1. wxss和css的区别?
- wxss是小程序配合wxml渲染结构样式
- css是网页结合html渲染结构样式
- wxss新增了rpx,适配单位, 750rpx等于整屏的宽度
- wxss区分全局样式和局部样式,全局样式app.wxss,局部样式,每个页面内部的wxss文件,权重,先看权重,谁的权重高就会把另一个覆盖,同等权重,局部的覆盖全局的
2. 原生小程序组件使用过哪些?
- view: 盒子
- text: 文本
- richtext: 富文本,可以通过nodes节点解析html标签
- scroll-view: 滚动区域
- swiper: 轮播图
- button: 按钮组件
3. 原生小程序中如何绑定事件?
- 通过bind: 或者bind
4. 原生小程序中如何修改数据并同步视图?
- this.setData(), 既可以更改数据,也可以同步视图
- 不可以直接修改数据, 直接this.data.数据名, 之更改数据,视图不变
5. 事件传参?
- 通过data-属性名, 核心通过自定义属性进行传参
- 通过事件对象的currentTarget里面的dataset获取到数据
6. 小程序中发起网络请求
- 通过WX.request,而且这个方法不支持promise,所使用原生小程序开发,需要对wx.request进行二次封装
- 小程序中不存在跨域的问题
7. 导航跳转方式?
- 声明式导航(navigator标签进行跳转),跳转到tabbar页面,需要配合open-type="switchTab",open-type="navigateBack" delta="层级"
- 编程式导航: wx.navigatorTo() 普通页面的跳转, wx.switchTab跳转到tabbar页面,wx.navigateBack
- 导航传参: 通过query(?根参数 key=value&key=value), 接收参数,通过onLoad的形参去接收
8. 监听上拉触底
- onReachBottom监听到触底
9. 小程序的生命周期函数?
- 应用的生命周期
// 触发一次
onLaunch() {
console.log('小程序开启启动,初始化完成')
},
// 小程序显示,多次触发
onShow() {
console.lg('小程序显示了')
},
onHide() {
console.log('小程序隐藏了')
},
onError() {
console.log('小程序出现异常')
},- 页面的生命周期
// 1. onLoad 页面开始加载 发送请求获取数据,获取到导航参数
// 2. onShow 页面显示 (多次触发) 提示信息
// 3. onReady 页面初次渲染完成
// 4. onHide 页面隐藏 tabbar页面切换只是隐藏
// 5. onUnload 页面销毁 不是tabbar页面 b页面 返回 A页面对应的页面销毁 // 清理操作
- 组件的生命周期函数
| 生命周期 | 参数 | 描述 | 最低版本 |
| created | 无 | 在组件实例刚刚被创建时执行(拿到数据) | |
| attached | 无 | 在组件实例进入页面节点树时执行 | |
| ready | 无 | 在组件在视图层布局完成后执行 | |
| moved | 无 | 在组件实例被移动到节点树另一个位置时执行 | |
| detached | 无 | 在组件实例被从页面节点树移除时执行 | |
| error | Object Error | 每当组件方法抛出错误时执行 |
10. 定义全局组件和局部组件
全局组件
- 创建一个组件
- 通过app.json中的useingComponets进行组件注册,注册为全局组件
局部组件
- 创建一个组件
- 通过页面的json中的useingComponets进行组件注册,注册为局部组件
11. 组件通信
父向子传值
- 父组件通过属性绑定传递
<local-swiper list="{{swipers}}"></local-swiper>- 子组件通过properties进行接收
properties: {
list: {
type: Array,
required: true
}
},子向父传值
- 子组件传值
this.triggerEvent('自定义事件名', 传递的数据)- 父组件接收, 通过bind:绑定自定义的事件名, 通过事件函数的e.detail获取到子组件传递的数据
<local-swiper bind:onImage="getImage" list="{{swipers}}"></local-swiper>- 通过事件函数的e.detail接收数据
getImage(e) {
console.log(e.detail)
},获取子组件的方式
- 通过selectComponents获取子组件
this.selectComponent('组件对应的选择器')12. wxs是什么?
wxs weixin script: 在模板中无法调用js中定义的函数,可以调用wxs定义的函数,一般用wxs进行数据处理
缺点:
- 不支持es6
- 不支持小程序的api
- 隔离性, wxs和js不能互相调用
优点:
- 没有兼容性(小程序的版本库)
- 在ios设备上比js快2-20倍
13. 原生小程序上线流程
- 代码进行上传
- 将版本设置为体验版本(产品和ui进行体验)(测试)
- 改bug,重复1\2步骤
- 提交审核
- 审核通过点击发布
14. uni-app小程序的上线流程
- 在hbuilderX中发行-小程序,就会打包
- 在微信开发者工具中点击上传,弹出填写上传信息,填写完毕进行上传
- 登录小程序管理系统(开发人员不会参与)
- 将版本设置为体验版本(产品和ui进行体验)(测试人员进行测试)
- 改bug,重复1\2步骤
- 提交审核
- 审核通过点击发布
15. 登录流程
- 微信授权登录
1.1 获取用户信息(iv, rawData, encrytedData,signature)
const userInfo = await uni.getUserProfile({
desc: '获取您的用户信息'
})
const {
iv,
rawData,
encrytedData,
signature
} = userInfo[1]1.2 调用uni-app的login方法获取code(用户凭证)
const {
code
} = await uni.login()- 根据微信授权的信息进行接口登录
const res = await login({
iv,
rawData,
encryptedData,
signature,
code
})- 登录成功后
- 将token存到vuex
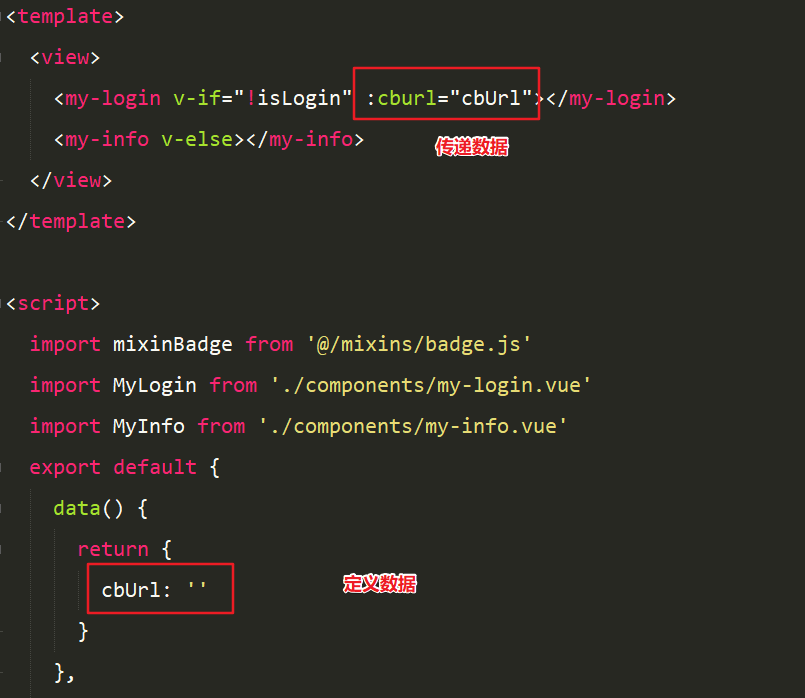
- 判断是否有回跳地址,如果有,从哪来回哪去




16. 支付流程
- 根据购买的商品信息生成订单,从而得到订单号
async createOrder() {
// 要购买的商品
const payGoods = this.$store.state.cart.list.filter(item => item.goods_state)
// 通过map进行格式化
const goods = payGoods.map(item => {
return {
goods_id: item.goods_id,
goods_number: item.goods_count,
goods_price: item.goods_price
}
})
// 调起创建订单的接口
const {
message: {
order_number
}
} = await createOrder({
order_price: this.totalPrice,
consignee_addr: this.$store.getters['user/addressStr'],
goods: goods
})
// 获取到订单id
this.payGoods(order_number)
},- 预支付: 根据订单号得到支付的参数
async payGoods(order_number) {
// 获取支付参数
const {
message: {
pay
}
} = await getPayParams({
order_number
})
//
},- uni.requestPayMent: 支付,需要很多参数
// 发起微信支付
const [err, res] = await uni.requestPayment(pay)
if (err) {
uni.showToast('取消支付,跳转订单页面')
} else {
uni.showToast('支付成功,跳转订单页面')
}17. tabbar页面切换如何传递参数
- 利用reLaunch
uni.reLaunch({
url: '/pages/my/my?url=123'
})- vuex
- 本地
18. 小程序如何跳转另外一个小程序?
19. 小程序最近更新了什么?
20. 小程序地图
21. 小程序嵌套过深,导致跳转失效?
- 出现问题的原因:
小程序的页面栈最多10层,之前是5层,所以一旦超过10层,跳转则无反应
- 解决思路
合理使用navigateTo、navigateBack、redirectTo、reLaunch
方式一:可以通过获取页面栈信息getCurrentPages,以及即将跳转的页面是否在页面栈中,如果有直接利用navigatorBack进行返回
方式二:可以通过获取页面栈信息getCurrentPages,是否超出限制,如果超出限制利用redirectTo进行跳转或者wx.reLaunch进行跳转
方式三:因为redirectTo/reLaunch跳转,会销毁当前页面栈进入另一个页面,a、b、c,b通过redirectTo到c,再返回会进入a,这个问题解决,可以维护自己的页面栈列表,进行进栈,弹栈维护,从自己维护的列表中取对应的页面,对应的往后退。
22. 小程序打包文件太大如何处理?
- 删除无用代码、组件
- 图片压缩链接
- 分包处理
23. 小程序如何下载文件?
小程序有内置的下载文件api, wx.downloadFile进行文件下载,单次下载允许的最大文件为 200MB
24. 小程序项目选择uni-app的原因?
- 跨终端(但是你的项目没有多终端,只有小程序,说这个就不合适了)
- 开发风格贴近vue, 开发舒服
- 开发效率比原生效率快
- 微信小程序具备的uni-app均具备
- 微信开发者工具没有vscode和hbuilderx好用
25. 小程序内嵌h5页面?
- 可以通过web-view组件嵌入h5页面
26. 小程序分包
- 分包原因
- 小程序默认只有一个主包,小程序限制了一个主包的体积2mb
- 小程序在最开始加载的时候,加载主包即加载所有的资源,首次加载会变慢
- 分包处理
- 在app.json中,添加subpackages节点进行分包,数据类型是数组
- 每一个分包的配置用对象的结构进行配置
- root:分包的根路径/a
- pages: 分包所包含的页面路径,数据类型是数组,每一项是每一个页面的路径
"subpackages": [
{
"root": "/goods",
"pages": [
"goods-detail/goods-detail",
"goods-list/goods-list"
]
}
]项目根目录
- pages
- utils
- goods
-
- goods-detail
-
-
- goods-detail.wxml
- goods-detail.js
- goods-detail.json
- goods-detail.wxss
-
27. 小程序用户量访问过多导致卡顿如何解决?
- 资源缓存
- 定期清理
- 代码优化
- 资源优化(cdn)
- 分包处理
- 组件封装





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








