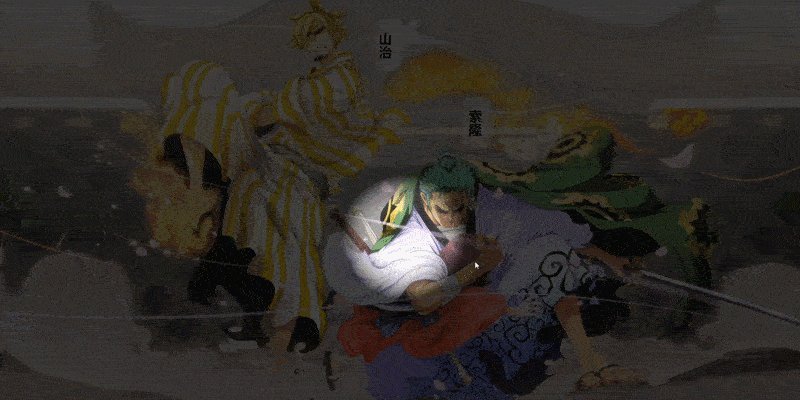
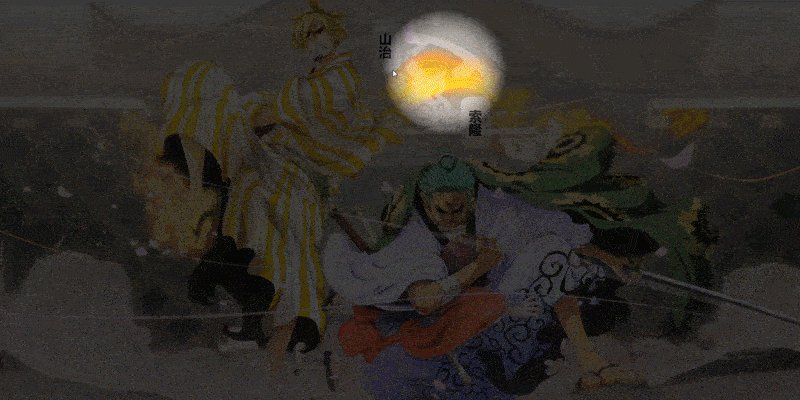
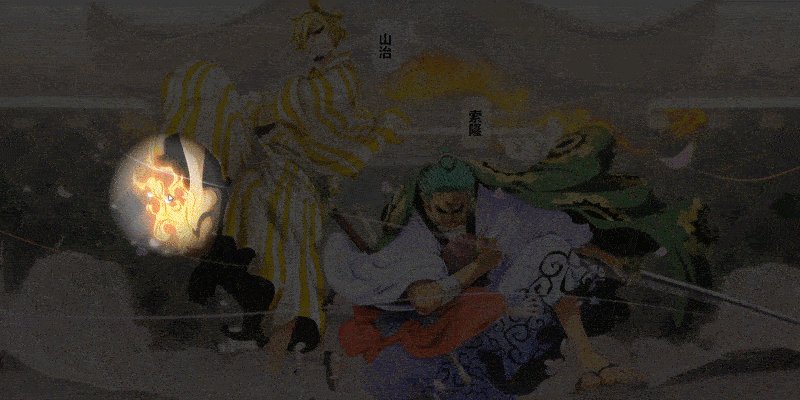
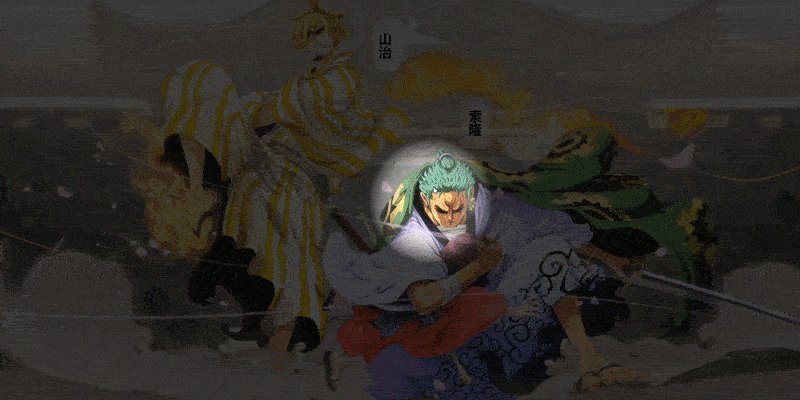
话不多说 看效果 V代码 运行 !!!

核心代码:
HTML:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页手电筒</title>
<link rel="stylesheet" href="198.css">
</head>
<body>
<h1>山治</h1>
<h1>索隆</h1>
<canvas></canvas>
</body>
</html>
<script src="198.js"></script>CSS:
*{
/* 初始化 */
margin: 0;
padding: 0;
}
body{
/* 100%窗口宽高 */
height: 100vh;
/* 弹性布局 水平+垂直居中 */
display: flex;
justify-content: center;
align-items: center;
/* 设置背景 */
background: url(/images/op1/4.jpg) no-repeat;
background-size: cover;
background-position: center;
}
h1{
background-color: rgba(255, 255, 255, 0.6);
border-radius: 20px;
padding: 30px 15px;
/* 竖排文字 */
writing-mode: vertical-lr;
/* 绝对定位 */
position: absolute;
}
h1:nth-child(1){
transform: translate(-50%,-300%);
}
h1:nth-child(2){
transform: translate(250%,-150%);
}
canvas{
/* 固定定位 */
position: fixed;
left: 0;
top: 0;
/* 层级尽量高些,作为顶层 */
z-index: 9999;
/* 加上这个属性,使得被遮罩的元素可以被点击到 */
pointer-events: none;
}JS:
// 要操作的画布
const canvas=document.querySelector('canvas');
const ctx=canvas.getContext('2d');
// 用于记录鼠标的位置
const p={
x:0, //x坐标
y:0, //y坐标
r:50 //圆的半径
}
// 渲染画布
function render(){
canvas.width=document.documentElement.clientWidth;
canvas.height=document.documentElement.clientHeight;
ctx.beginPath();
ctx.clearRect(0,0,canvas.width,canvas.height);
// 创建一条放射颜色渐变(渐变圆)
var radial=ctx.createRadialGradient(p.x,p.y,p.r,p.x,p.y,p.r*3);
// 开始点颜色
radial.addColorStop(0,'rgba(255,255,255,0)');
// 结束点颜色
radial.addColorStop(1,'rgba(0,0,0,0.75)');
// 填充样式
ctx.fillStyle=radial;
// 绘制矩形
ctx.fillRect(0,0,canvas.width,canvas.height);
}
// 鼠标移动事件
document.onmousemove=e=>{
p.x=e.clientX;
p.y=e.clientY;
render();
}
// 窗口尺寸改变时重新渲染
window.onresize=()=>{
render();
}
// 开始渲染画布
render();图片素材


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










