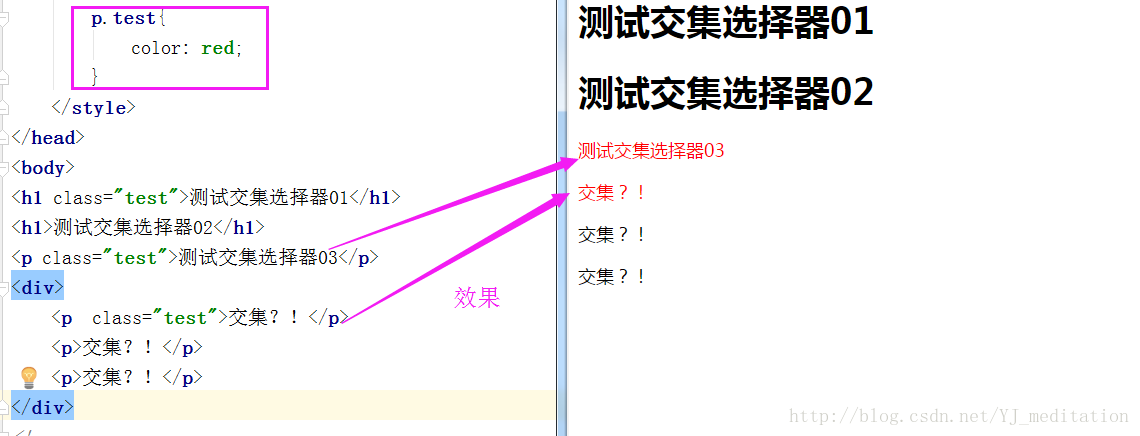
1.交集选择器
格式:
选择器1选择器2{
} 效果:
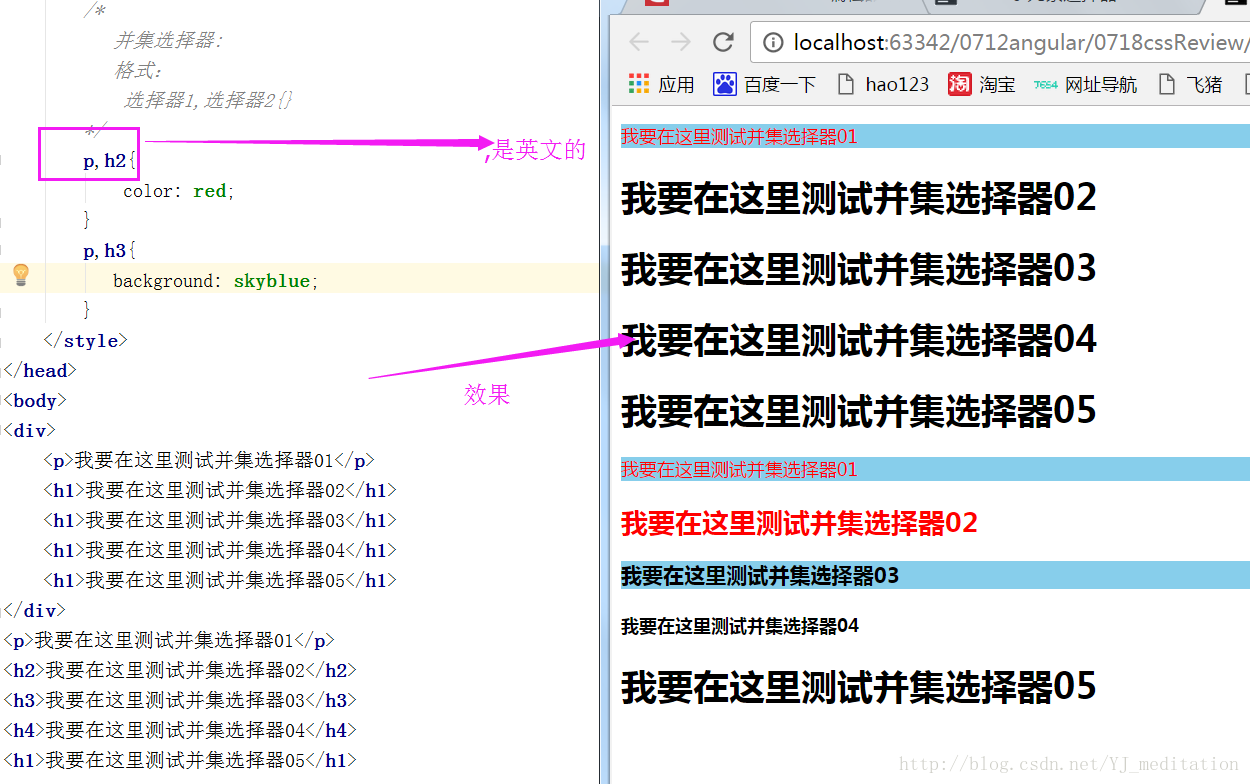
2.并集选择器
.
.
.
.
.
.
.
.
.
.
<———————————-华丽的分割线——————————->
今天是17年08月05日,因为之前的学习不是和扎实,导致现在工作遇到比较基础的东西都花费了比较大的时间和精力。今天就来理解一下兄弟选择器和类选择器。
先直接看看官网:
3_1.相邻兄弟选择器:
(1)写法:h1+p{border:1px solid red;}
(2)读法:h1和p有一个共同的父级元素,选择紧接着h1相邻的p元素;
(3)注意点:两个要有一个共同的父级元素,相邻且下一个元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>01相邻兄弟选择器</title>
<style>
div{
width: 500px;
height: 500px;
border:1px solid #000;
margin:100px auto;
text-align: center;
}
h1+p{
color:red;
}
/*只选中紧接着h1标签相邻的p标签,并且h1标签和p标签拥有一个共同的父级div*/
</style>
</head>
<body>
<div>
<h1>h1标签</h1>
<p>第一个p标签</p>
<p>第二个p标签</p>
<p>第三个p标签</p>
<p>第四个p标签</p>
</div>
</body>
</html>3_2.变形的相邻兄弟选择器:
(1)写法:ul+ul{border:red;}
(2)读法:两个ul有相同的父级,选中紧接着ul相邻的ul
(3)注意点:这个的注意点和h1+p的注意点一样,但是还多了一个比较有趣的东西就是ul+ul,它有点像一个接着一个地循环遍历,知道最后一个。
这个有点混,直接来个demo就容易理解了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>0805_02相邻的兄弟选择器变形ul+ul</title>
<style>
div{
width: 500px;
height: 500px;
margin: 0 auto;
border: 1px solid #000;
text-align: center;
}
ul+ul{
list-style:none;
color: red;
}
</style>
</head>
<body>
<div>
<ul>
<li>第一个ul中的li</li>
<li>第一个ul中的li</li>
<li>第一个ul中的li</li>
</ul>
<ul>
<li>第二个ul中的li</li>
<li>第二个ul中的li</li>
<li>第二个ul中的li</li>
</ul>
<ul>
<li>第二个ul中的li</li>
<li>第二个ul中的li</li>
<li>第二个ul中的li</li>
</ul>
<ul>
<li>第二个ul中的li</li>
<li>第二个ul中的li</li>
<li>第二个ul中的li</li>
</ul>
</div>
</body>
</html>其实相邻兄弟选择器比较好用,要记住相邻兄弟选择器是选中什么什么标签下的某一标签(变形除外)所以,什么什么标签是选不中的,也就是你所写的+号的前一个标签是选不中的。
4.兄弟选择器:
(1)写法:div~p
(2)作用:查找某一个指定元素的后面的所有兄弟结点。
(3)注意点:选中div下的所有p,无论相不相邻
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>0805_兄弟选择器</title>
<style>
div{
width: 500px;
height: 500px;
border: 1px solid #000;
text-align: center;
margin: 200px auto;
}
span~p{
color: red;
}
</style>
</head>
<body>
<div>
<p>p标签</p>
<span>span标签</span>
<p>p标签</p>
<span>span标签</span>
<span>span标签</span>
<p>p标签</p>
</div>
</body>
</html>比较喜欢的文章相邻兄弟选择器+,兄弟选择器~
这个只是本人的学习笔记,有什么不对或者不好的地方希望可以得到大家指正哦~
























 3224
3224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








