首先了解下函数的返回值:
当一个函数被调用时,会从函数内部的第一条语句开始执行,并在遇到关闭函数体的 }时结束,然后函数把控制权交还给调用该函数的程序。
return语句可以使函数提前返回。当return语句执行时,函数立即返回且不再执行余下的语句
一个函数总是会返回一个值,且函数的返回值可以是任意数据类型。如果没有通过return指定返回值,则返回undefined.
如果函数调用时在前面加了new前缀,且函数的返回值不是一个引用数据类型的值,则返回new操作符隐式创建的对象
说下new操作符的作用:
1、隐式创建连接到该函数的prototype成员的新的空对象
2、将函数的this赋值给该空对象
3、为该空对象添加属性和方法
4、返回该空对象
如果函数创建之初就是为了结合new操作符使用,那么该函数就是一个构造函数,构造函数按照约定应首字母大写
也就是说:
当一个函数内部有return语句,且调用时加了new前缀时,两种情况:
1、return后面返回的是基本数据类型的值,该函数返回的是new操作符创建的新的对象
2、return后面返回的是引用数据类型的值,该函数返回的是return语句后面的内容
例:
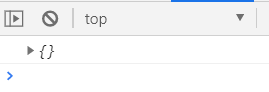
function Object(){
return 1+1
}
const obj1 = new Object();
console.log(obj1);

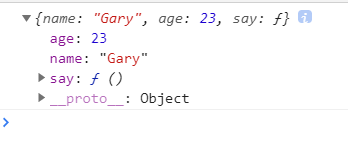
function Object(){
this.name = 'Gary',
this.age = 23,
this.say = function () {
console.log(this.name)
}
return '123'
}
const obj1 = new Object();
console.log(obj1);

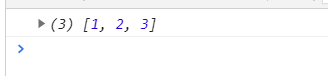
function Object(){
this.name = 'Gary',
this.age = 23,
this.say = function () {
console.log(this.name)
}
return [1,2,3]
}
const obj1 = new Object();
console.log(obj1);






















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








