【前端】HTML5+CSS3 CSS背景(八)
1.背景相关属性
background-color 设置图片颜色
background-image设置背景图片,可以同时设置背景图片和背景颜色,这样背景颜色将会成为图片的背景色
-
如果背景的图片小于元素,则背景图片会自动在元素中平铺,将元素铺满

-
如果背景的图片大于元素,则一部分背景无法完全显示

-
如果背景的图片和元素一样大,则会直接正常显示
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9MnJkava-1629901338057)(C:\Users\Lenovo\Desktop\web前端Markdown插图\背景图片\image-20210825092743912.png)]
background-repeat 用来设置背景的重复方式
-
repeat默认值,背景会沿着x轴、y轴双方向重复
-
repeat-x沿着x轴方向重复
-
repeat-y沿着y轴方向重复
-
no-repeat背景图片不重复
background-position 用来设置背景图片的位置。
设置方式:通过 top left right bottom center 几个表示方位的词来设置背景图片的位置,使用方位词时必须要同时指定两个值,如果只写一个则第二个默认就是center。通过偏移量来指定背景图片的位置:水平偏移量 垂直偏移量0
background-position: -60px center;

background-clip 设置背景的范围
-
border-box默认值,背景只会出现在边框的下边
-
padding-box背景不会出现在边框,只出现在内容区和内边距 -

-
contnet-box背景只会出现在内容区
background-origin 背景图片的偏移量计算的原点
-
padding-box默认值,background-positision从内边距处开始计算
-
content-box背景图片的偏移量从内容区开始计算

-
border-box背景图片的变量从边框处开始计算
background-size 设置背景图片的大小。第一个值表示宽度,第二个值表示高度,如果只写一个,则第二个值默认是auto
-
cover图片的比例不变,将元素铺满 -
contain图片的比例不变,将图片在元素中完整显示background-size: contain;
background-attachment 背景图片是否跟随元素移动
-
scroll默认值,背景图片会跟随元素移动.box2{ height:1000px; width: 200px; background-color: orange; background-attachment: scroll; background-image: url(./img/1.png); background-repeat: no-repeat; } <div class="box1"> <div class="box2" > </div> </div>
-
fixed背景会固定在页面中,不会随元素移动

2.背景相关简写属性
background-color 设置背景颜色
background-image 设置背景图片
background-repeat 设置背景的重复方式
background-position 设置背景偏移位置
background-size 设置背景图片的大小
background-origin 设置背景偏移量计算的原点
background-clip 设置背景的范围
background-attachment 设置背景图片是否跟随元素移动
所有背景相关的样式可以通过改样式来设置,并且该样式没有顺序要求,也没有哪个属性是必须写的
注意:
- background-size必须写在background-position的后边,并且使用/隔开
- background-origin background-clip 两个样式 ,orgin要在clip的前边
.box3{
border: 10px red double;
padding: 50px;
width: 500px;
height: 500px;
background: url('./img/2.jpg') #bfa center center/contain border-box content-box no-repeat ;
}
<div class="box3">
</div>

3.线性渐变
通过渐变可以设计一些复杂的背景颜色,可以实现从一个颜色向其他颜色过度的效果。渐变是图片,需要通过background-image来设置
lineaer-gradient() 颜色沿着一条直线发生变化
background-image:linear-gradient( red,yellow);

线性渐变的开头,我们可以指定一个渐变的方向
to leftto rightto topdeg表示度数turn表示圈数
background-image:linear-gradient(to left, red,yellow);
background-image:linear-gradient(45deg, red,yellow);
background-image:linear-gradient(1.5turn, red,yellow);

渐变可以同时指定多个颜色,默认情况下是平均分布,也可以手动指定渐变的分布情况
repeating-linear-gradient() 可以平铺的线性渐变
/* 七彩虹的平均分配 */
background-image: linear-gradient(to right, red,orange,yellow,green,rgb(0,127,255),blue,rgb(139,0,255));
/* 设置渐变的分布情况 */
background-image:linear-gradient(45deg, red ,yellow 60px);
/* 平铺效果 */
background-image:repeating-linear-gradient( red,yellow 50px );

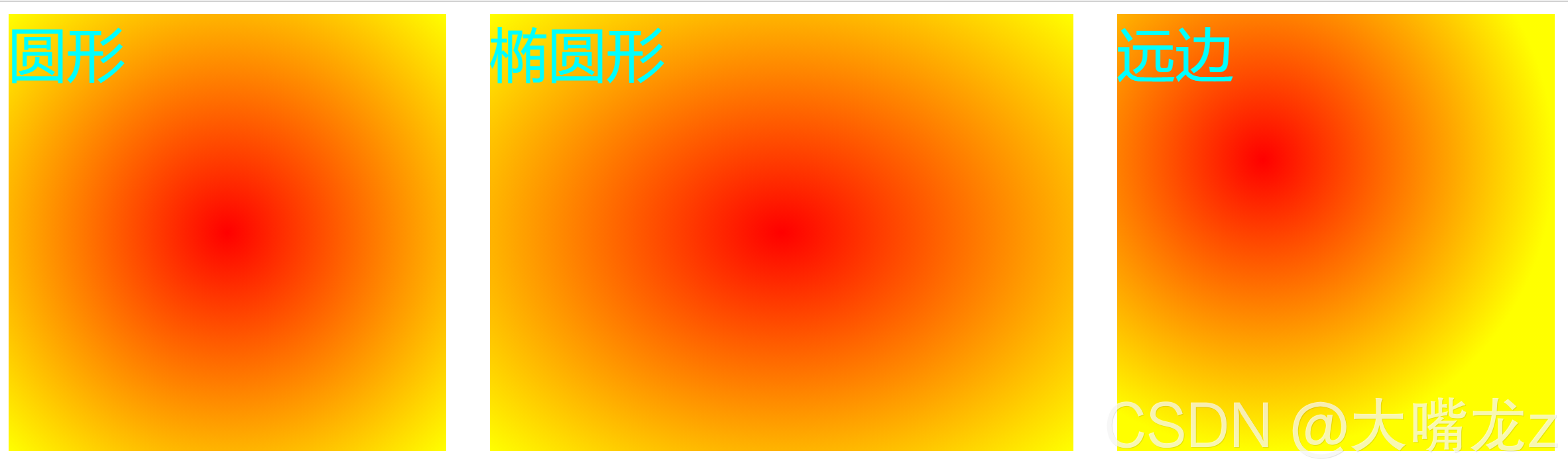
radial-gradient() 径向渐变(放射性的效果)
默认情况下径向渐变的形状是根据元素的形状来计算的,我们也可以手动指定径向渐变的大小
正方形-----圆形 长方形----椭圆形
也可以指定渐变的位置,语法:radial-gradient(大小 at 位置, 颜色 位置 ,颜色 位置 ,颜色 位置)
大小:
circle圆形ellipse椭圆closest-side近边closest-corner近角farthest-side远边farthest-corner远角
位置:top right left center bottom
/* 圆形 */
background-image:radial-gradient(circle, red ,yellow) ;
/* 椭圆形 */
background-image:radial-gradient(ellipse, red ,yellow) ;
/* 远边,自定义位置 */
background-image:radial-gradient(farthest-side at 100px 100px, red ,yellow) ;























 1187
1187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








