更多前端简单小组件尽在主页!喜欢可以收藏哦!

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>带隐藏切换的侧边导航栏</title>
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
</head>
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
.slidebar{
float: left;
width: 100px;
height: 100%;
background: #34495e;
color: #ecf0f1;
margin-left: -100px;
transition: 0.8s;
}
.slide{
margin-left: 0;
}
.slidebar ul{
position: relative;
margin: 0;
padding: 0;
}
.slidebar ul li{
list-style: none;
display: block;
width: 100px;
text-align: center;
font-size: 30px;
padding: 10px 0;
cursor: pointer;
transition: 0.8s;
}
.slidebar ul li span{
width: 100%;
}
.slidebar ul li:hover{
background: #1abc9c;
}
.ctrl-btn{
float: left;
font-size: 30px;
cursor: pointer;
}
</style>
<script src="../jquery-2.1.1/jquery.js"></script>
<script>
$(function(){
$(".ctrl-btn").on("click", function(){
$(this).toggleClass("fa-reorder");
$(this).toggleClass("fa-remove");
$(".slidebar").toggleClass("slide");
})
})
</script>
<body>
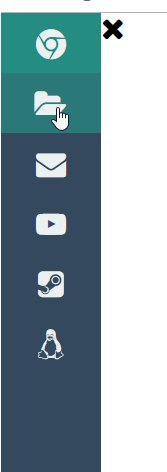
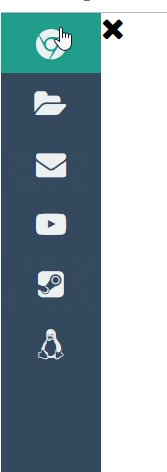
<div class="slidebar">
<ul>
<li><span class="fa fa-chrome"></span></li>
<li><span class="fa fa-folder-open"></span></li>
<li><span class="fa fa-envelope"></span></li>
<li><span class="fa fa-youtube-play"></span></li>
<li><span class="fa fa-steam-square"></span></li>
<li><span class="fa fa-linux"></span></li>
</ul>
</div>
<div class="ctrl-btn fa fa-reorder"></div>
</html>























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










